목적
tailwindCSS 기반 디자인시스템에서 개발자 경험을 개선하기 위한 Editor 설정
상세내용
IntelliSense
크게 AutoComplete, Linting, Preview, Syntax highlighting 기능이 지원됩니다.
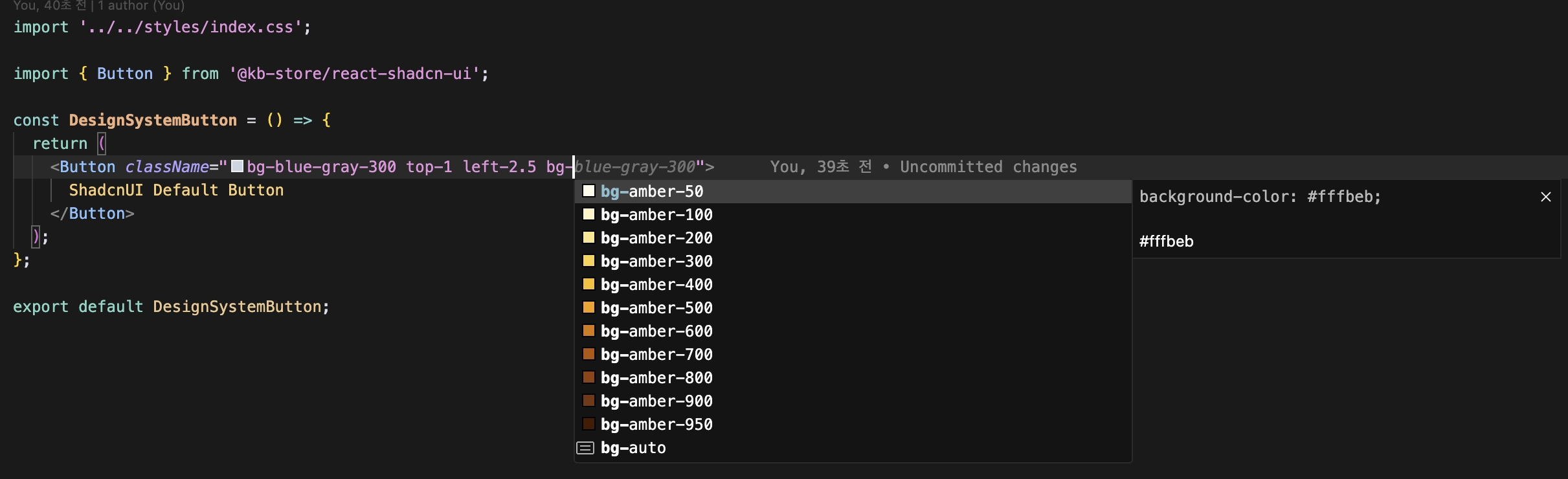
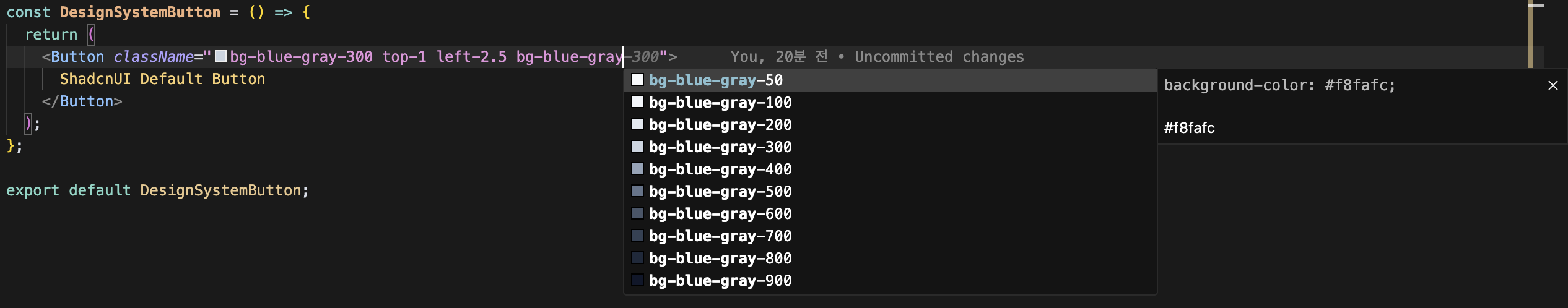
AutoComplete
개발하면서 가장 크게 체감되는 부분은 역시나 AutoComplete 기능입니다.

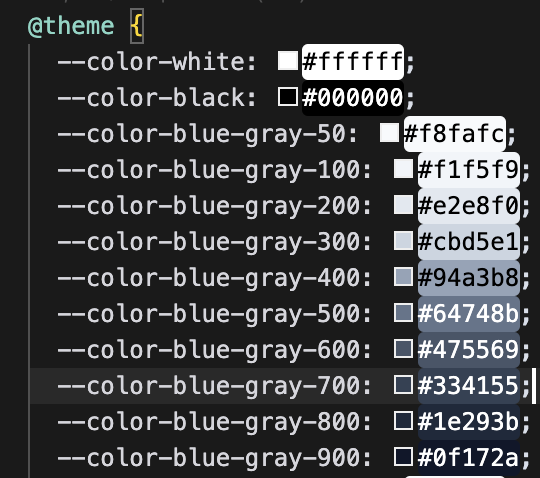
저는 디자인 시스템의 Token을 Theme로 지정하여 사용하고 있습니다.
추가한 Theme들 또한 자동완성을 지원하기에 굉장히 유용합니다.


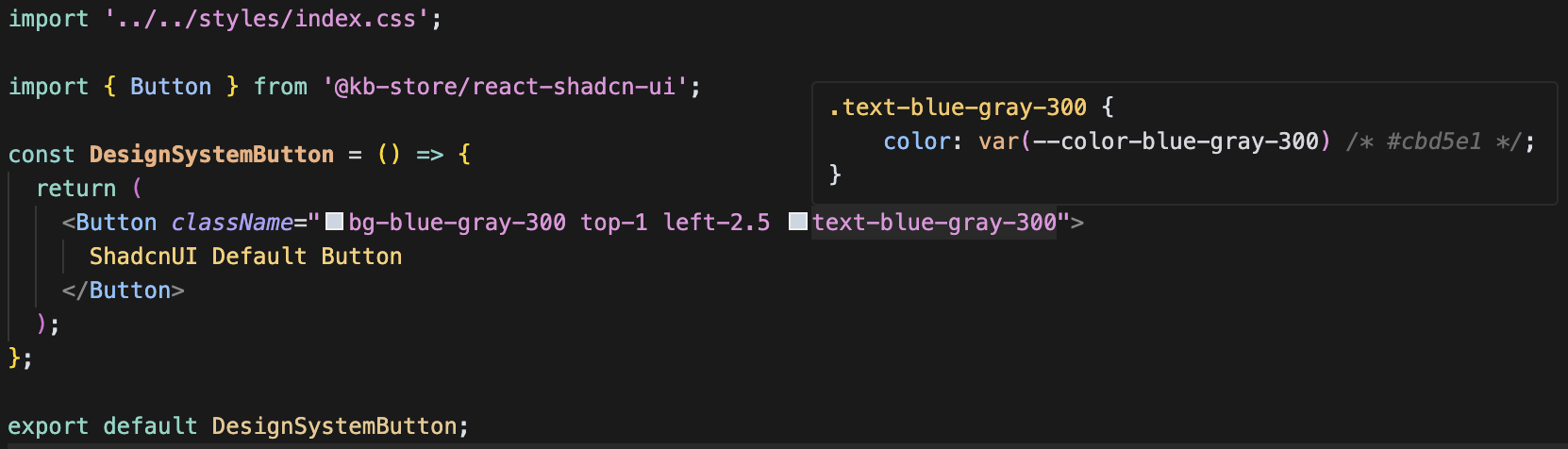
Hover Preview

어떤 속성이 적용되는지 모호할 경우엔 hover를 통해 상세값을 확인할 수도 있습니다
prettier-plugin-tailwindcss
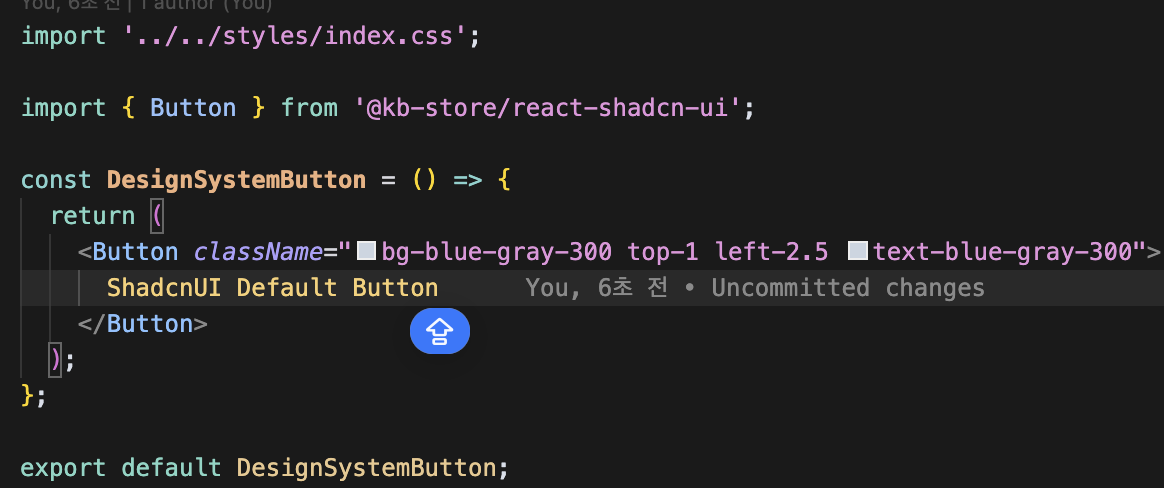
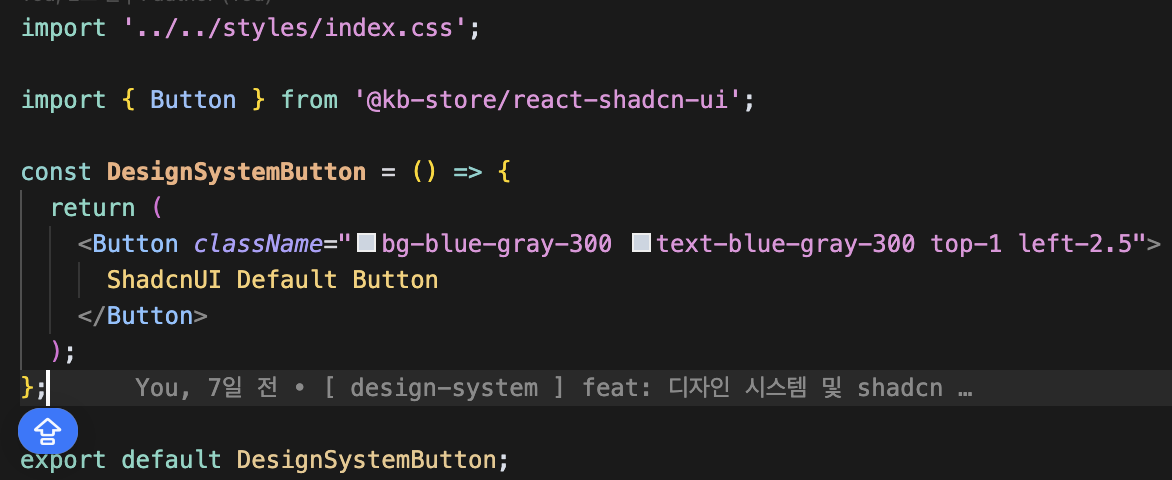
tailwindCSS 특성상 여러 클래스가 복잡하게 선언되는 경우가 많습니다.
하지만 prettier 플러그인을 함께 사용하면 권장 클래스 순서에 맞게 자동 정렬됩니다.


저장 이후에 컬러 속성들이 앞으로 자동 정렬된 결과를 확인할 수 있습니다.
함수나 유틸리티와 함께 사용하기
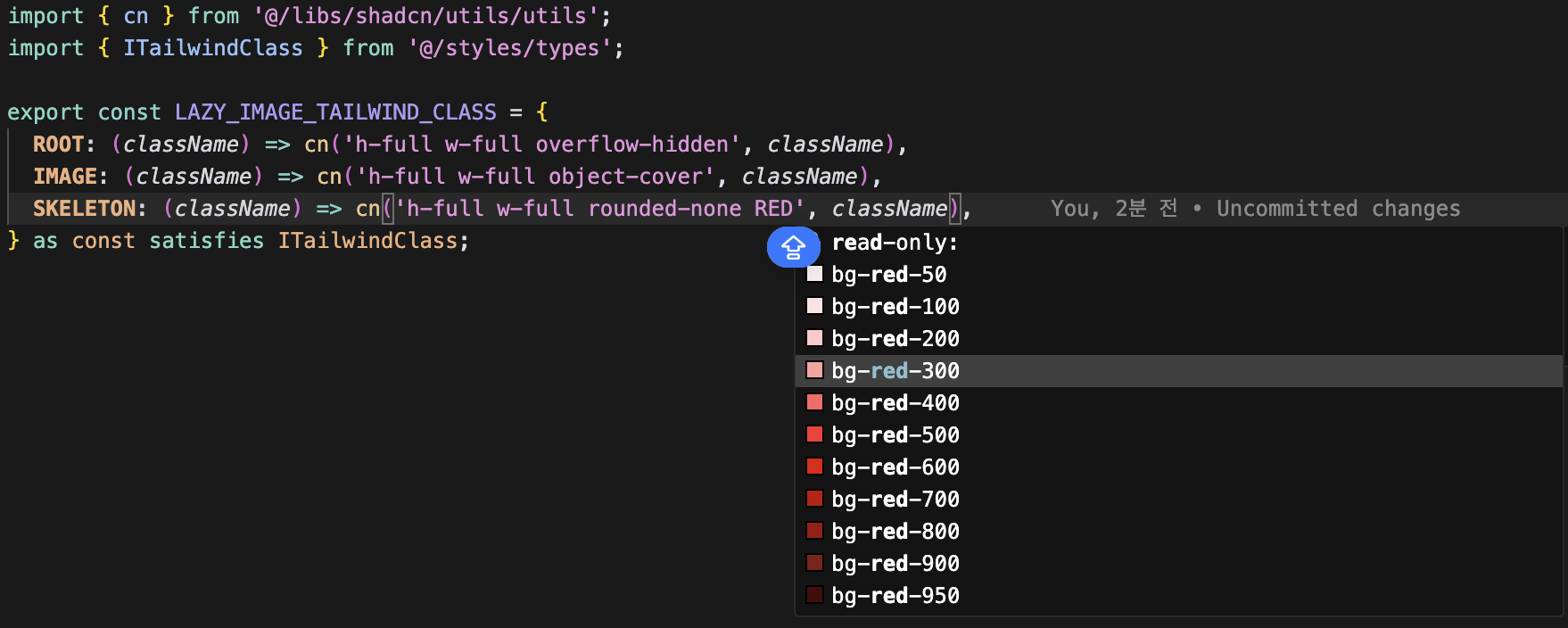
clsx, classname와 같은 유틸리 내부에서도 AutoComplete를 사용한다면 더 확장성을 높일 수 있습니다.
저의 경우엔 shadcn/UI를 이용하기에 clsx기반 cn메서드를 통해 style을 정리하기 위해 사용했습니다.
import { cn } from '@/libs/shadcn/utils/utils';
import { ITailwindClass } from '@/styles/types';
export const LAZY_IMAGE_TAILWIND_CLASS = {
ROOT: (className) => cn('h-full w-full overflow-hidden', className),
IMAGE: (className) => cn('h-full w-full object-cover', className),
SKELETON: (className) => cn('h-full w-full rounded-none', className),
} as const satisfies ITailwindClass;prettier 설정 추가하기
prettier configuration에서 tailwindFunctions 필드 값으로 사용할 function을 명시합니다.
const config = {
plugins: ['prettier-plugin-tailwindcss'],
/**
* TailwindCSS
* https://www.npmjs.com/package/prettier-plugin-tailwindcss#sorting-classes-in-function-calls
*/
tailwindFunctions: ['cn'],
...
};
export default config;IntelliSense구문 분석을 위한 추가 설정
vscode 설정파일 ‘.vscdoe/settings.json‘ 에서 추가 설정을 진행해야 합니다.
{
...
"tailwindCSS.experimental.classRegex": [
["(?:cn)\\(([^)]*)\\)", "\"([^\"]*)\""],
["(?:cn)\\(([^)]*)\\)", "'([^']*')"],
["(?:cn)\\(([^)]*)\\)", "`([^`]*`)"]
],
...
}결과
다른 함수나 유틸리티들과 함께 사용할 수 있습니다.

참고문서
Editor setup - Getting started
Automatic Class Sorting with Prettier
[IntelliSense] Custom class name completion contexts · tailwindlabs tailwindcss · Discussion #7554
