이런 거 만들어 봤자 OP.GG 쓰겠지..
프로젝트는 Kotlin과 MVVM패턴을 사용하여 제작하겠습니다.
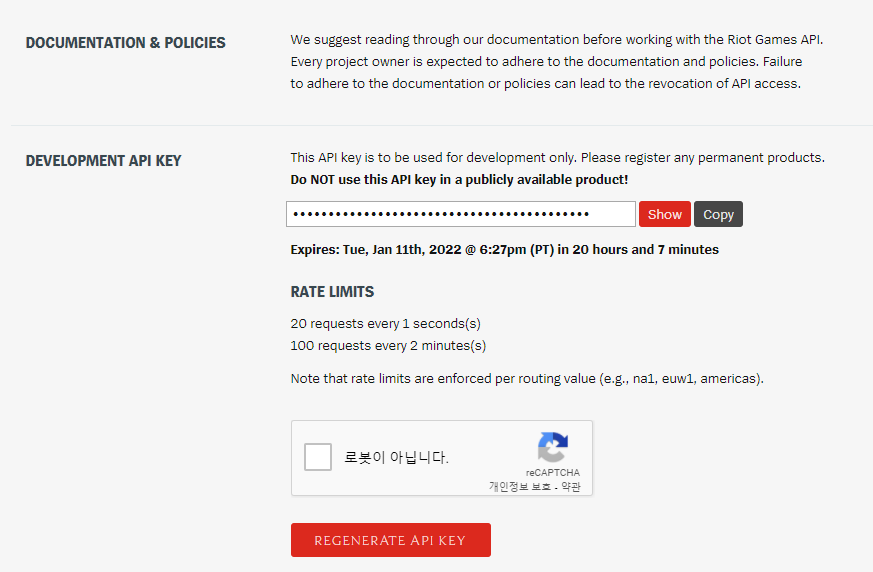
프로젝트를 시작하기에 앞서 우선 라이엇에서 제공하는 DEVELOPMENT API KEY를 발급 받아야 합니다.
https://developer.riotgames.com/
위의 주소에서 본인의 롤 계정으로 로그인 후

키를 발급 받고 copy버튼으로 쉽게 사용이 가능하다.
☝(이 키는 24시간마다 재발급을 받아야 사용이 가능합니다.)
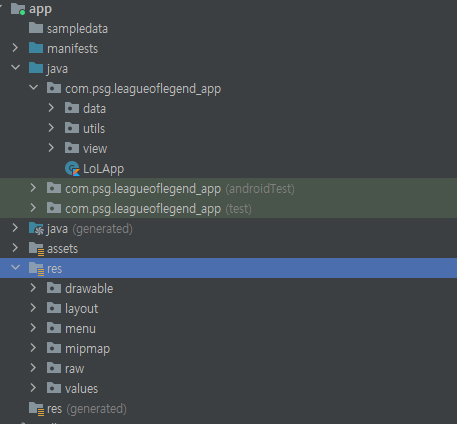
먼저 프로젝트에서 사용할 패키지들을 분리합니다.

대충 크게 data, utils, view로 분리했고 Application을 상속받는 LoLApp.kt을 생성했습니다.
LoLApp.kt
class LoLApp: Application() {
companion object{
lateinit var INSTANCE: LoLApp
lateinit var pref: AppPrefUtil
fun getContext(): Context = INSTANCE.applicationContext
fun getGson(): Gson = Gson()
}
init {
INSTANCE = this
}
override fun onCreate() {
super.onCreate()
INSTANCE = this
startKoin {
androidLogger(Level.NONE)
androidContext(this@LoLApp)
modules(listOf(appModule, viewModelModule, repositoryModule))
}
pref = AppPrefUtil(applicationContext)
}
class AppPrefUtil(context: Context) {
private val prefs: SharedPreferences = context.getSharedPreferences("app_pref", Context.MODE_PRIVATE)
fun getApikey() = prefs.getString("apikey","")
fun setApikey(value: String) {
prefs.edit().putString("apikey", value).apply()
}
fun delApikey(){
prefs.edit().remove("apikey").apply()
}
}
}앱 전역에서 사용할 인스턴스와 SharedPreferences, Koin을 선언 해줍니다.
(SharedPreferences는 API키를 저장하는데 사용했습니다.)
화면 구성은 총 3개의 액티비티를 사용하여 메인화면, 검색화면, 실시간 게임화면으로 구성하였습니다.
Module.kt
val appModule = module {
single {
Retrofit.Builder()
.baseUrl("https://kr.api.riotgames.com/lol/")
.addConverterFactory(GsonConverterFactory.create())
.build()
.create(LeagueOfLegendAPI::class.java)
}
single {
Room.databaseBuilder(
androidApplication(),
AppDatabase::class.java,
"lol-app.db")
.addTypeConverter(MiniSeriesTypeConverter(LoLApp.getGson()))
.build()
}
single { get<AppDatabase>().LoLDao() }
}
val viewModelModule = module {
viewModel { MainViewModel(get()) }
viewModel { SearchViewModel(get()) }
viewModel { SpectatorViewModel(get()) }
}
val repositoryModule = module {
single { AppRepository(get(),get()) }
}Module.kt 에서는 DB, API, ViewModel, Repository를 싱글톤 방식으로 의존성 주입을 하였습니다.
