Introduction to CSS
CSS
CSS란 HTML 태그들에 디자인을 입혀주는 것이다.
CSS 작성법
p{
color : red;
}
selector{
property : property value;
}selector 로는 태그이름,클래스이름(.className),아이디이름(#idName) 을 사용할 수 있다.
Font Style
font-family는 폰트 스타일을 지정하는 속성
font-size는 폰트의 크기를 지정
font-weight는 글씨 두께 조절
font-style는 글씨 스타일을 지정
color는 글씨 색깔 지정(표현하는 방법에는 hex,rgb,hsl과 같은 방법이 있다.)
Text Style
text-align
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}텍스트 정렬은 왼쪽정렬, 가운데정렬, 오른쪽정렬이 있습니다.
indent
text-indent를 이용하여 들여쓰기를 할 수 있다.
문장 사이사이에 스페이스를 추가하고 싶을 때는? => 를 넣어주면 된다.
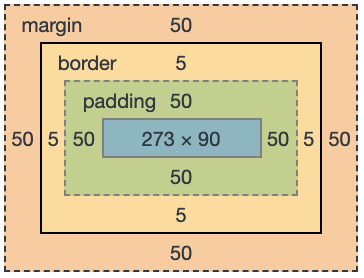
Margin & Padding


margin(테두리 바깥의 여백), padding(테두리 안쪽의 초록색 영역)
p.example {
margin: 50px 50px 50px 50px; // 위 오른쪽 아래 왼쪽 순서!!
}Border
p {
border: 5px solid red; // border : 두께 선스타일 선색깔;
// 위,오른쪽,아래,왼쪽 다양하게 스타일 줄 수 있다.
}밑줄을 쳐야할때 border-bottom을 이용하여 주로 구현한다.
box-sizing
* {
box-sizing: border-box;//다시 이해 필요 추후작성
}상속 & 그룹
상속 => 스타일이 상속되어 자식에게도 같은 스타일이 적용
그룹 => 아래와 같이 한꺼번에 스타일 지정 가능
.what-is-blockquote, span {
color: green;
}CSS selector
div .container li.first-listdiv 태그 내부의 container 클래스 내부에 있는 first-list 클래스인 li 태그에 css를 적용한다.
img 태그
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">alt => 이미지가 뜨지 않을때 대신 보여줄 텍스트
src => 이미지 경로
배경이미지
.bg-img {
background-color: yellow;//배경색추가
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");//배경이미지추가
height : 300px;
width : 300px;
background-size : 100%;//이미지를 태그.bg-img 의 크기만큼 줄여주었다.
}