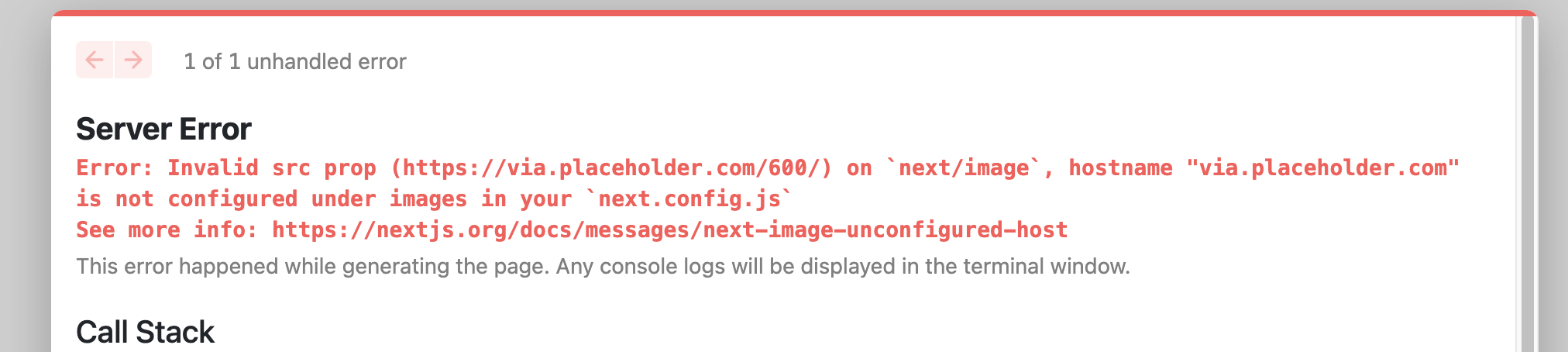
invalid src prop 에러
문제
이미지를 넣는데, 외부 이미지 링크를 next/image 를 사용해 넣으려니 에러가 발생했다.

해결
next.config.js 파일을 루트 폴더에 생성 후 이미지 소스 정보를 적어준다.
“도메인” 자리에 들어갈 호스트 네임은 위 에러메세지 hostname 이라고 적힌 부분 뒤에 적혀있는 호스트 명을 적으면 된다.
이 경우 “via.placeholder.com” 이고, 만약 여러 이미지를 각기 다른 호스트에서 받아온다면 domain 배열의 인자로 그것 역시 넣어주면 된다.
module.exports = {
images: {
domains: ["via.placeholder.com", "img-api.neople.co.kr"],
},
};next.config.js 파일을 수정했다면, next 서버를 종료 후 다시 재실행해주면 문제가 해결된다.

해결된 모습.
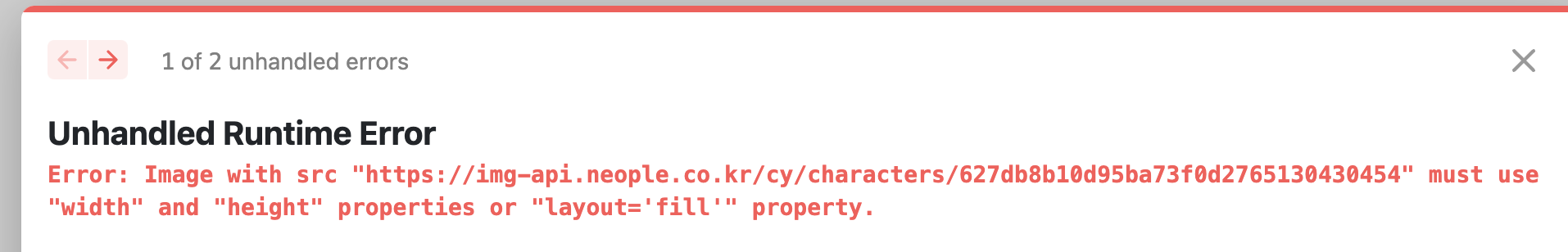
+ Error: Image with src "" must use "width" and "height" properties or "layout='fill'" property.

위 에러 같은 경우는 Image 태그의 속성으로 width와 height 또는 layout=’fill’ 속성을 넣어주면 해결된다.

좋은 글이네요. 공유해주셔서 감사합니다.