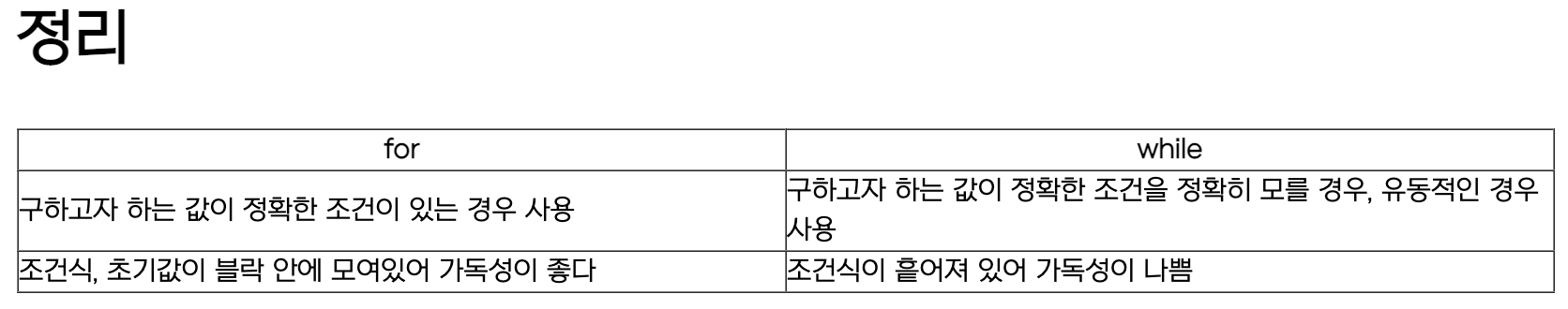
for문
- 초기값과 조건식 증감연산으로 이루어져 있으며 동작문을 실행
- 조건식으로 true false 를 판단
for(초기값;조건식;증감연산){
동작문
}
//ex
for(let i = 0; i < 5; i++){ // 5가 될때까지 반복문을 돌려라
console.log(i)
}for문은 조건식이 들어가 있으므로 구하고자 하는 값의 조건이 무엇인지 정확할 경우 사용한다.
또한 초기값 조건식 증감연산이 while문과 달리 블록에서 바로 찾을 수 있기 때문에 가독성이 좋다.
while문
- 조건식이 false가 될때 까지 무한 실행
- true 라면 계속 실행하고 false 가 되면 즉시 while 문 종료
while(조건){
동작문
}
//무한루프 ex
while(true){
console.log("실행중")
}
//break와 변수 사용
let num = 0
while(true){
num++
if(num === 10) break // 계속 반복문을 돌다가 10이 되면 종료(while문 종료)
console.log(num)
}
while문이 무한으로 실행하게 되면 브라우저가 과부하가 온다. 그렇기 때문에 while문 안에는 무한루프를 종료 하는 순간이 와야한다.
변수를 이용하여 false 가 될때를 지정하여 무한루프를 종료하거나 break문을 사용하여 무한루프를 벗어날 수 있다.
이와 같이 루프를 계속 돌기 때문에
내가 구하고자 하는 값의 조건이 무엇인지 정확히 모를 경우, 유동적인 경우에 while문을 사용한다.