[멍멍냥냥] 프로젝트 프론트단 배포는 netlify와 함께하기로 했다.

👆 성공적으로 빌드하고 로그인 회원가입 페이지로 진입한 순간

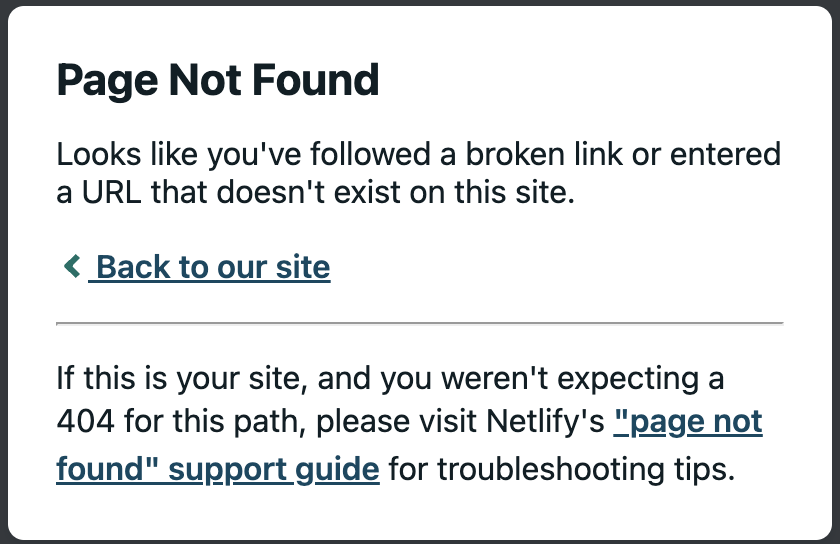
👆 404 에러가 지속적으로 뜨는 것 이었다.
내 로그인/회원가입 페이지 url은 히스토리모드로 구성돼 있다.
(ex: www.doggydoggy-kittykiity.netlify.app/login)
뒤에 라우터 네임이 붙은 새로운 창을 열었을시 404로 연결되는 이슈였다.
spa방식인 리액트는 하나의 페이지인 index.html만 렌더링 하게 된다.
브라우저는 서버로부터 이 페이지만 받아 여러가지 컴포넌트들을 이 페이지위에 렌더링 하게 된다
서버는 "https://doggydoggy-kittykiity.app/ 요청이 들어왔을 때 index.html를 보내준다" 는 규칙 밖에 모른다. 그러니 다짜고짜 doggydoggy-kittykiity.netlify.app/어쩌구 를 들이밀면서 페이지를 내놓으라고 하니까 서버가 그런거 모른다고 404를 보내는 것이다.
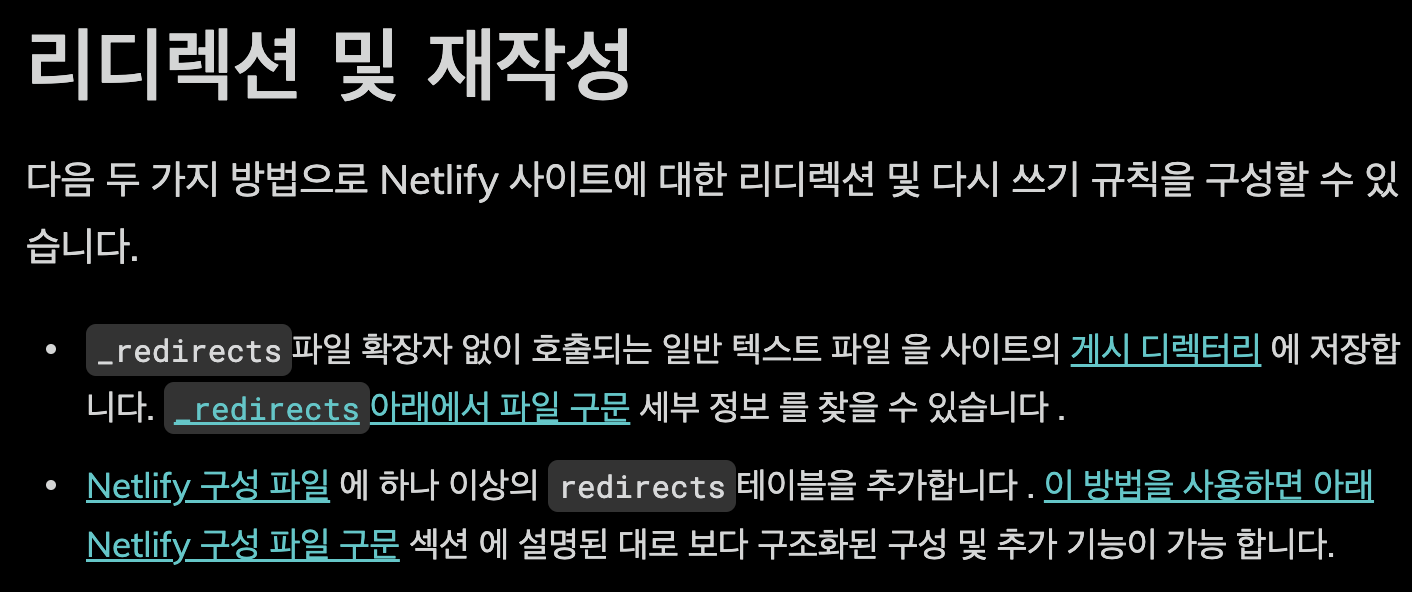
그래서 이제 이런 주소가 들어왔을 때 얘를 보내줘~ 와 같은 규칙을 알려주어야 한다. 그게 이제 netlify에서 _redirects 파일로 정의해줄 수 있다.

https://docs.netlify.com/routing/redirects/#syntax-for-the-redirects-file
👆 네트리파이에서는 친절하게도 공식문서에 리다이렉트 설정법을 알려주고 있다.
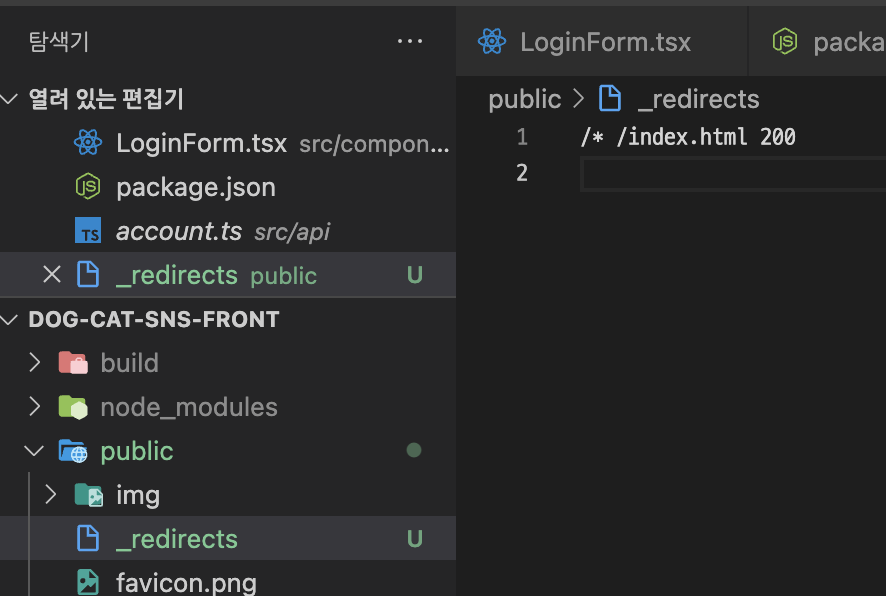
문서를 읽어보면 "_redirects" 파일을 만들어 배포 디렉토리에 넣으면 리다이렉트 설정이 된다고 설명한다.

👆 나는 public안에 만들었다
push 후 빌드된 페이지로 한번 가보면 ...

ㄹ