
- NestJS 프로젝트 생성
NestJS 서버를 구성하기 위해 먼저 @nestjs/cli 를 설치해야 합니다. 다음 명령어를 콘솔에 입력해 봅시다.
yarn은 npm과 같은 패키지 매니저입니다. global(전역변수)로 @nestjs/cli를 add(설치)합니다.$ yarn global add @nestjs/cli
설치가 끝났으면 프로젝트 초기화를 해 봅시다.
$ nest new project-nameproject-name을 적당한 것으로 바꾸어 입력합니다.(./으로 현재 위치에 생성도 가능!
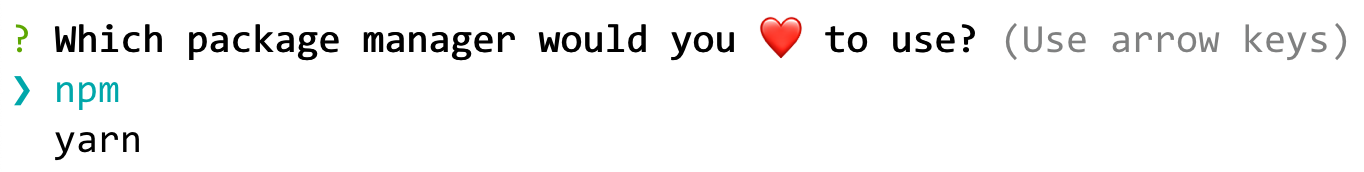
) 설치 도중 패키지 매니저를 어느 것으로 할 지 묻는데 선호하는 것으로 선택합니다. 저는 yarn으로 선택하였습니다. 참고로 yarn은 npm과 함께 많이 쓰이는 자바스크립트 라이브러리 패키지 매니저 입니다. npm과 마찬가지로 라이브러리간 의존성을 관리할 수 있습니다.

프로젝트 생성을 마치면

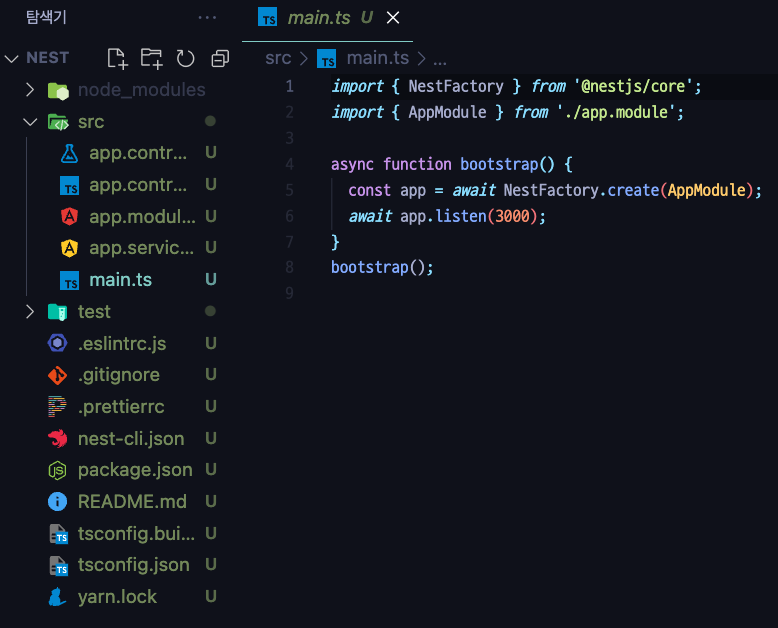
다음과같이 기본 코드를 작성하여 줍니다.
- src: 서버에 필요한 모듈, 라우터, 서버실행등등의 정보가 담겨있는 폴더
- test: 테스트코드를 작성하는 폴더
- eslint: eslint(ESLint는 자바스크립트 문법에서 에러를 표시해주는 도구의 설정을 담당해줍니다)
- gitignore: github에 올라가면 안되는 파일들을 관리해줍니다.
- prettierrc: js 파일 포멧팅 설정파일 관리
- nest-cli.json : 밑에 설명
- package.json : 패키지 관리
- tsconfig.build.json : tsconfig.json의 연장선상 파일이며, build할 때 필요한 설정들로 예상됩니다.
- tsconfig.json : 디렉토리에 tsconfig.json 파일이 있다면 해당 디렉토리가 TypeScript 프로젝트의 루트가 됩니다.
tsconfig.json 파일은 프로젝트를 javascript로 컴파일하는 데 필요한 루트 파일과 컴파일러 옵션을 지정합니다.
밑에 추가정리
nest-cli.json
Nest는 프로젝트를 빌드하고 배포하는데 필요한 메타데이터를 nest-cli.json파일에 보관합니다.
collection
구성 요소를 생성하는 데 사용되는 스키마 컬렉션의 포인트입니다. 일반적으로 이 값을 변경하면 안 됩니다.
sourceRoot
프로젝트 소스 코드의 루트를 가리킵니다.
compilerOptions
컴파일러 옵션을 지정하는 키와 옵션 설정을 지정하는 값이 있는 맵입니다.
generateOptions
전역 생성 옵션을 지정하는 키와 옵션 설정을 지정하는 값이 있는 맵입니다.
tsconfig.json
//tsconfig.json
{
"compilerOptions": {
"target": "es5", // 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
"module": "commonjs", //무슨 import 문법 쓸건지 'commonjs', 'amd', 'es2015', 'esnext'
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
"jsx": "preserve", // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
"declaration": true, //컴파일시 .d.ts 파일도 자동으로 함께생성 (현재쓰는 모든 타입이 정의된 파일)
"outFile": "./", //모든 ts파일을 js파일 하나로 컴파일해줌 (module이 none, amd, system일 때만 가능)
"outDir": "./", //js파일 아웃풋 경로바꾸기
"rootDir": "./", //루트경로 바꾸기 (js 파일 아웃풋 경로에 영향줌)
"removeComments": true, //컴파일시 주석제거
"strict": true, //strict 관련, noimplicit 어쩌구 관련 모드 전부 켜기
"noImplicitAny": true, //any타입 금지 여부
"strictNullChecks": true, //null, undefined 타입에 이상한 짓 할시 에러내기
"strictFunctionTypes": true, //함수파라미터 타입체크 강하게
"strictPropertyInitialization": true, //class constructor 작성시 타입체크 강하게
"noImplicitThis": true, //this 키워드가 any 타입일 경우 에러내기
"alwaysStrict": true, //자바스크립트 "use strict" 모드 켜기
"noUnusedLocals": true, //쓰지않는 지역변수 있으면 에러내기
"noUnusedParameters": true, //쓰지않는 파라미터 있으면 에러내기
"noImplicitReturns": true, //함수에서 return 빼먹으면 에러내기
"noFallthroughCasesInSwitch": true, //switch문 이상하면 에러내기
}
}