함수

타입스크립트에서는 함수의 파라미터와 반환값의 타입을 정의해 줄 수 있다!
반환값의 타입을 정해놓은 경우, 그 함수는 반드시 그 타입을 가지는 값을 반환해야한다.
그렇지 않으면 타입스크립트에서 빨간줄을 띄운당.
파라미터 제한
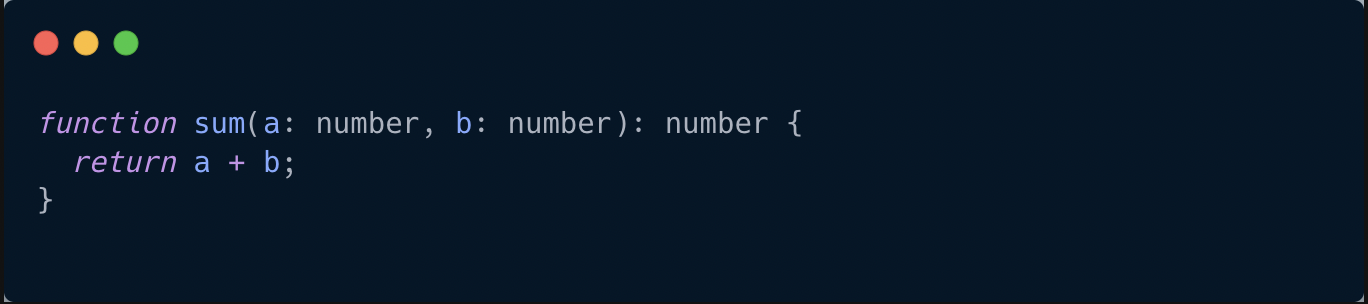
자바스크립트에서 간단한 함수 하나를 만들었다.

위 함수는 다음과 같이 호출할 수 있다.
sum(10, 20)
그리고
자바스크립트에서는 sum(10, 20, 30, 40) 이런식으로 호출해도 오류를 출력하진 않는다.
우선 a와 b에는 각각 10과 20이 들어갈 것이다.
그리고 30, 40에 대해서는 별 다른 반응을 하지 않을 것이다.
타입스크립트에서는 호출할 때 넣어주는 파라미터 값의 개수와 선언할 때 정의한 파라미터의 개수가 같지 않으면 다음과 같은 에러를 출력한다.
( 더 많은 인자를 넣어서 호출하거나, 더 적은 인자를 넣어서 호출하거나 할 때 )

자바스크립트의 유연함과 별개로 타입스크립트는 특정 함수를 사용함에 있어서 좀 더 엄격하게 체크를 해준다는 사실을 알 수 있다.
선택적 파라미터 (Optional Parameter)

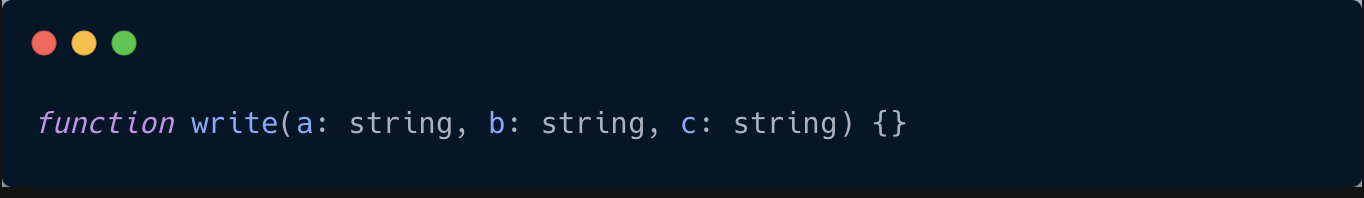
세 가지 파라미터를 받는 함수가 있다고 가정하자.
상황에 따라서
write("Hello") 인자를 이렇게 하나만 넣거나
write("Hello", 10) 두개를 넣어서 호출해야 할 때가 있을것이다.
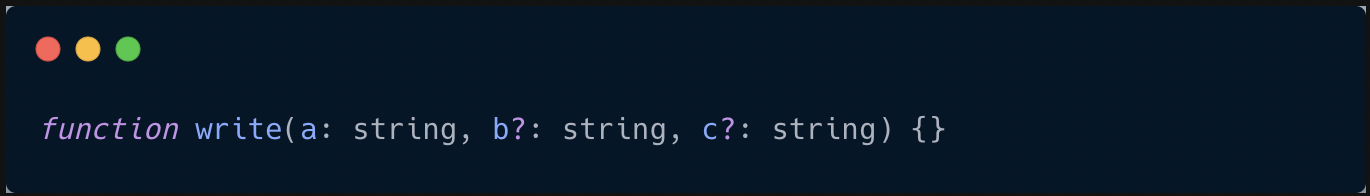
그럴때 유용하게 사용할 수 있는 특성이 Optional Parameter (선택적 파라미터) 이다.

이런식으로 파라미터에 ? 를 적어주게되면 함수를 호출할 때 꼭 그 자리에 파라미터를 넣어주지 않아도 된다.
즉 우리는 함수를 호출할 때 선택적으로 파라미터를 넣어줄 수 있게되는것이다!
참고
https://joshua1988.github.io/ts/guide/functions.html#%ED%95%A8%EC%88%98%EC%9D%98-%EC%9D%B8%EC%9E%90
