API에서 fetch해서 받아온 데이터들에 대한 타입을 정의할 때 눈으로 보면서 직접 일일히 타이핑하는 방법도 있지만, 이것보다 좀 더 빠르게 할 수 있는 꿀팁을 적어보려고한다.
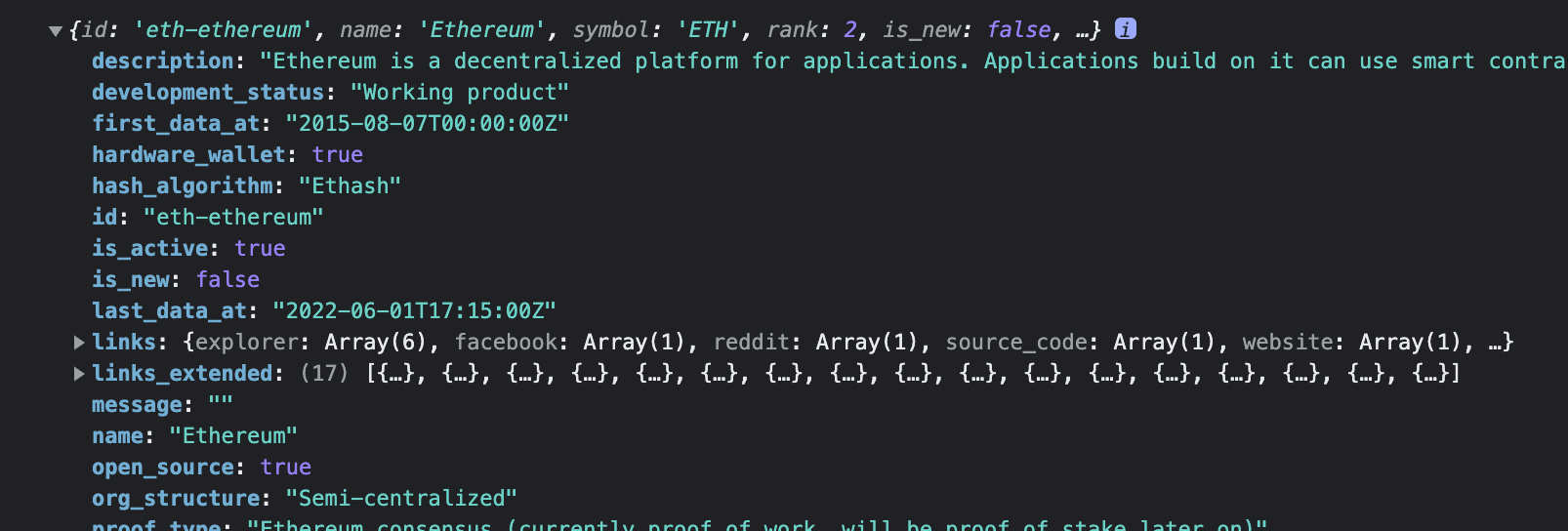
보통 우리가 fetch해서 받아온 데이터들을 콘솔에 찍어보면 다음과 같은 형태를 띄고있다.

그런데 이 데이터들을 눈으로 일일히 보면서 타이핑하기에는 너무 귀찮다.
키 값들을 일일히 써줘야하고, 타입도 마찬가지.. 일일히 손으로 써줘야한다.
하지만 다음과 같은 방식으로하면 이 수고를 조금 줄일 수 있다!

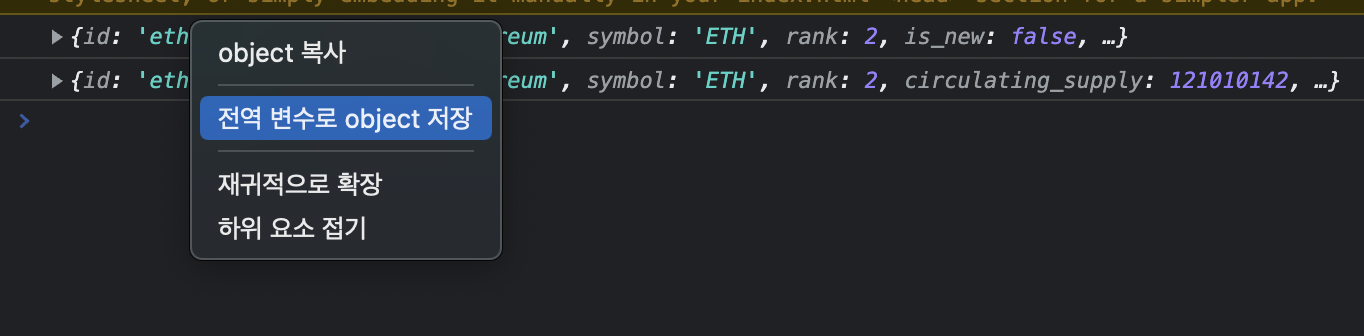
콘솔에 찍힌 오브젝트에 오른쪽 클릭 - 전역 변수로 object 저장

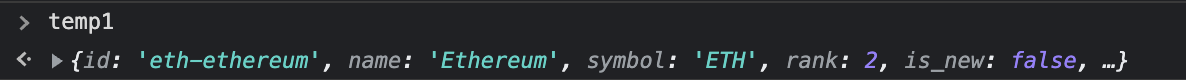
그러면 위와 같이 브라우저에서 temp1이라는 변수에 오브젝트 정보를 저장한다.

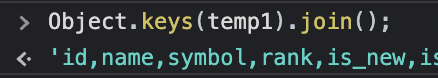
그 후, 위와 같이 Object.keys(temp1).join() 을 해주면, 키 값들을 얻을 수 있다.
이 키 값들을 복사한다.
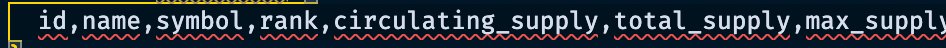
그 다음, VSC에 들어가서 붙여넣기한다.

이제 여기서 VSC 단축키의 힘을 빌려야한다.
나는 MAC 유저니깐 MAC 기준으로 설명하겠다.
첫번째 콤마를 드래그하고 Command + D 를 누르면 다음 콤마를 감싼다.
그 상태에서 또 Command + D 를 하면 그 다음 콤마를 감싼다.
이걸 붙여넣기 한 키값들 사이사이에 있는 모든 콤마를 감쌀때까지 반복한다.

위 처럼 모두 감쌌다면, 백스페이스를 눌러서 콤마를 지우고 엔터를 눌러준다.

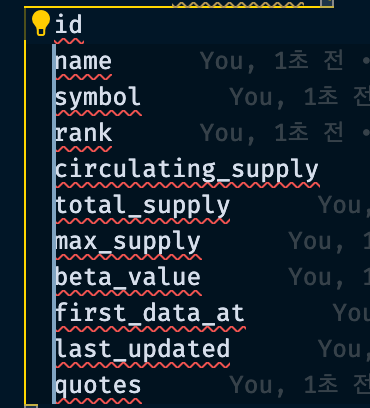
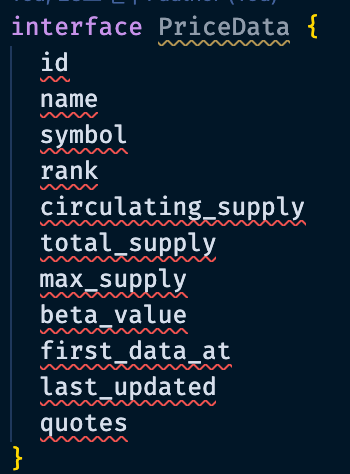
그러면 위처럼 정렬되는걸 확인할 수 있다.
이제 타이핑을 해줘야하는데, 이것도 비슷한 방법으로 진행할 수 있다.
방법은 거의 유사하다.

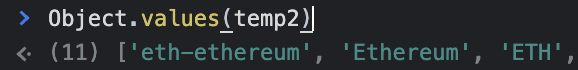
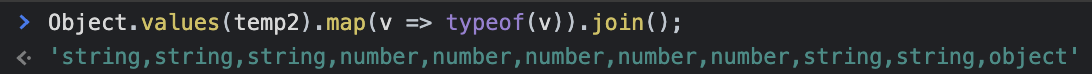
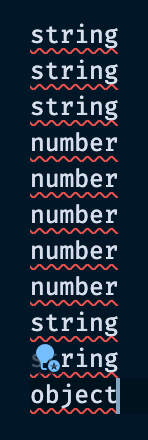
이번엔 Object.keys() 대신 Object.values() 를 이용한다.

위에서 했던 것처럼 복사한다.
Command + D 로 위에서 했던 것처럼 같은 작업을 하면된다.
(콤마 지우고 엔터)

그 다음 이 상태에서 전부 잘라내기(복사하고 지우기)한다.

이제 방금 잘라내기 한 타입들을 입혀줄건데, 이번엔 다른 단축키를 사용한다.
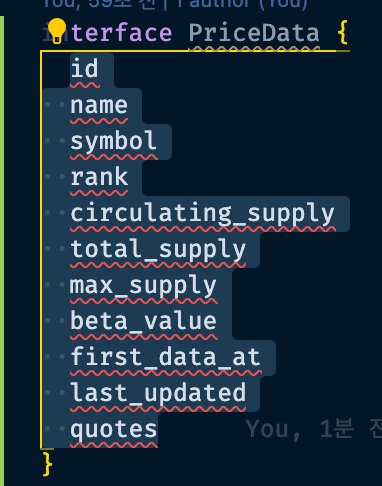
우선 인터페이스 내부의 키값들을 전부 감싼다.

그 다음 Option + Shift + i 를 누른다.

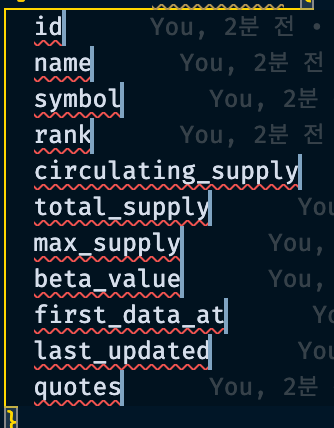
그러면 위 사진 처럼 끝에 전부 커서가 생길텐데 이 상태에서 : 를 입력하고 붙여넣기하면?

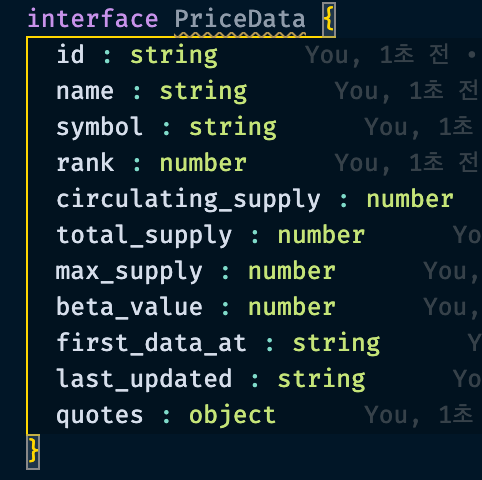
끝!
타입을 입혀줘야할 데이터가 많을때 사용하면 유용한 방법이다.