
📌 문제 풀러가기 📌
=> https://programmers.co.kr/learn/courses/30/lessons/81301
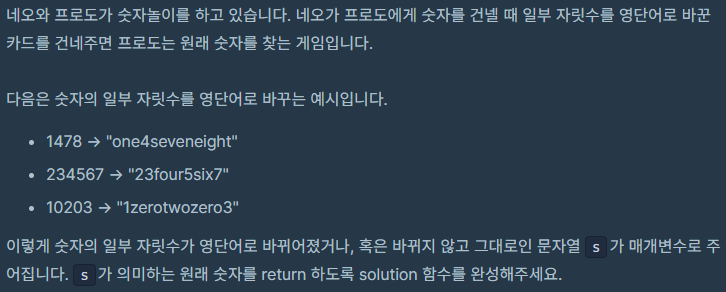
문제 🏀

제한사항
- 1 ≤ s의 길이 ≤ 50
- s가 "zero" 또는 "0"으로 시작하는 경우는 주어지지 않습니다.
- return 값이 1 이상 2,000,000,000 이하의 정수가 되는 올바른 입력만 s로 주어집니다.
입출력 예시
| s | result |
| "one4seveneight" | 1478 |
| "23four5six7" | 234567 |
| "2three45sixseven" | 234567 |
| "123" | 123 |
불합격 😥
s.replace('one','1');처음 문제를 풀 때에 위처럼 입력을 했는데 replace() 함수는 바꿀 문자열 중 가장 앞에 있는 것 하나만! 바꿔준다는 것을 깨달았다..
그리고 또 깨달은 것은 자바스크립트에는 자바의 replaceAll()을 대신하는 함수가 없다는 것이다.
결국 정규식을 검색해 문제를 풀었긴 하지만, 한 번 더 정규표현식의 중요성을 깨닫게 되는 계기였다.
통과한 코드 🏀
function solution(s) {
var answer = 0;
s = s.replace(/one/g,'1');
s = s.replace(/two/g,'2');
s = s.replace(/three/g,'3');
s = s.replace(/four/g,'4');
s = s.replace(/five/g,'5');
s = s.replace(/six/g,'6');
s = s.replace(/seven/g,'7');
s = s.replace(/eight/g,'8');
s = s.replace(/nine/g,'9');
s = s.replace(/zero/g,'0');
console.log(s);
s = Number(s);
return s;
}-
'/' 로 바꿀 문자열을 감싸준 뒤 문자열의 뒤에 'g'를 붙이면 한번에 해당하는 모든 문자열을 치환할 수 있다!
-
추가로 Number() 함수는 문자열을 숫자형으로 바꿔주는 함수이다


잘 보고갑니다~