참고자료 : 짐코딩채널 => https://www.youtube.com/channel/UCZ30aWiMw5C8mGcESlAGQbA
📌 내가 개발할 때 참고하려고 정리한 글 📌
Vuetify란?
- Vue 기반 UI프레임워크이다.
- 구글의 Material Design을 기반으로 설계되었다.
UI프레임워크를 이용하면.
- 퀄리티 있게 만들 수 있다.
- 생산성이 높다.
- 일관성이 있어 유지보수가 용이.
- 코드에 대한 재사용성이 높다.
Vuetify 참고사이트
Vuetify Grid System
- flexbox를 사용하여 구축.
- 12 Column Grid System.
- 5가지의 Breakpoints를 제공한다.
Vuetify 초기설정
1. vue CLI로 프로젝트를 설정한다.
- 초기 프로젝트 구성을 해주기 때문에 폴더구조, lint, build, webpack 설정에 대한 고민없이 쉽게 프로젝트 구성 가능
2. 초기 프로젝트 구성을 완료한 뒤, vuetify를 vue-cli로 설치
- vue add vuetify
- 설치 과정 중 default로 설정
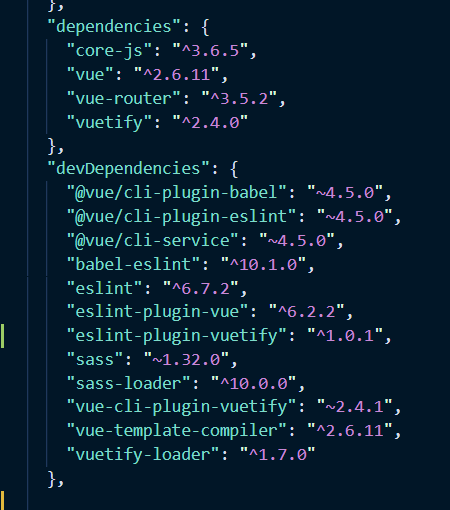
- 설치과 완료되면 다음과 같이 package.json에서 확인할 수 있다.

참고 : https://vuetifyjs.com/en/getting-started/installation/
3. vuetifyjs 사이트에서 필요한 기능들을 사용하면 된다.
- 나의 경우에는 navigation drawer를 적용했는데 결과는 다음과 같았다.