배경설명
- fullcalendar 라이브러리는 달력 UI에서 event 클릭 시, eventClick 콜백 함수를 통해 event에 대한 정보를 전달해준다.
- eventClick(info)을 통해 선택된 일자를 전달받을 수 있다.
문제인식
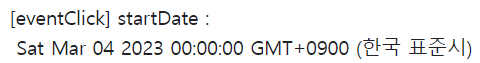
- ${info.event.start} 의 자료형은 Date 객체로 obejct type으로 확인
- (ex) Sat Mar 25 2023 16:55:19 GMT+0900 (한국 표준시)
- 비교 대상 배열의 기준일자는 YYYYMMDD string type이다.
해결방법
- filter 조건 대상의 형식을 맞추기 위해 Date 객체를 YYYYMMDD string으로 변환해보자!
eventClick 선언
let calendar;
document.addEventListener('DOMContentLoaded', function() {
const calendarEl = document.getElementById('calendar');
calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
locale: 'ko',
events: [
{
title: 'eventClick 테스트',
start: '2023-03-04',
},
],
eventClick: (info) => { ... },
});
calendar.render();
});
eventClick 콜백 데이터 확인
const eventInfo = info.event
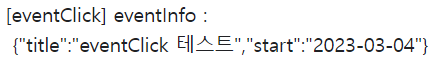
alert(`[eventClick] eventInfo :\n ${JSON.stringify(eventInfo)}`);
const startDate = eventInfo.start;
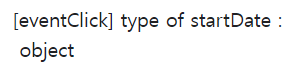
alert(`[eventClick] type of startDate :\n ${typeof(startDate)}`);
alert(`[eventClick] startDate :\n ${startDate}`);
- JSON.stringfy를 통한 info.event 출력

- start 출력값이 "YYYY-MM-DD" string으로 보이지만,

- info.event.start은 ...

- Date 객체 였다!
Date 객체 -> YYYYMMDD string 변환
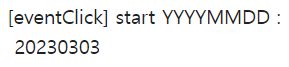
alert(`[eventClick] start YYYYMMDD : \n ${startDate.toISOString().substring(0,10).replace(/\-/g, '')}`)
- YYYYMMDD 정상 출력 확인! 😊
- toISOString() : UTC 기준 날짜와 시간 반환 -> 한국 표준시와 일치하지 않을 수 있음
- toLocaleString() : 한국 시간대에 맞게 문자열 반환 -> 사용 권장

- 변환 순서 : Date 객체 -> string -> YYYY-MM-DD -> YYYYMMDD
결론
- fullcalendar eventClick 콜백 데이터 ${info.event.start}는 Date 객체이다.
참고