🔗javascript 자체는 싱글 스레드이지만, 비동기로 일을 처리할 수 있다.
=> javascript runtime 이 멀티 스레드를 사용하기 때문
javascript runtime
- 실제 javascript가 구동되는 환경
- ex)
Chrome web browser, nodejs
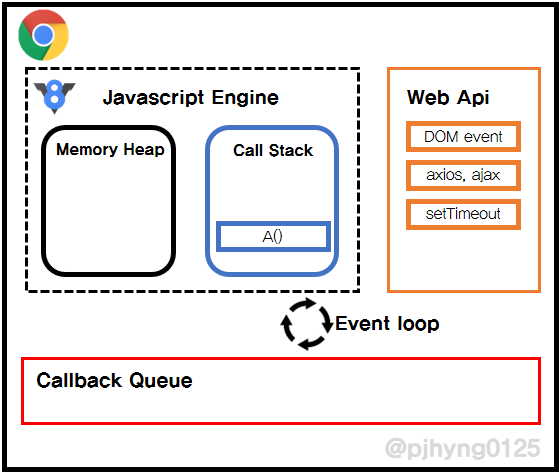
Chrome web browser
- javascript는 스크립트 언어로, 특정 web browser 프로그램 내에서만 동작. (Chrome, Safari, IE 등)
- javascript engine 외부에서 javascript 실행에 관여하는 요소 있음.
ex) Web Api, Callback Queue, Event loop

Web Api
- web browser 에서 제공되는 API
- DOM event, ajax, axios, setTimeout 등 비동기 작업 실행
- javascript engine으로부터 비동기 함수 호출 작업 위임
Callback Queue (Task Queue)
- Queue 형태로 Web Api에서 전달받은
callback 함수저장 - FIFO (First In, First Out)
Event loop
- Call Stack에 실행 중인 작업이 존재하는지, Callback Queue 가 존재하는지 판단.
- Callback Queue 의
callback 함수를 Call Stack 옮기는 작업 반복 수행.
javascript runtime 비동기 함수 A() 실행 순서
- javascript engine 요청 -> Web Api : A() + callback 함수 동시에 전달
- Call Stack : A() 제거
- Web Api -> Callback Queue : A() 완료, 전달받은
callback 함수전달- Callback Queue :
callback 함수저장- Event loop : Call Stack의 모든 작업 완료 시, Callback Queue 의
callback 함수순서대로 Call Stack에 추가
web browser 비동기 처리 이유
- web browser 출력에 필요한 리소스 (image, video, json 등) 대부분 서버로부터 응답
- 만약 동기로 처리한다면, axois 요청 후 응답 대기 시간이 늦어지면, 소스 코드 실행 멈추고 무한 기다림
ex) 용량이 큰 video를 가져오기 위해 스크립트가 멈춰 빈 화면이 출력되는 상황 발생 - 이를 비동기로 처리한다면, video 를 전달받는 시간동안 화면 내 다른 영역을 출력하는 소스를 수행하여 빈 화면 출력을 방지할 수 있음.
