!외부로 노출되는 API 를 만들 때 이름 명료하게 지어야함
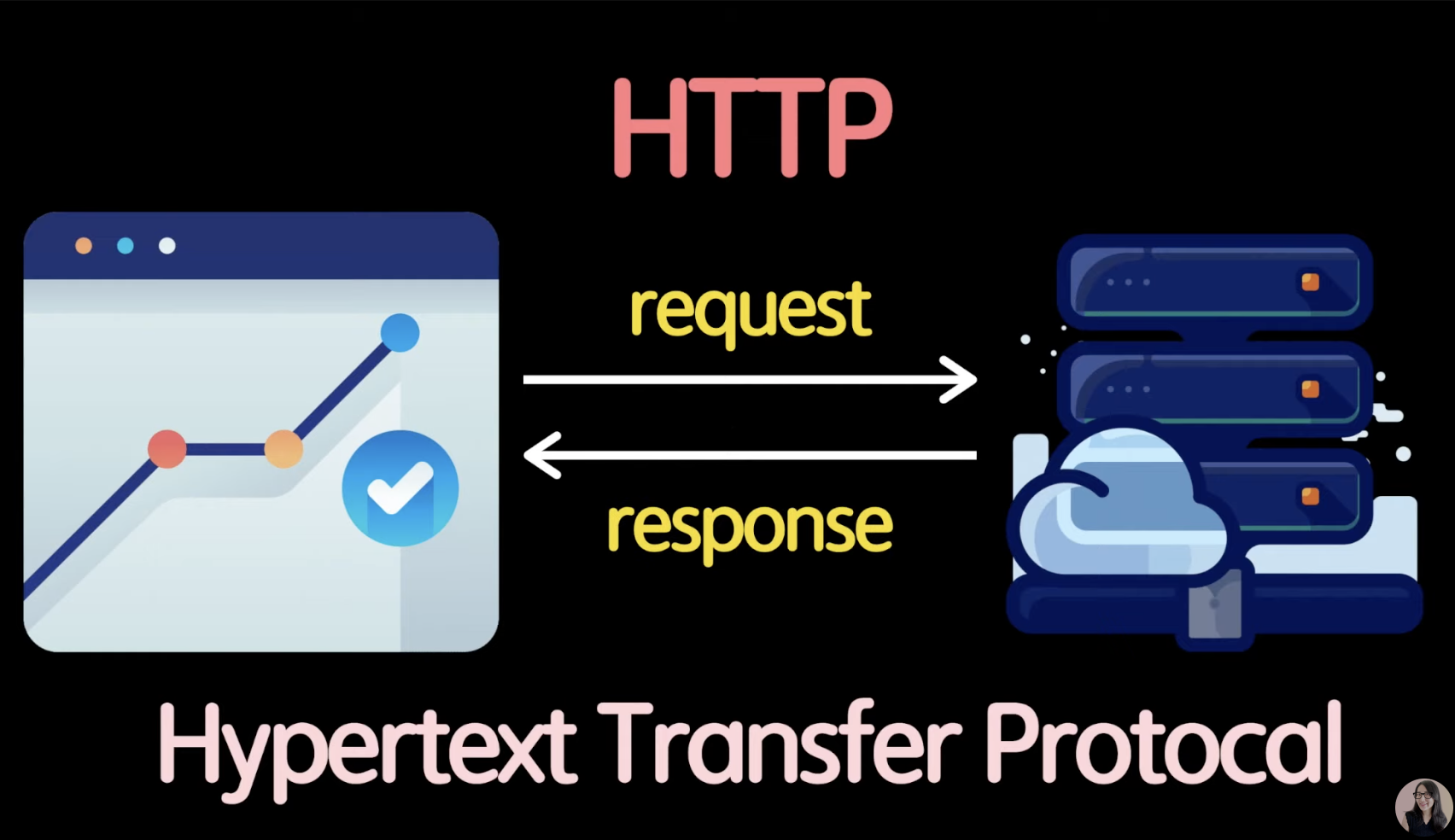
HTTP (Hypertext Transfer Protocal)
- http 를 이용해서 서버에게 데이터를 요청해서 받아올 수
있는 방법: AJAX (Asynchronous JavaScript And XML)
AJAX
- 웹페이지에서 동적으로 서버에게 데이터를 주고받을 수 있는
기술- ex) XHR (XMLHttpRequest): 브라우저의 API 에서 제공하는
오브젝트 중에 하나로 이 오브젝트를 이용하면 간단하게 서버에게 데이터를
요청하고 받아 올 수가 있음- 최근 브라우저의 API 에 추가된 fetch() API 를 이용 시 간편하게
데이터를 주고 받을 수 있음 (But 인터넷 익스플로러에서 미지원)
XML (Markup Language)
- html 과 같은 Markup 언어 중의 하나
- 서버와 데이터를 주고 받을 때는 XML 뿐만 아니라 다양한 타입의 데이터를
주고 받을 수 있음 - JSON이 많이 사용됨
브라우저에서 서버와 통신
- 새로 추가된 fetch() API 이용 가능
- 많이 쓰여지고 있는 XMLHttpRequest 오브젝트를 이용 가능
BUT, XML 사용 시 불필요한 태그들이 많이 들어가서 파일 사이즈 증가 및 가독성 저하 -> JSON을 많이 사용
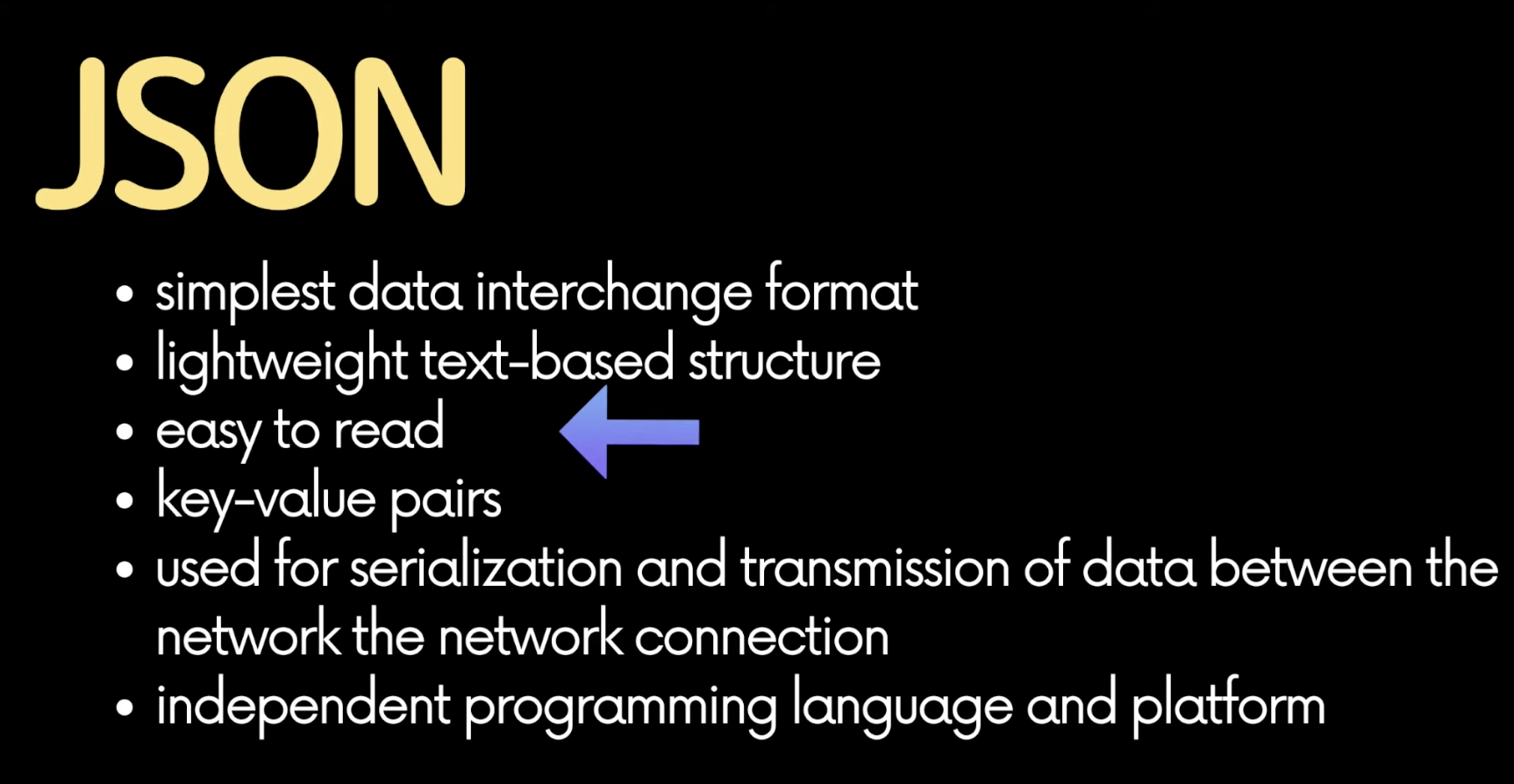
JSON (JavaScript Object Notation)
- JavaScript 오브젝트와 마찬가지로 key와 value로 구성
- 브라우저 뿐만 아니라 모바일에서 서버와 데이터를 주고 받을 때 또는 서버와 통신을 하지 않고 오브젝트를 파일 시스템에 저장할 때도 JSON 데이터 타입을 많이 이용 -> 플랫폼에 상관없이 사용 가능

1. Object to JSON
- stringfy(obj)
let json = JSON.stringify(true);
console.log(json);
json = JSON.stringify(['apple','banana']);
console.log(json);
const rabbit = {
name: 'tori',
color: 'white',
size: null,
birthDate: new Date(),
jump: () => {
console.log(`${name} can jump!);
},
};
json = JSON.stringify(rabbit);
console.log(json);
json = JSON.stringify(rabbit, ['name', 'color', 'size']);
// 원하는 Property 만 사용 가능
console.log(json);
json = JSON.stringify(rabbit, (key, value) => {
console.log(`key: ${key}, value: ${value}`);
return key === 'name' ? 'ellie' : value;
});
console.log(json);
// 세밀하게 통제하기 위해서는 콜백 함수 사용할 것 2. JSON to Object
- parse(json)
console.clear();
json = JSON.stringify(rabbit);
const obj = JSON.parse(json);
console.log(obj);
rabbit.jump();
console.log(rabbit.birthDate.getDate());