DOM
- Document Object Model
- html 각 요소를 tree 형태로 표현
- 문서의 구조화된 표현을 제공
- 프로그래밍 언어에 DOM 구조에 접근 가능한 방법 제공 -> 문서 구조, 스타일, 내용 변경 도움
- nodes, objects 로 문서 표현
- JavaScript 는 DOM 을 통해 HTML 모든 요소에 접근 및 수정 가능
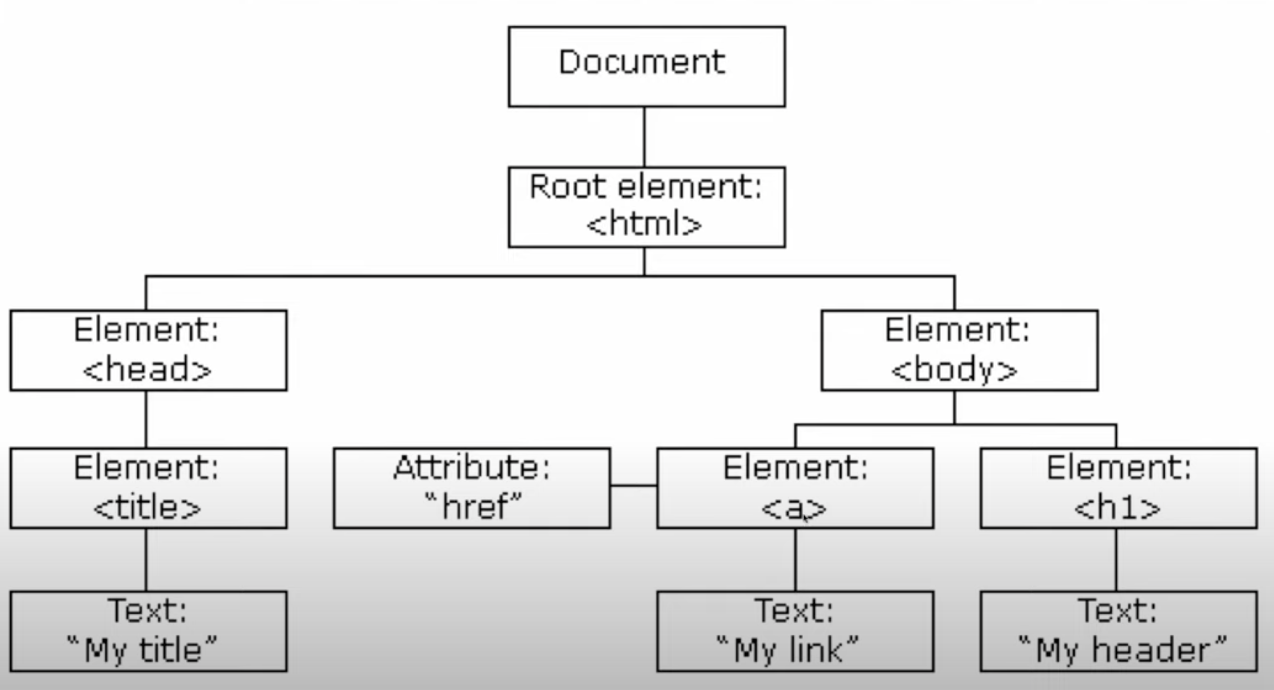
Node
- HTML DOM 이 Node (계층적 단위) 에 정보 저장
- DOM 이 Nodes 를 정의하고 관계를 설명해주는 역할
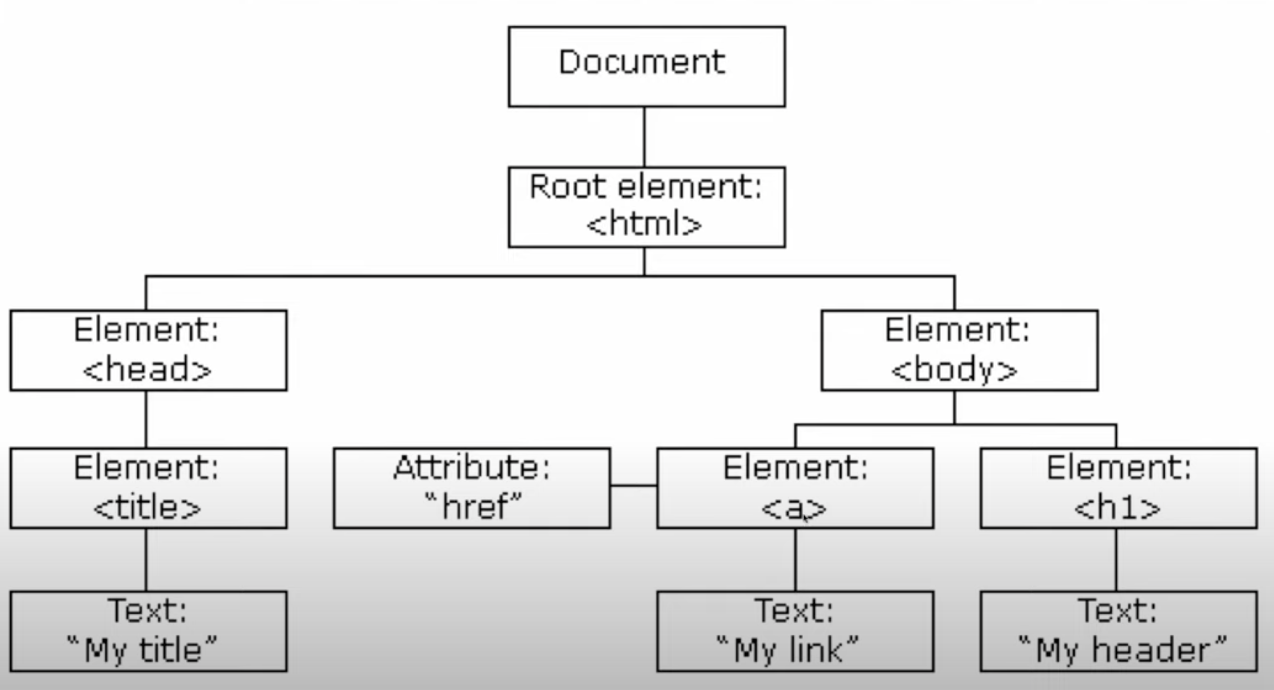
- HTML 문서 정보는 Node tree(Nodes 집합) 에 저장
- Node tree 는 최상위 레벨 Root node 부터 최하위 레벨 Text node 로 내려감

대표적인 Node
- document node: HTML 문서 전체
- element node: 모든 HTML 요소, attribute node 가질 수 있는 유일한 노드
- attribute node: 모든 HTML 요소의 속성, element node 정보 가짐, child node 에는 미포함
- text node: HTML 문서의 모든 텍스트
- comment node: HTML 문서의 모든 주석
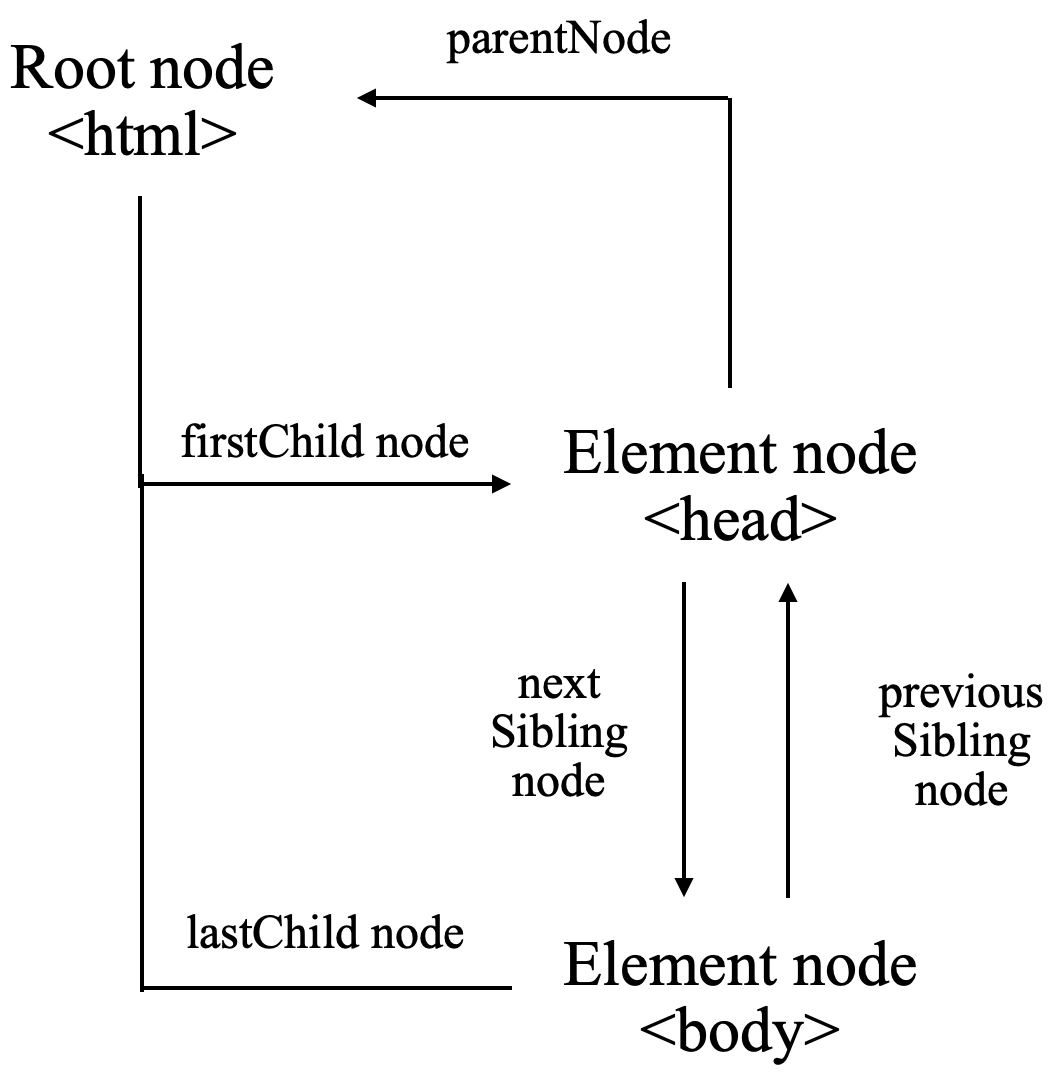
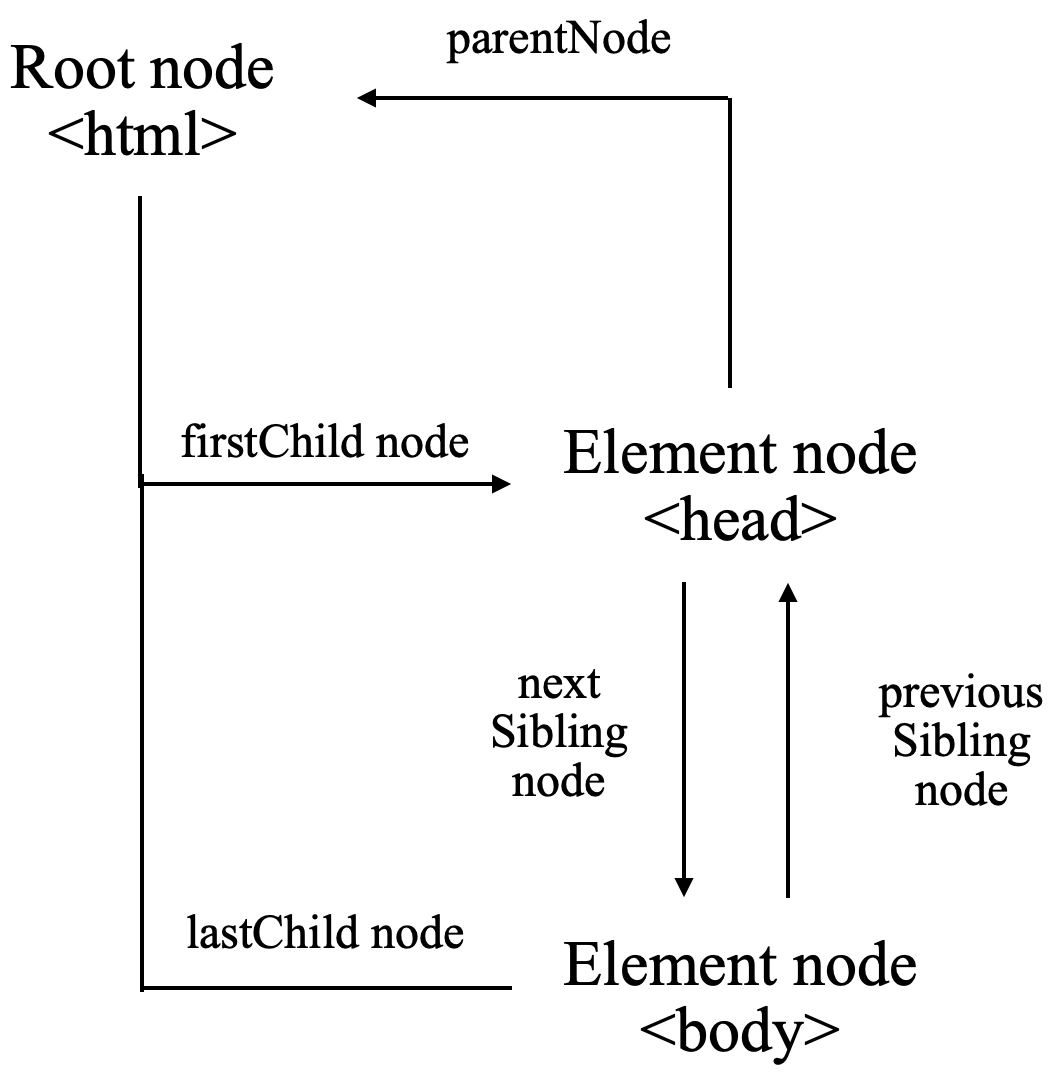
노드 간 관계
- Node tree 의 모든 node 는 서로 계층적 관계를 맺음

- firstChild: 트리에서 노드의 첫번째 자식 반환
childNode = node.firstchild;
// 없으면 null
last_child = element.lastchild
- nextSibling: 부모의 childNodes 목록에서 지정된 노드 바로 다음의 노드 반환
nextNode = node.nextSibling
// 지정노드가 마지막 노드일시 null 반환
- parentNode: Dom tree 에서 지정된 노드 부모 반환
- Document, DocumentFragment 노드는 부모를 가질 수 없어 parentNode 는 항상 null 반환
document.documentElement.parentNode;
document.documentElement.parentElement;
- previousSibling: 부모의 childNodes 목록에서 지정된 노드 바로 앞의 노드 반환

노드 접근 방법
- getElementsByTagName() method
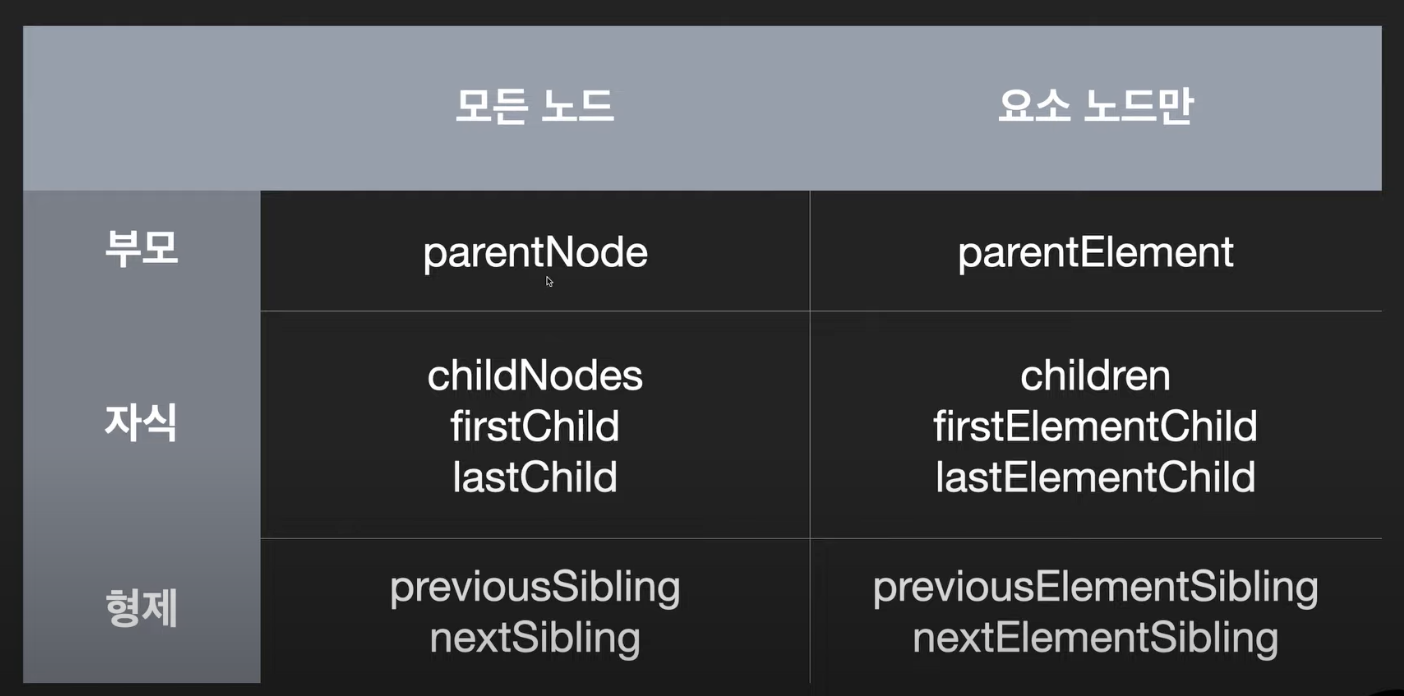
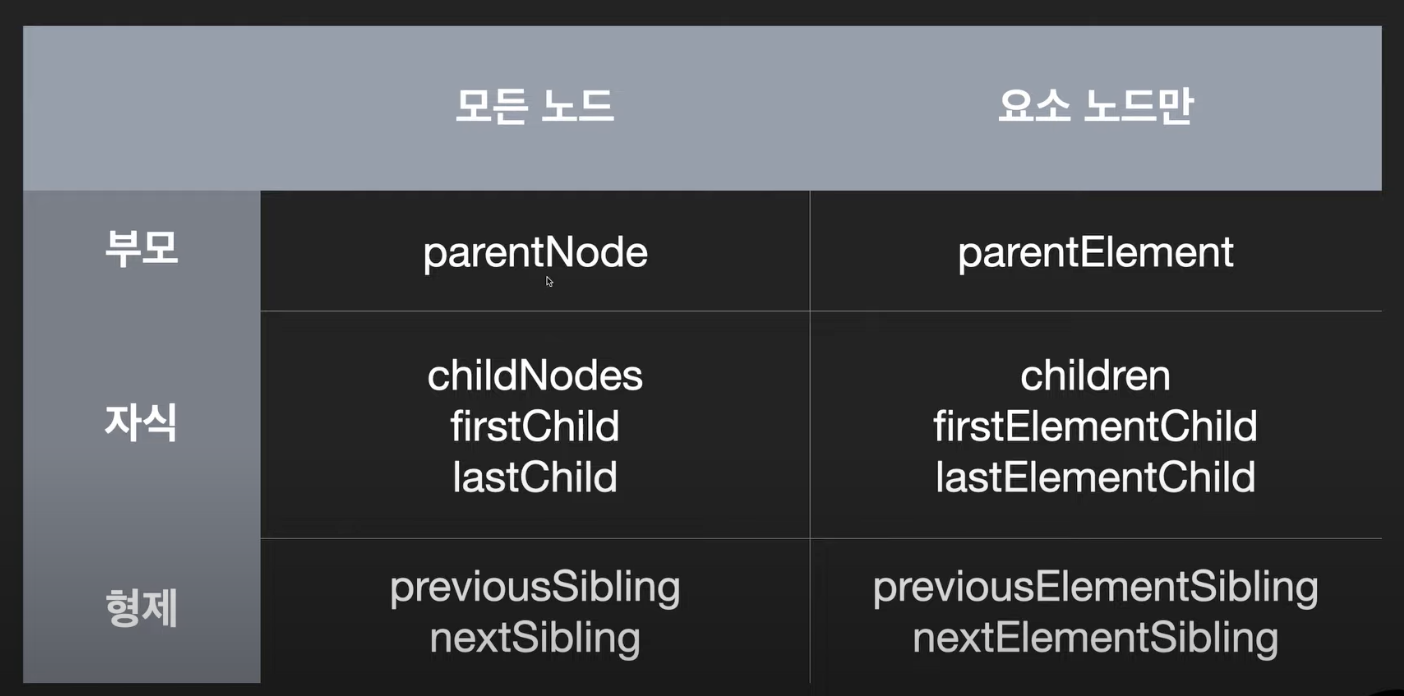
- 노드 간 관계 이용
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
- 노드에 대한 정보
- nodeName
- nodeValue (element, attribute, text node)
- nodeType
- element node -> property value 1
- attribute node -> property value 2
- text node -> property value 3
- comment node -> property value 4
- document node -> property value 5
document.documentElement
document.body;
document.head;
document.body.style;
document.body.style.opacity = '0';
document.body.style.opacity = '0.5';
document.body.style.padding = '100px';
노드 생성, 추가, 복제, 삭제
- insertBefore(): 참조 노드 앞에 지정된 부모 노드의 자식으로 노드 삽입
insertBefore(newNode, referenceNode)
- appendChild(): 새로 추가된 노드 반환, 자식이 DocumentFragment 일 경우 비워진 조각 반환
appendChild(aChild)
- cloneNode(): 노드의 복제본 반환 (inline listeners, attributes, values 값 복사됨)
cloneNode()
cloneNode(deep)
- removeChild(): DOM에서 자식노드 제거하고 제거된 노드 반환
removeChild(child)
- replaceChild(): 지정된 부모 노드 내에서 자식 노드 대체
replaceChild(newChild, oldChild)
CSS style, class 제어
- Element.classList: DOMTokenList 를 반환하는 읽기 전용 property
const elementClasse = elementNodeReference.classList;
methods
- add ( String [, ...]] )
- 지정한 클래스 값 추가, 이미 클래스가 존재할 경우 무시
- remove ( String [, String [, ...]] )
- item (Number)
- collection 의 index 를 이용해 클래스 값 반환
- toggle ( String [, force] )
- 하나의 인수만 있을 경우: 클래스 값 토글링 (클래스 존재 시 제거하고 false 반환, 존재하지 않으면 클래스 추가하고 true 반환)
- 두번째 인수가 있을 경우: 두번째 인수가 true 로 평가되면 지정한 클래스 값을 추가하고 false 로 평가되면 제거
- constains ( String )
- 지정한 클래스 값이 element 의 class 속성에 존재하는지 확인
- replace ( oldClass, newClass )
- element.className: 특정 element 의 클래스 속성 값을 가져오거나 설정
var cName = elementNodeReference.className;
elementNodeReference.className = cName;
// cName: 현재 요소의 클래스 or 공백으로 구분된 클래스들을 표현하는 문자열 변수
// example
let elm = document.getElementById('item');
if(elm.className === 'active'){
elm.className = 'inactive';
} else {
elm.className = 'active';
}
Event Handler
- event: 프로그래밍하고 있는 시스템에서 일어나는 action, occurrence
- ex 1. 유저가 키보드에서 키를 선택
- ex 2. 유저가 어떤 요소를 선택하거나 요소 위에 커서 올려둠
- ex 3. 양식 제출
- ex 4. 오류 발생
- 이용 가능한 event 들은 event handler(이벤트 발생되면 실행되는 코드 블럭) 가지고 있음
const btn = document.querySelector('button');
// querySelector 사용해서 btn 상수 내부에 버튼에 대한 참조 저장
function random(number) {
return Math.floor(Math.random() * (number+1));
}
// 무작위 숫자를 반환하는 함수 정의
btn.onclick = function() {
const rndCol = 'rgb(' + random(255) + ',' + random(255) + ',' + random(255) + ')';
document.body.style.backgroundColor = rndCol;
}
// onclick 이벤트 핸들러
// <button> 요소에서 click 이벤트 발생 시 실행됨
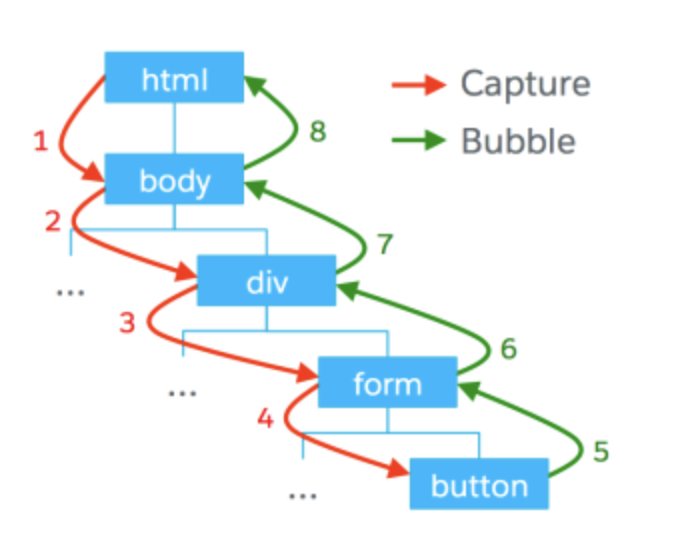
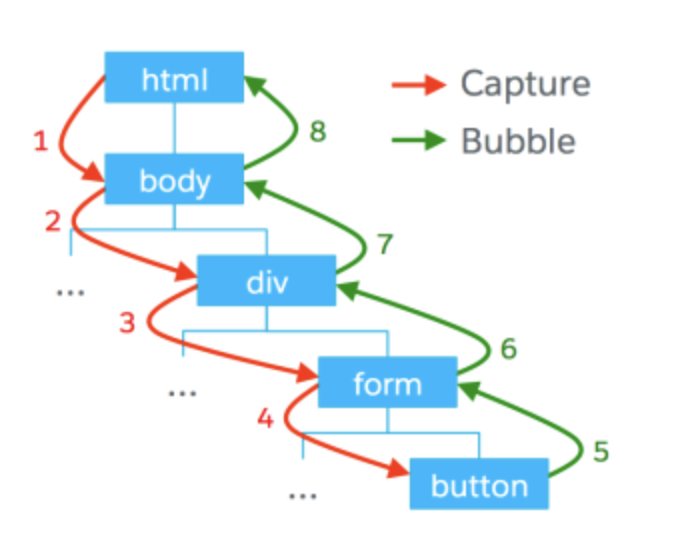
Event Propagation (전파 방향)
- Bubbling: 자식 요소에서 발생한 이벤트가 바깥 부모 요소로 전파 (default)
- Capturing: 자식 요소에서 발생한 이벤트가 부모 요소부터 시작해 안쪽 자식 요소까지 도달
- 이벤트가 하위 요소로 전파되는 단계