Lighthouse
- 사이트를 검사하여 성능 측정 및 개선책 제공해 주는 도구
- 구글에서 개발한 오픈소스
- 성능, 접근성, PWA, SEO 등을 검사
- 어떤 웹페이지든 품질 검사를 할 수 있다.
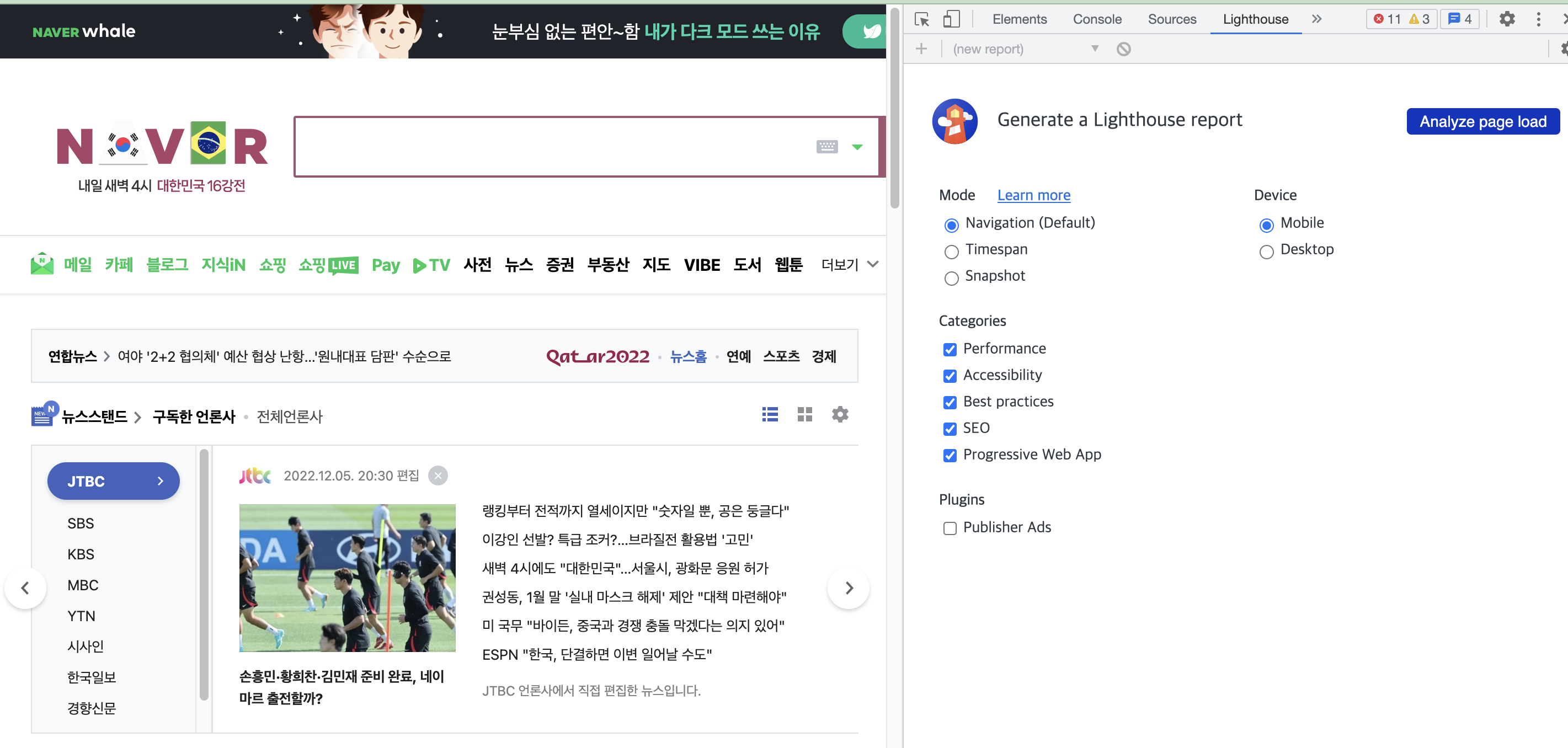
크롬 개발자 도구에서 실행하기
- 크롬에서 검사하고 싶은 페이지의 url로 이동
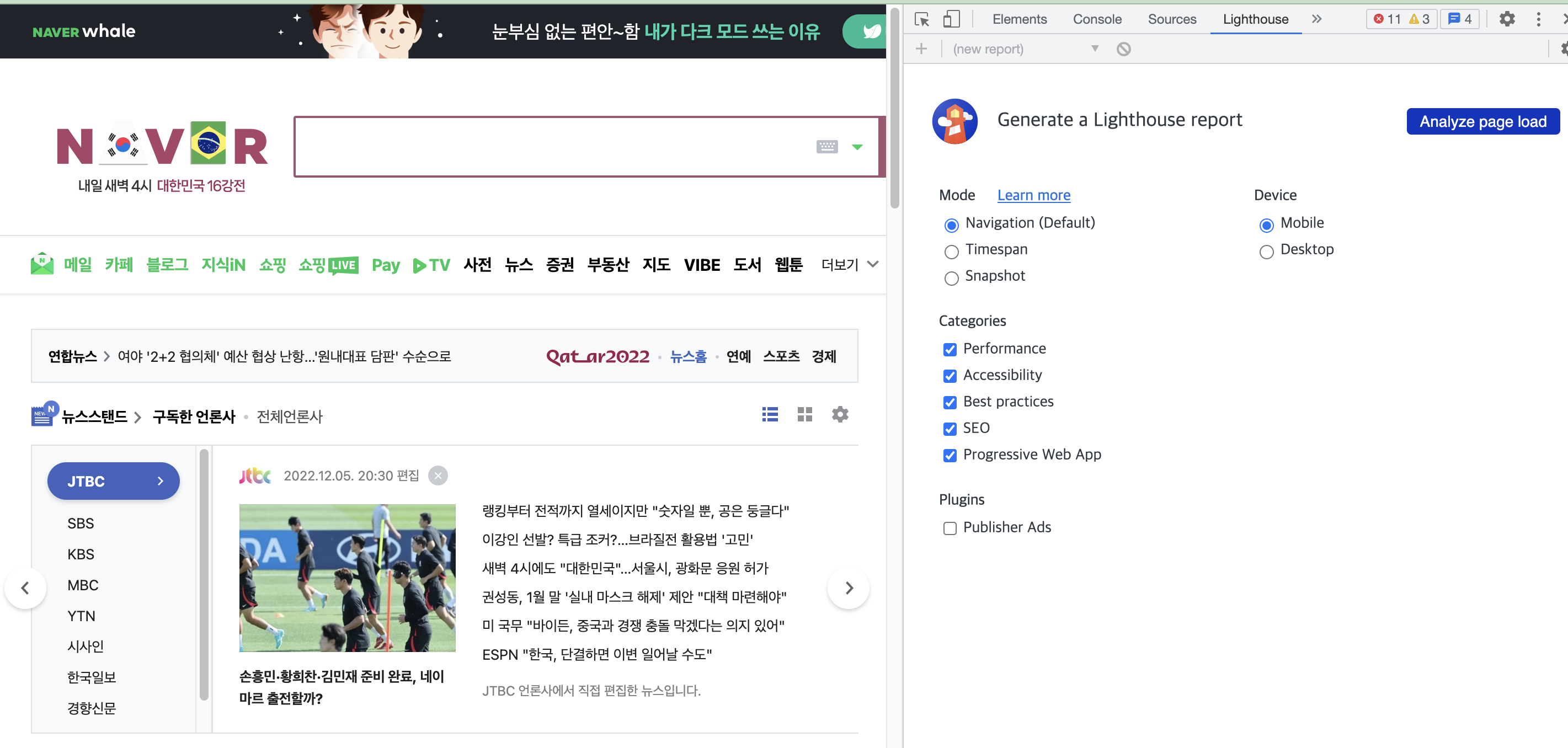
- 개발자 도구 > lighthouse 탭
Analyze page load 클릭
(카테고리에서 특정 지표만 선택 가능)- 30-60초 검사 실행 후 결과 리포트 생성


Node CLI에서 실행하기
- Lighthouse 설치
-g 옵션(전역 모듈)으로 로 설치하는 것이 좋다.
npm install -g lighthouse
- 검사 실행
lighthouse <url>
- 모든 옵션 보기
lighthouse --help
- Lighthouse 노드모듈을 이용해 동적으로 프로그래밍하여 페이지 검사 리포트를 생성할 수도 있다. 이를 이용해 성능 테스트를 자동화할 수 있다.
Lighthouse 분석 결과 항목
- 웹 성능을 측정
- 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인
2. Accessibility
- 웹 접근성을 잘 갖추고 있는지 확인
- 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등
3. Best Practices
- 웹 표준 모범 사례를 잘 따르고 있는지 확인
- HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인.
4. SEO
- SEO (검색 엔진 최적화) 잘 되어있는지 확인
- 애플리케이션의 robots.txt가 유효한지,
<meta> 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인.
5. PWA (Progressive Web App)
- 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인
- 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인.
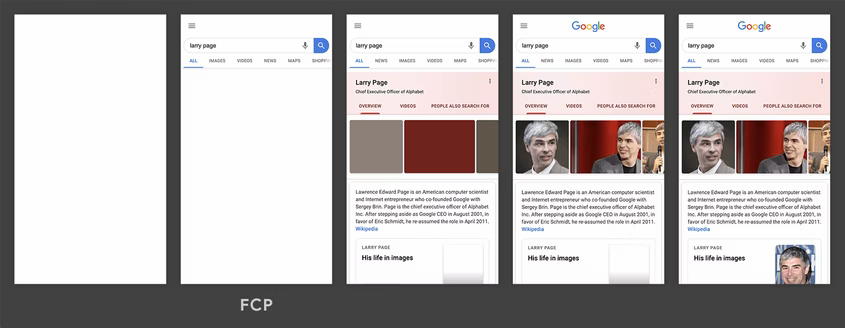
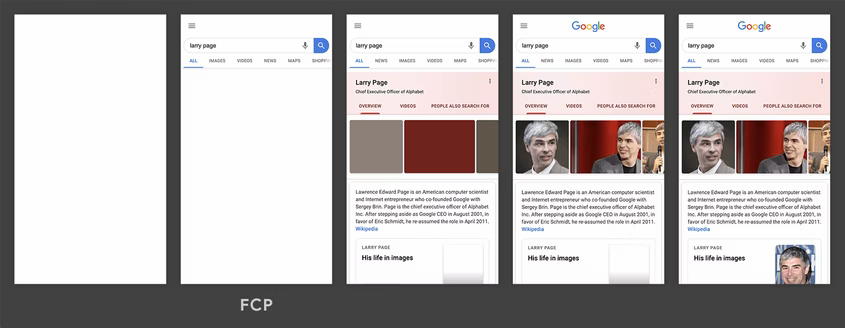
1. First Contentful Paint(FCP)
- 성능(Performance) 지표 추적
- 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정
- 즉 사용자가 감지하는 페이지의 로딩속도를 측정
- 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 한다.

2. Largest Contentful Paint (LCP)
- 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정
- 주요 콘텐츠가 유저에게 보이는 시간을 측정
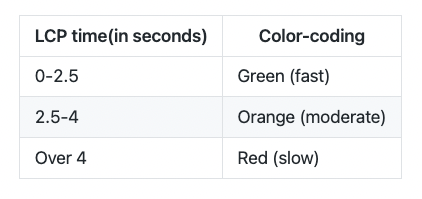
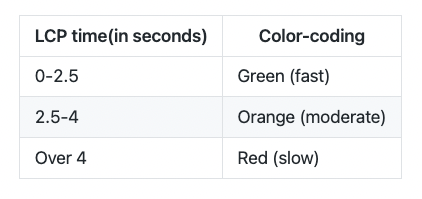
LCP 점수 해석 기준

3. Speed Index
- 성능(Performance) 지표 추적
- 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정
- 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐
- 프레임 간 화면에 보이는 요소들을 계산
- 그 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타낸다
Speed Index 점수 해석 기준

4. Time To Interactive (TTI)
- 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정
TTI 기준
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 한다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록된다.
- 페이지가 0.05초안에 사용자의 상호작용에 응답한다.
TTI 점수 해석 기준

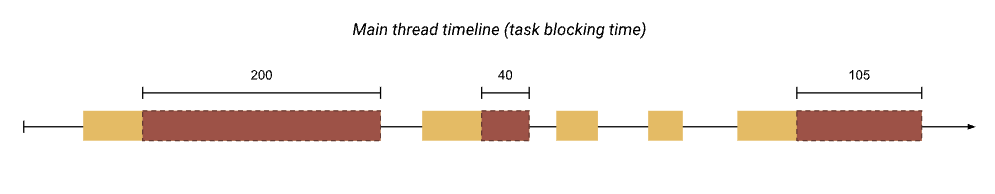
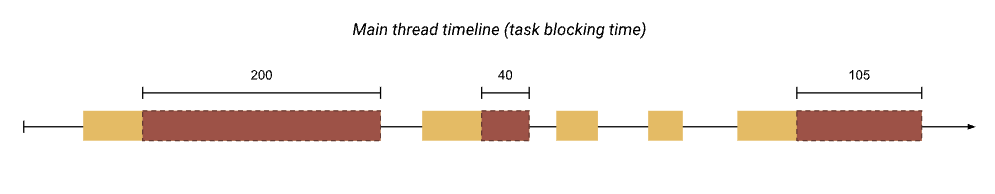
5. Total Blocking Time (TBT)
- 페이지가 유저와 상호작용할 때 막혀있는 시간을 측정
- FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정

- 5개의 작업이 있고 그 중 50ms(0.05초)를 초과하는 긴 작업은 3개가 있음.

- 0.05초를 초과하는 작업 시간들(빨간 색)이 측정에 들어감
- 총 소요시간은 560ms(0.56초)이지만 TBT로 측정되는 것은 345ms(0.345초)(빨간색만 더한 값)
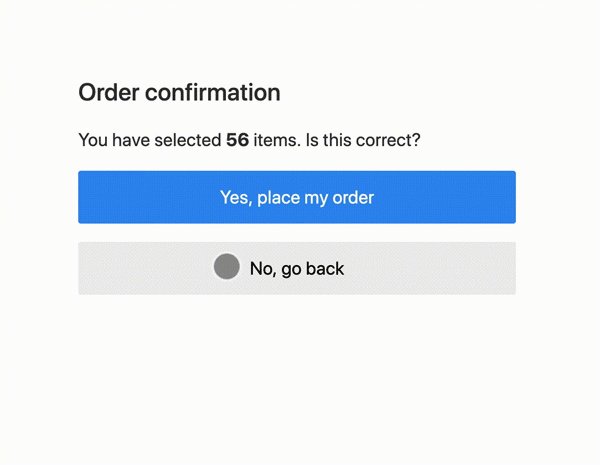
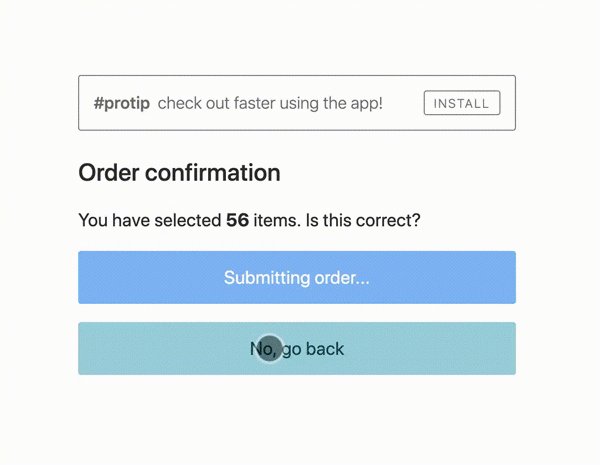
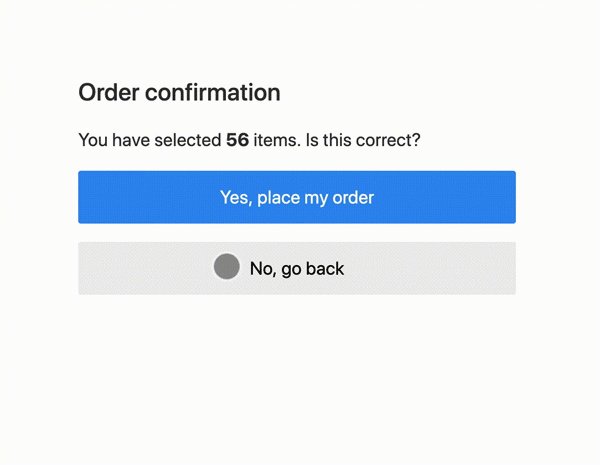
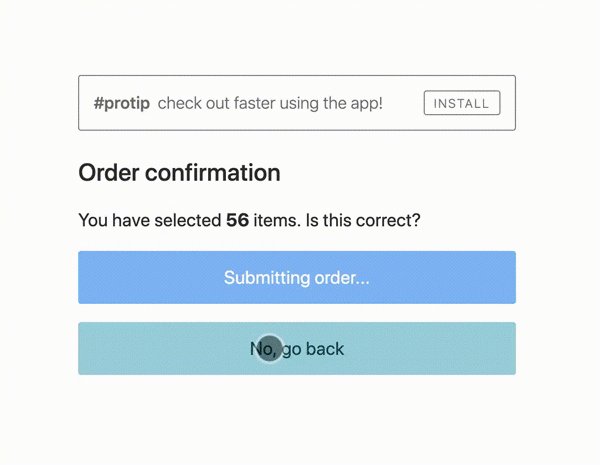
6. Cumulative Layout Shift(CLS)
- 사용자가 보기에 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한지)를 수치화한 지표
- 짜증스럽거나, 경우에 따라 실제 피해를 겪을 수도 있다(결제 도중에 발생할 경우)

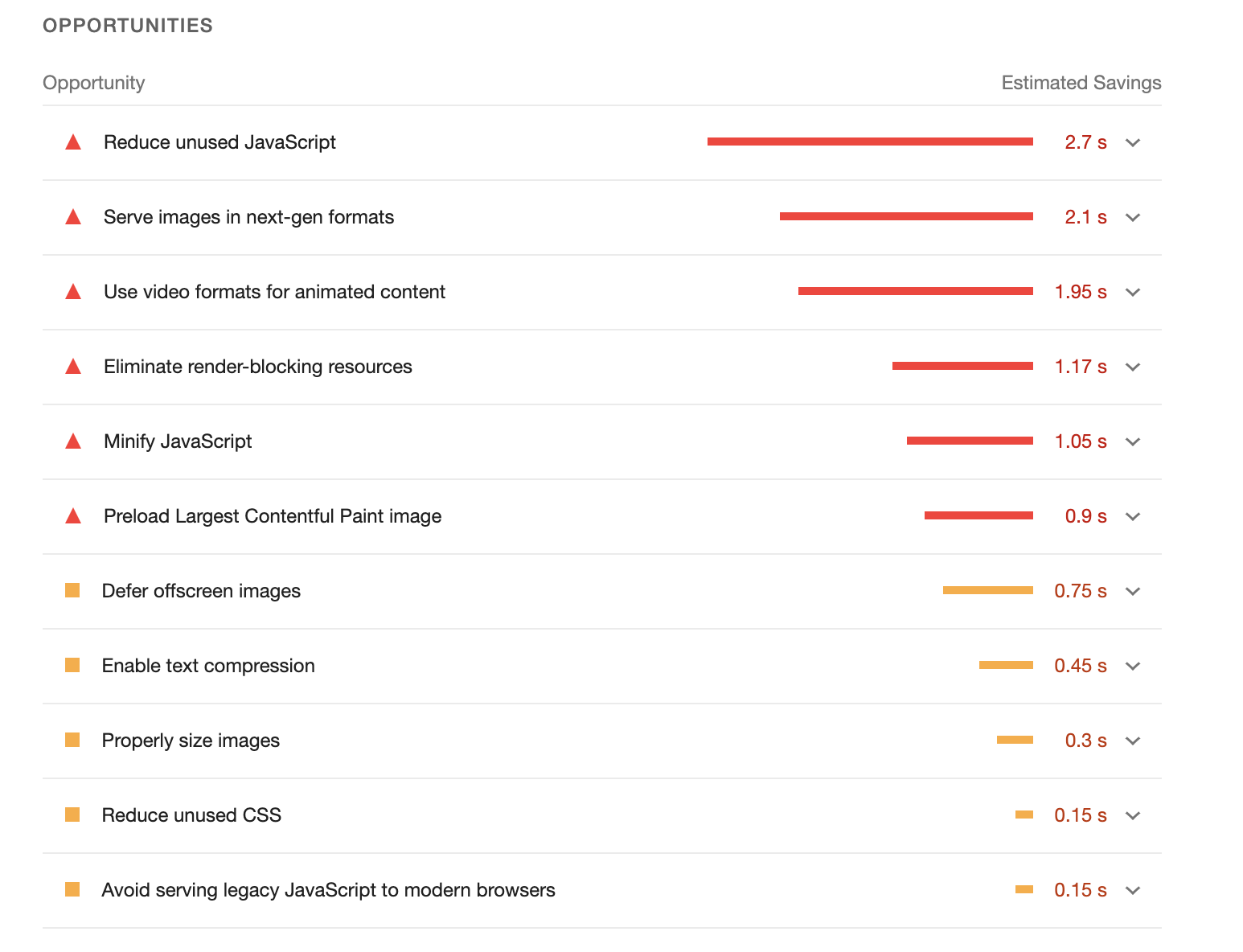
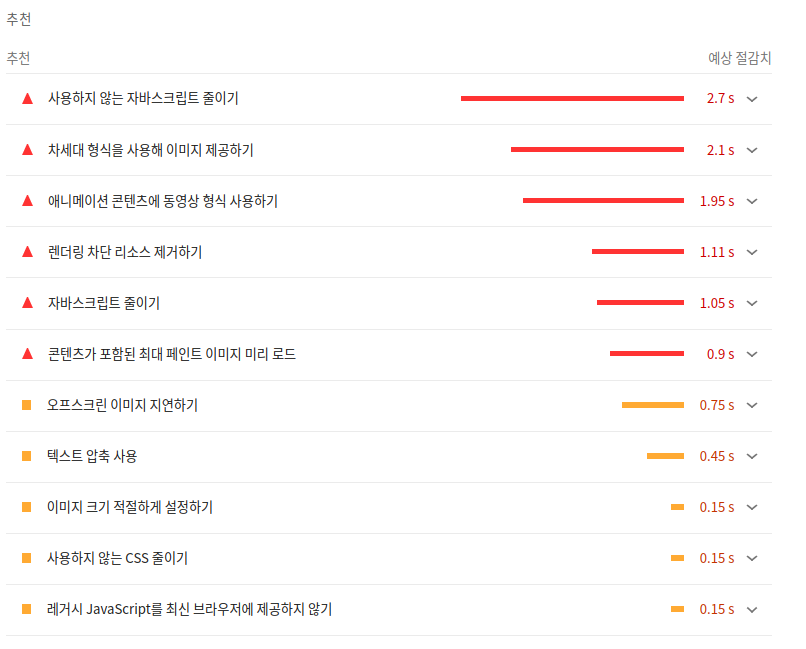
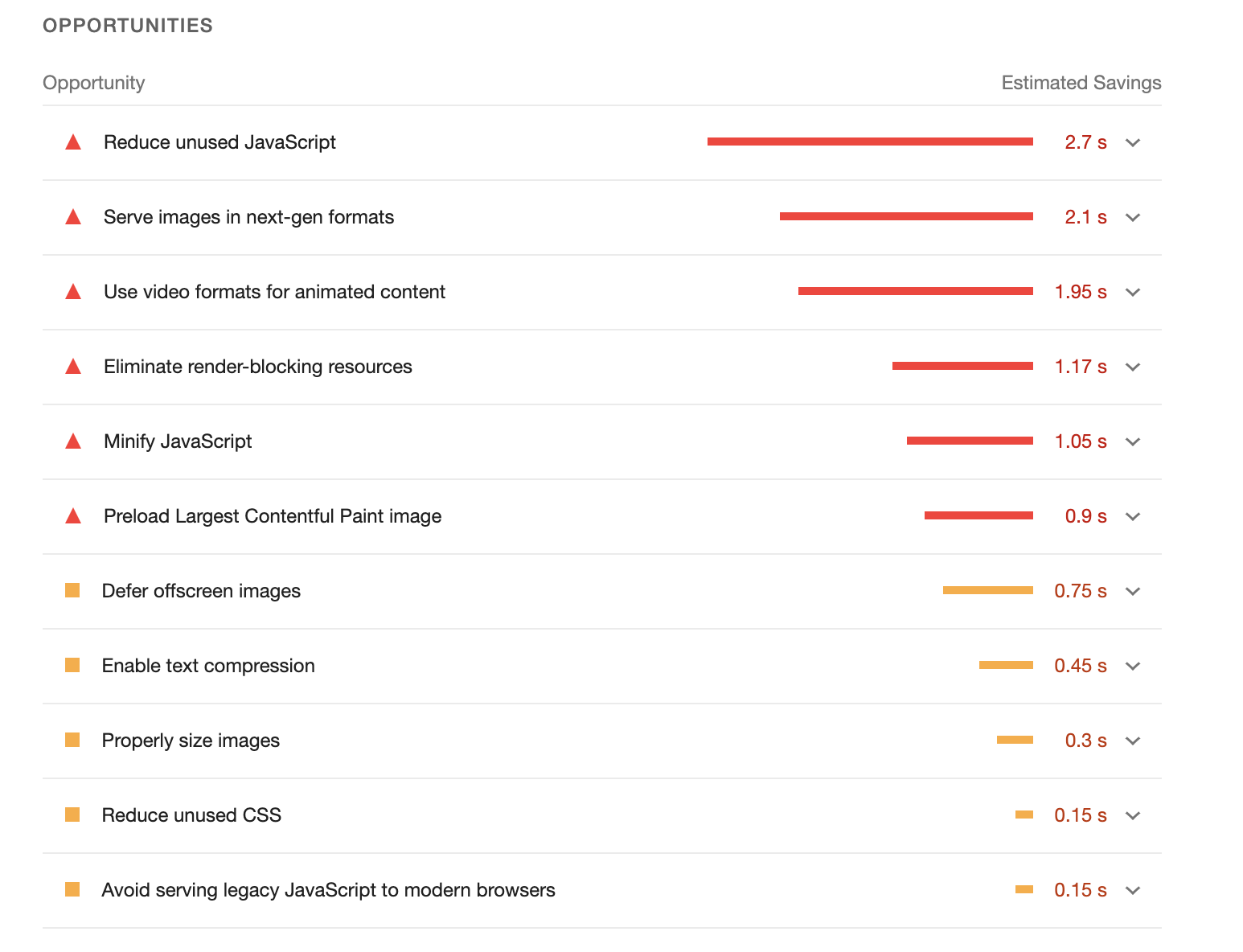
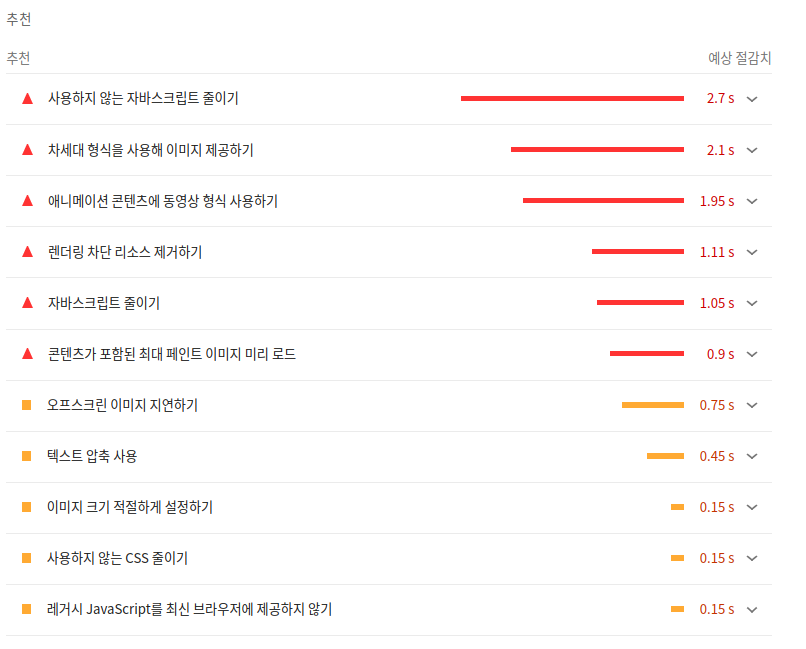
- 각 항목 클릭하면 Lighthouse가 개선책을 제시해준다.