[우아한 테크 세미나] React Query와 상태관리 2 : Caching, Synchronization

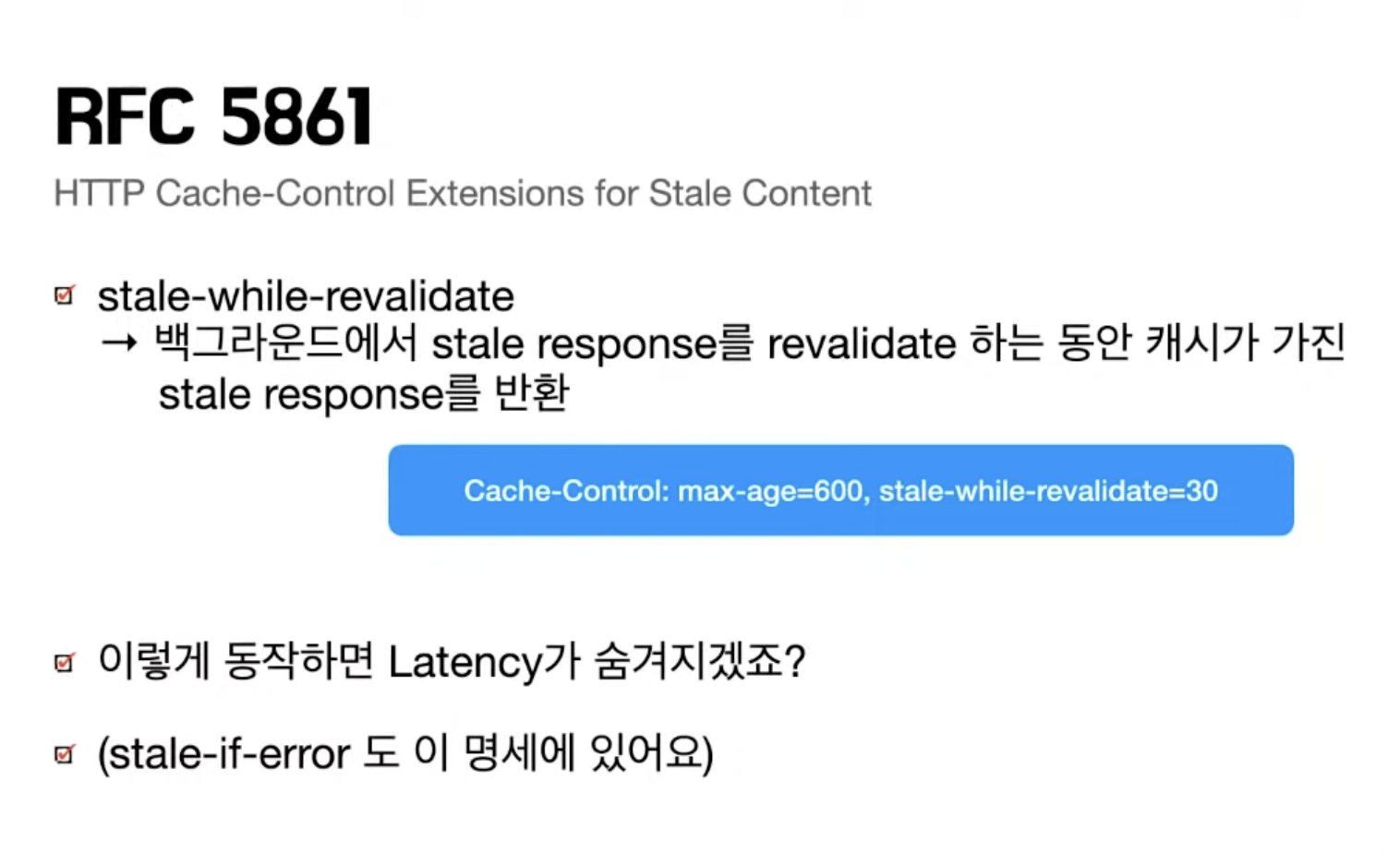
컨셉

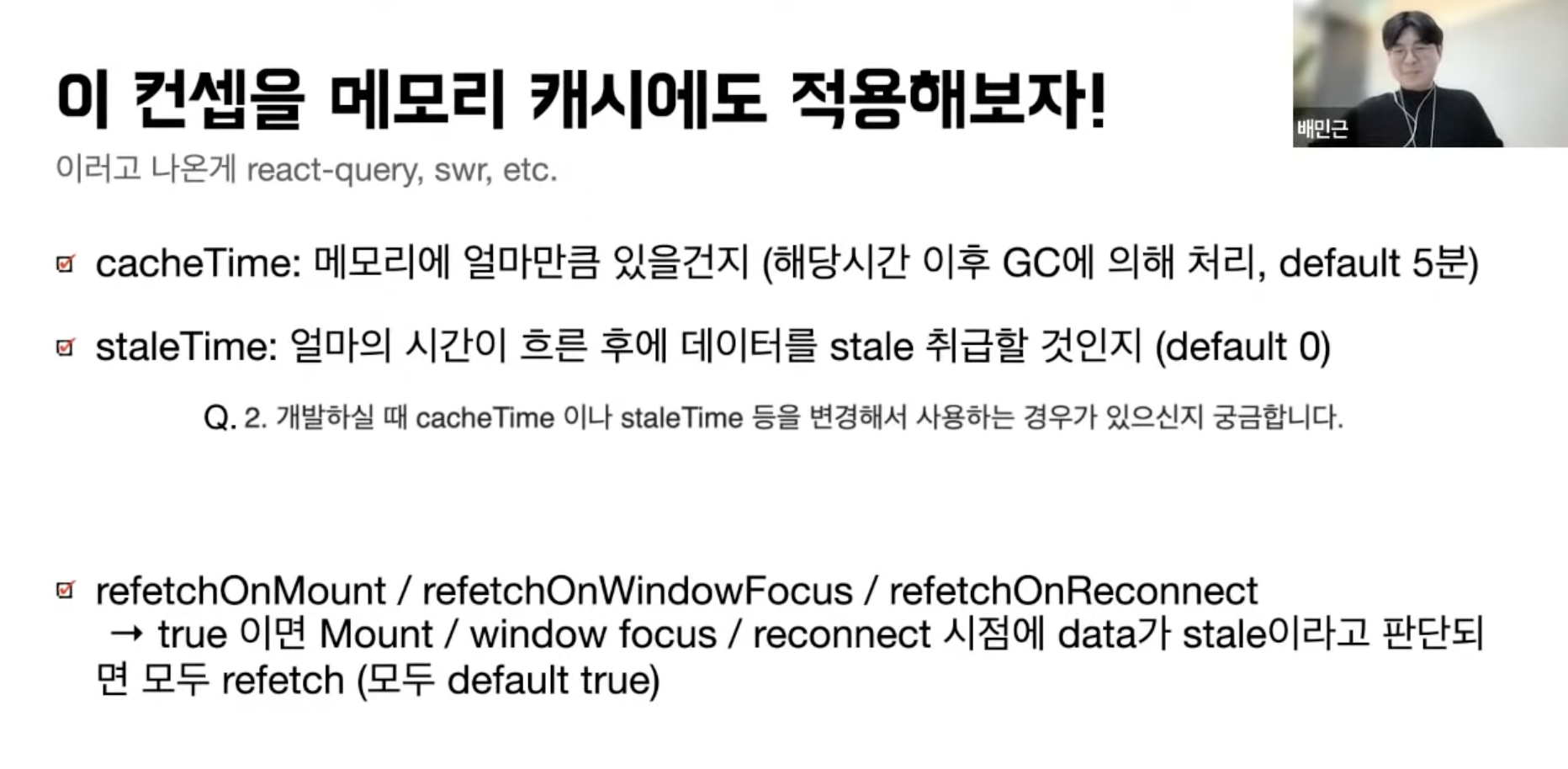
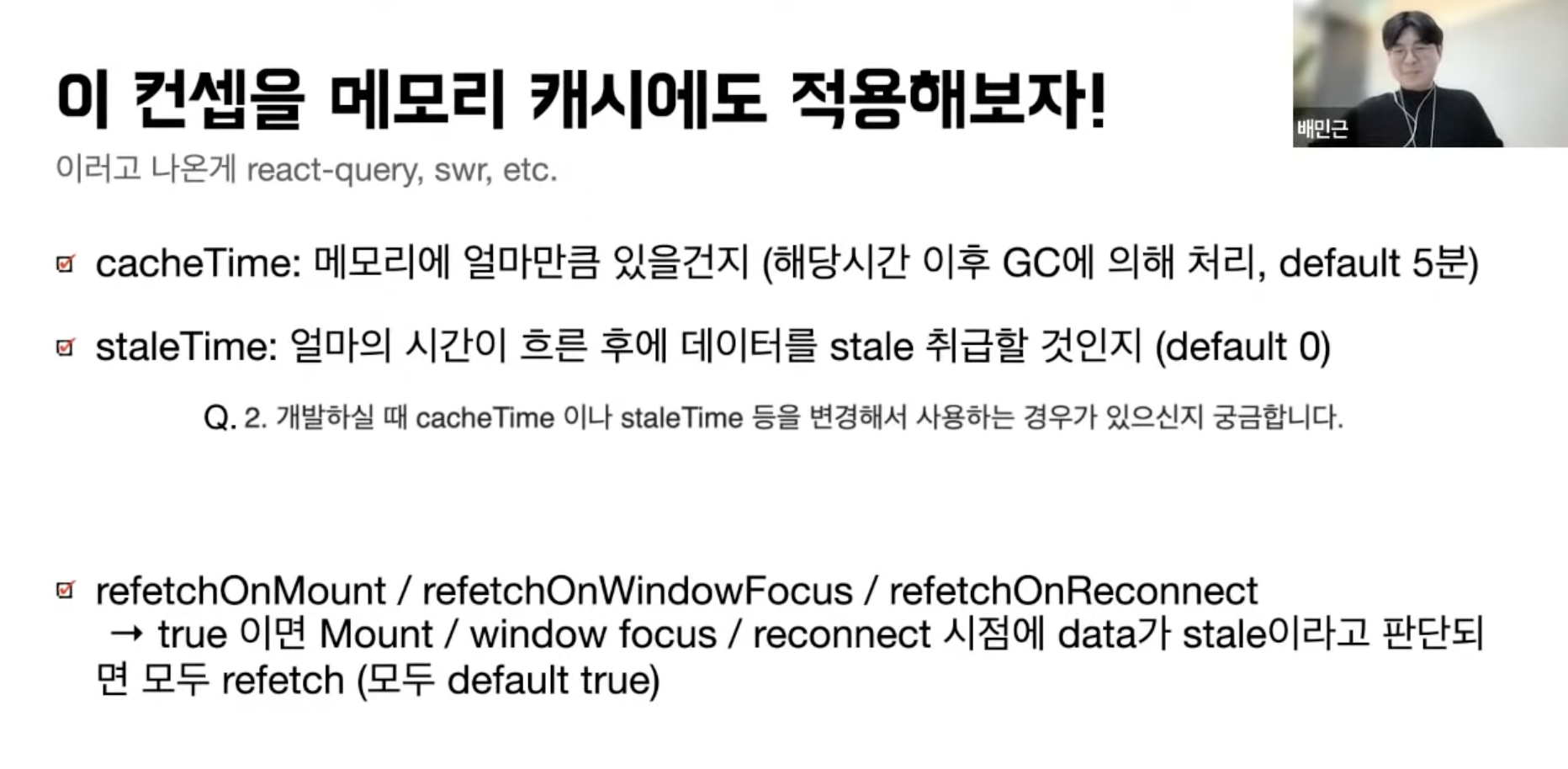
React Query의 메모리 캐시

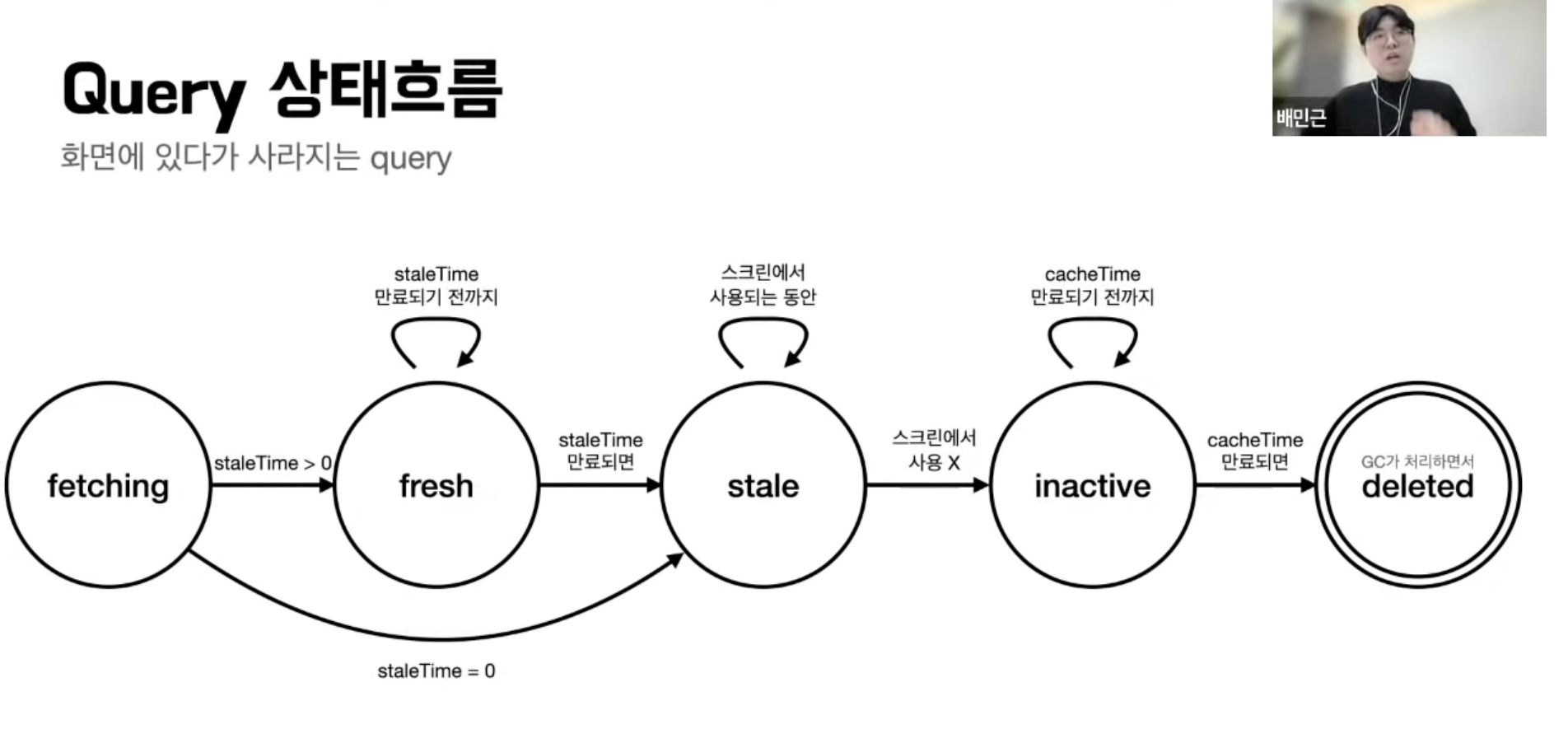
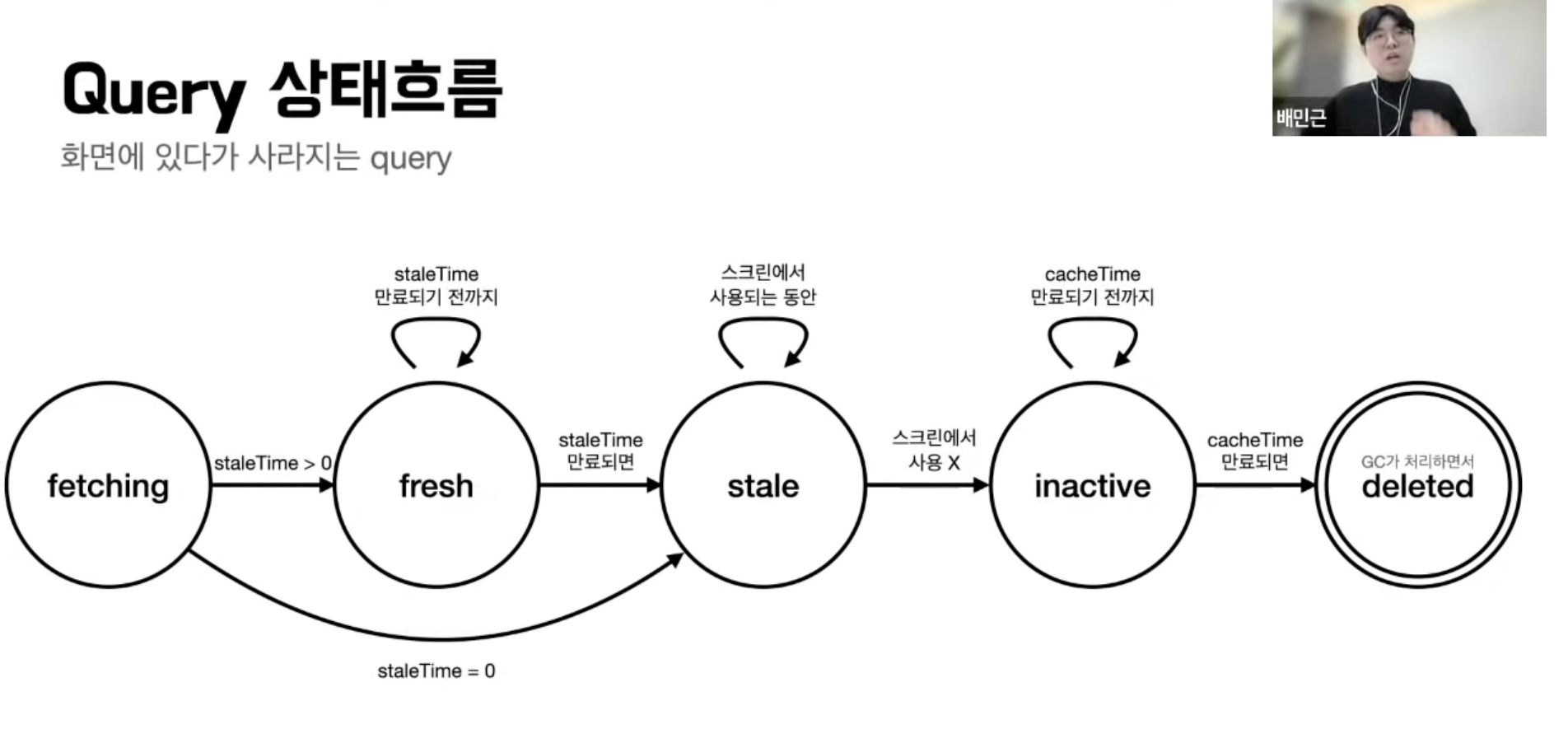
Query 상태 흐름 (Query의 라이프 사이클)
화면에 나타났다가 사라지는 경우
- fetching - fresh - stale - inactive - deleted

화면에 나타났다가 사라졌다가 다시 나타나는 경우
- fetching - fresh - stale - inactive - fetching - fresh - stale - inactive - deleted

fresh 상태에서 unmount 되는 경우...
- 만일 staleTime을 길게 설정해서 아직 fresh 상태인 채로 unmount 됐다가 다시 mount 될 때까지 staleTime이 끝나지 않았다면?
👉🏽 refetch 되지 않는다! (refetch는 stale 상태일 경우에만 일어난다)
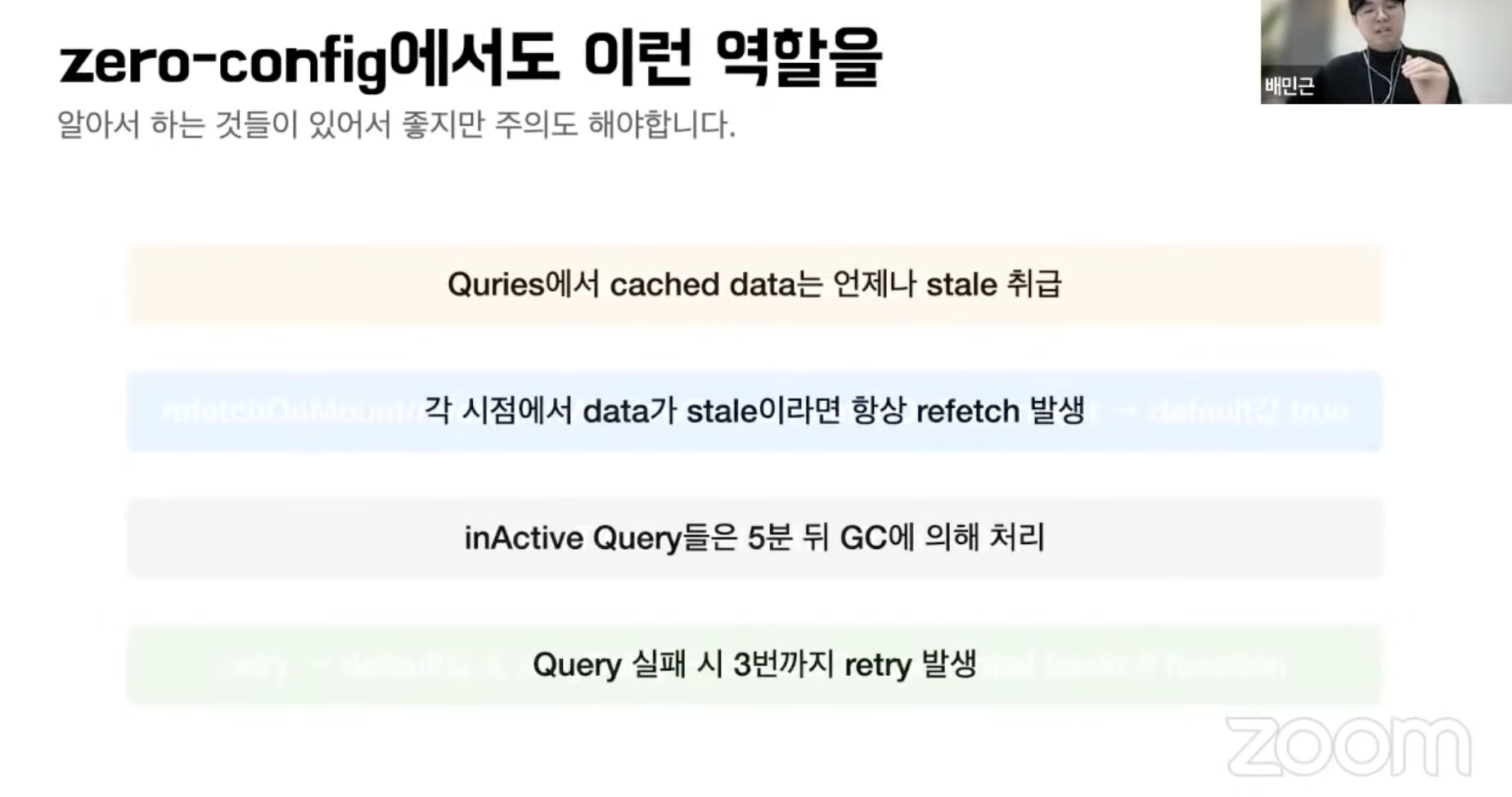
기본 설정
- staleTime : 기본값 0
- cachTime : 기본값 5분 (
60 * 5 * 1000 )
- refetchOnMount, refetchOnWindowFocus, refetchOnReconnect : 기본값 true
- retry : 기본값 3 / retryDelay : 기본값
exponentiall backoff function

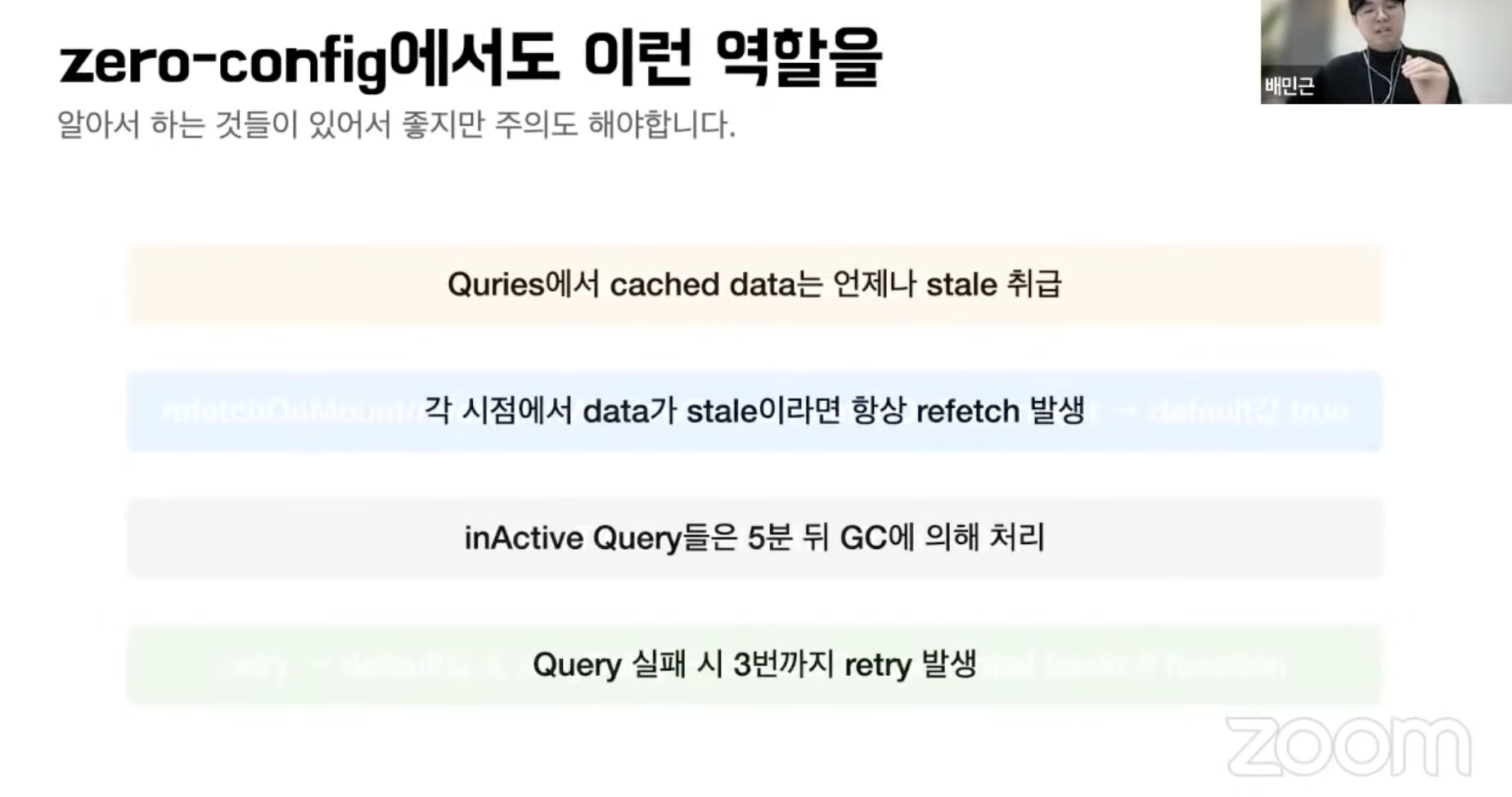
기본값 적용했을 경우

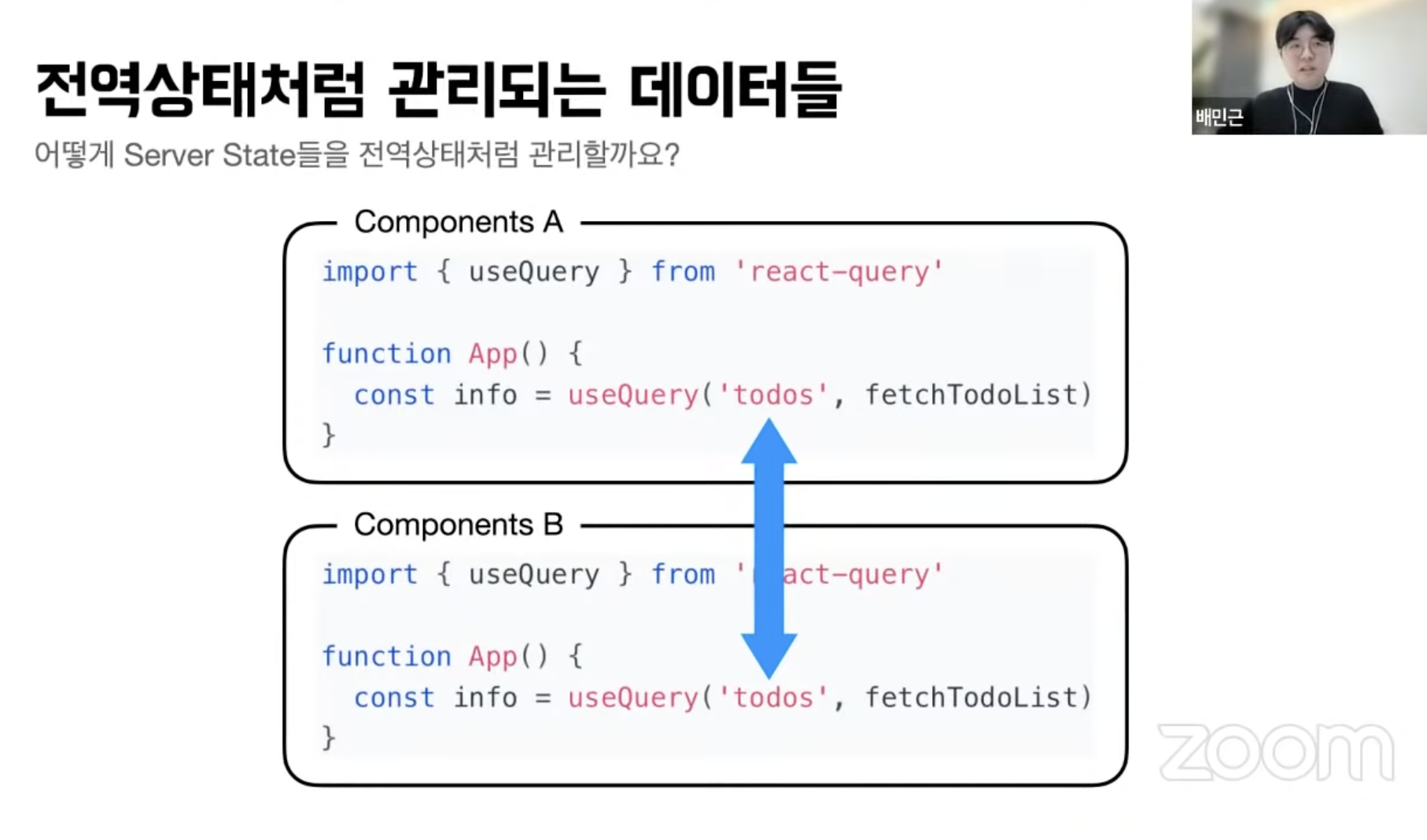
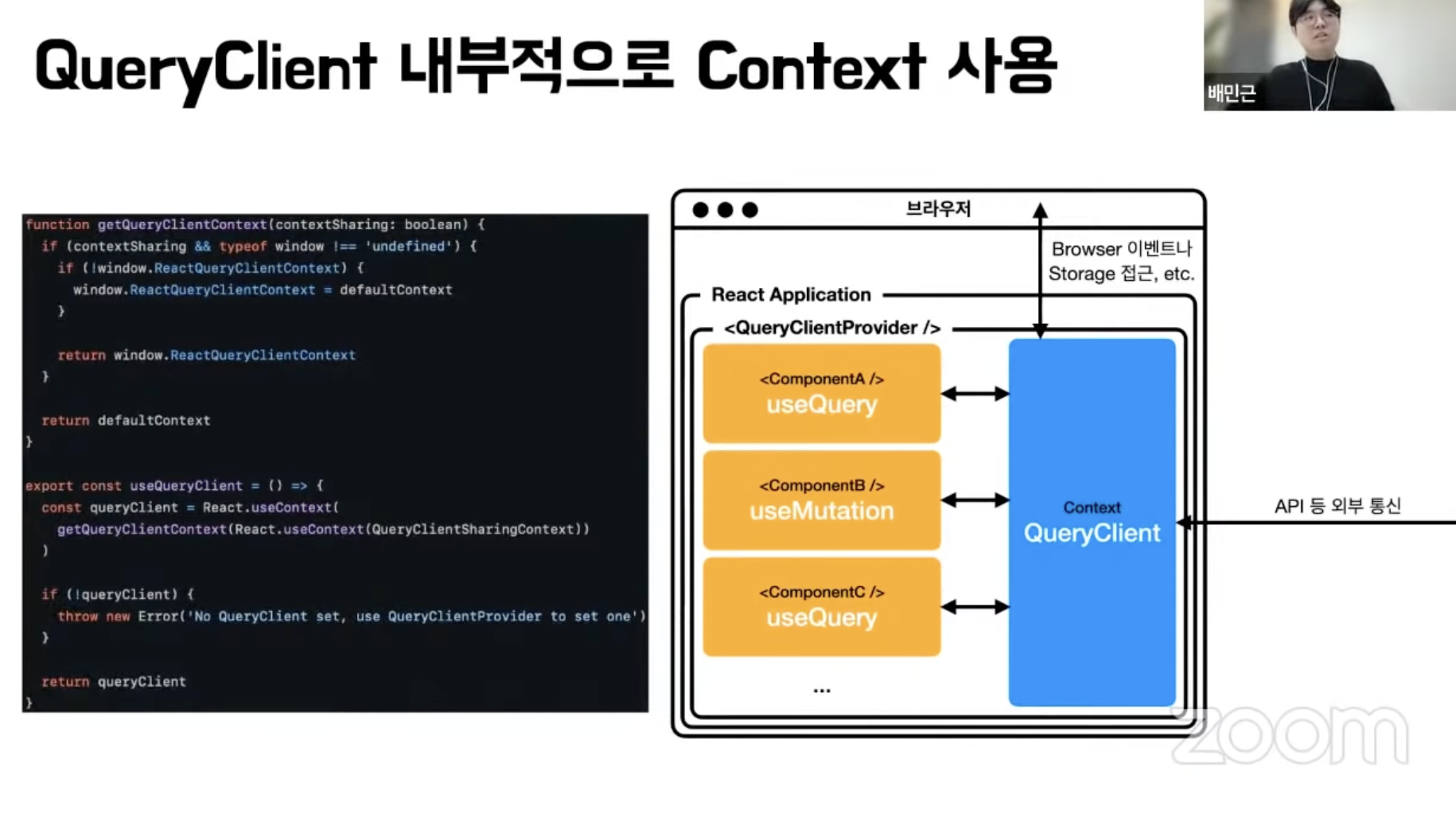
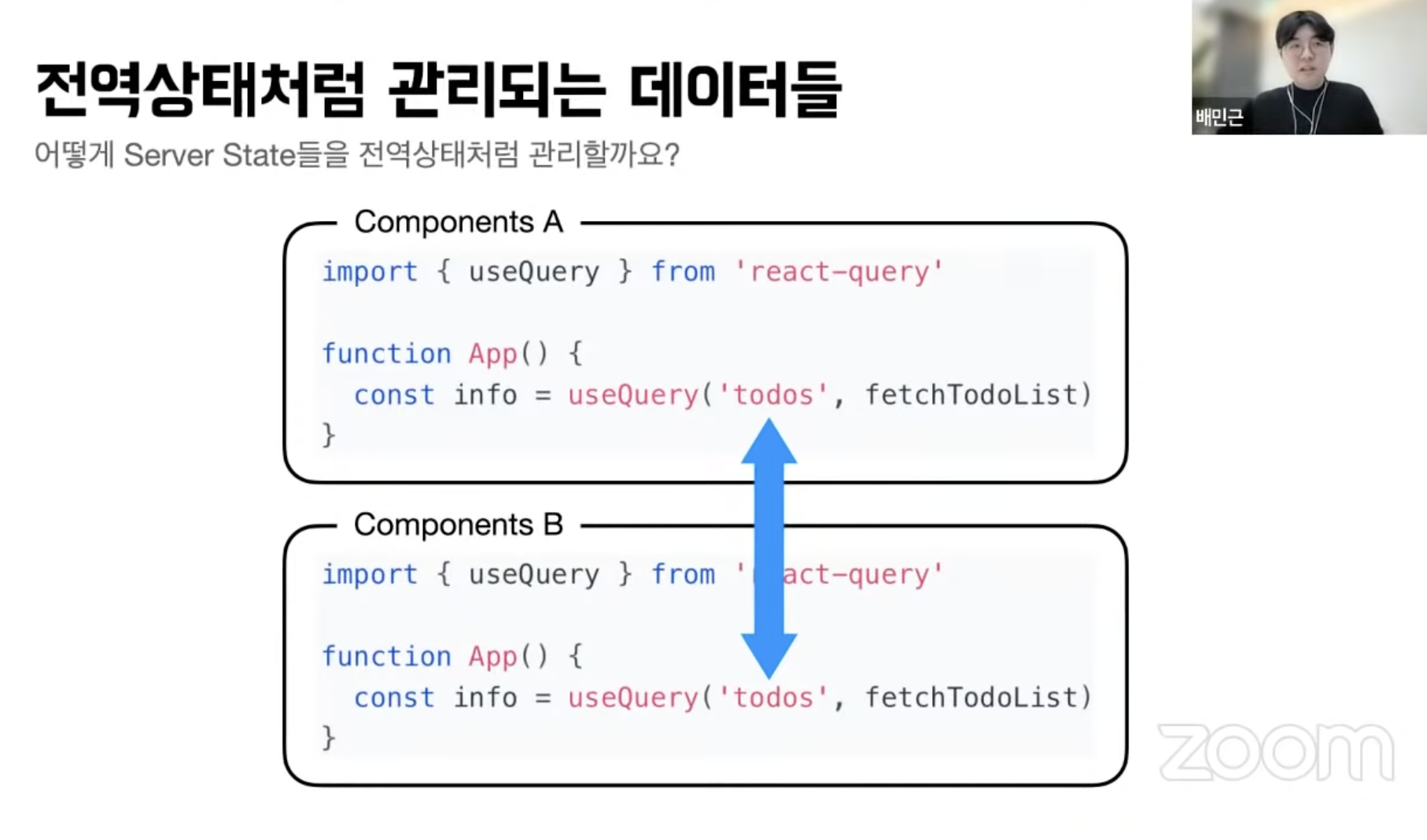
React Query는 어디에서 값들을 관리할까?
- 서로 다른 컴포넌트에서 같은 쿼리 키로 데이터를 불러올 때 : 불러오는 텀이 staleTime보다 짧으면 두 번째 컴포넌트가 데이터 불러올 때(마운트 될때 등) refetch 되지 않음..


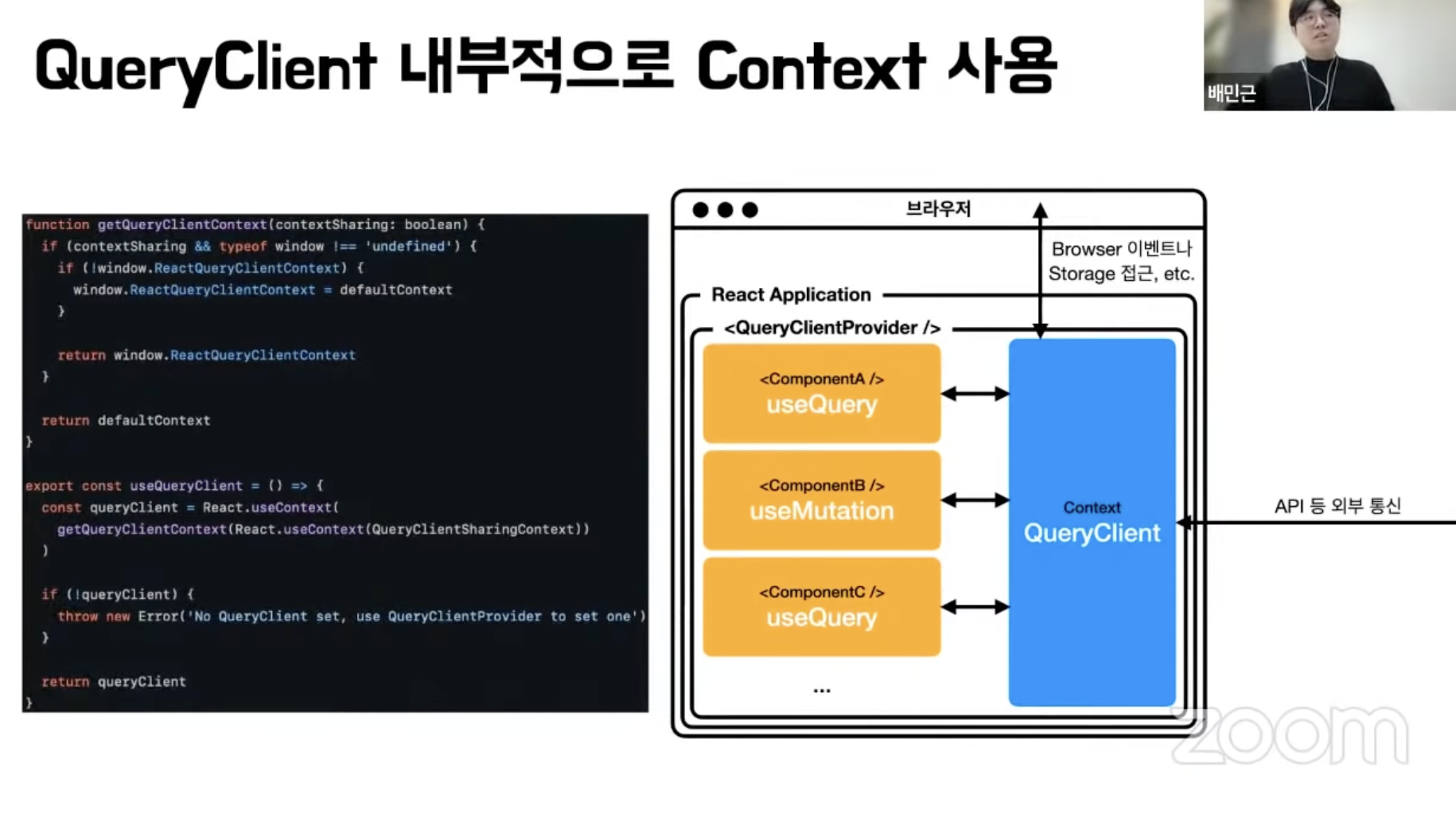
참고 : QueryClient 내부 코드

그 외 공부할 만한 것들..