완성 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta property="og:title" content="Pika's 페이지 입니다." />
<meta property="og:description" content="어텐션~~어텐션!!!" />
<meta property="og:image" content="https://s3.us-west-2.amazonaws.com/secure.notion-static.com/a26843b1-5e3f-4d7c-a5ba-7d51dba39782/%E1%84%85%E1%85%B5%E1%84%83%E1%85%B5LOGO.png?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20221104%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20221104T103244Z&X-Amz-Expires=3600&X-Amz-Signature=04f923216183bb07675f365eae663be47a2db6d45ee0e24d379f86a3abdfab9b&X-Amz-SignedHeaders=host&x-id=GetObject"
/>
<title>Pika's</title>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img
src="https://s3.us-west-2.amazonaws.com/secure.notion-static.com/03e0d160-9b3e-4296-92ed-71d52075cf20/frontend_B.jpg?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20221104%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20221104T103244Z&X-Amz-Expires=3600&X-Amz-Signature=d999c4eb2f51bb6408de092233182c08f5260420bc91ddc4ae5fd0a5420b6004&X-Amz-SignedHeaders=host&x-id=GetObject"
</body>
</html>
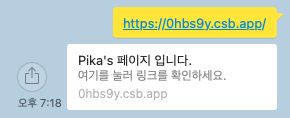
1. 아무 것도 작성 안 한 상태

2. <title> 요소 작성
<head>
<title>Pika's</title>
<head>

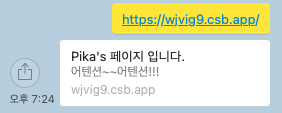
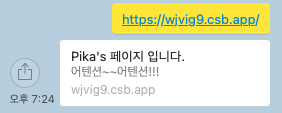
3. property=”og:title"인 <meta> (content 10자 내외)
<head>
<meta charset="UTF-8" />
<meta
property="og:title"
content="Pika's 페이지 입니다."
/>
<title>Pika's</title>
</head>

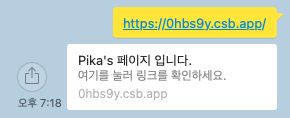
4. property=”og:description”인 <meta> (content 10자 내외)
<head>
<meta charset="UTF-8" />
<meta
property="og:title"
content="Pika's 페이지 입니다."
/>
<meta
property="og:description"
content="어텐션~~어텐션!!!"
/>
<title>Pika's</title>
</head>

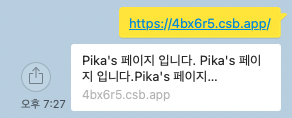
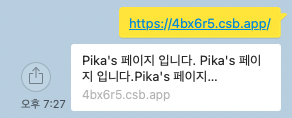
5. property=”og:description”인 <meta> (content 30자 이상)
<head>
<meta charset="UTF-8" />
<meta
property="og:title"
content="Pika's 페이지 입니다."
/>
<meta
property="og:description"
content="어텐션~~어텐션!!!어텐션~~어텐션!!!어텐션~~어텐션!!!어텐션~~어텐션!!!어텐션~~어텐션!!!어텐션~~어텐션!!!"
/>
<title>Pika's</title>
</head>

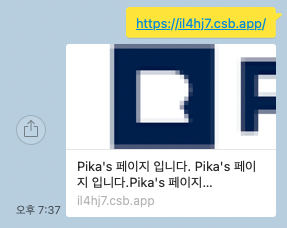
6. property=”og:title"인 <meta> (content는 30자 이상)
<head>
<meta charset="UTF-8" />
<meta
property="og:title"
content="Pika's 페이지 입니다.Pika's 페이지 입니다.Pika's 페이지 입니다.Pika's 페이지 입니다.Pika's 페이지 입니다.Pika's 페이지 입니다."
/>
<meta
property="og:description"
content="어텐션~~어텐션!!!"
/>
<title>Pika's</title>
</head>

7. <body> 요소 안의 <img>
<head>
<meta charset="UTF-8" />
<meta
property="og:title"
content="Pika's 페이지 입니다."
/>
<meta
property="og:description"
content="어텐션~~어텐션!!!"
/>
<title>Pika's</title>
</head>
<body>
<img
src="https://s3.us-west-2.amazonaws.com/secure.notion-static.com/03e0d160-9b3e-4296-92ed-71d52075cf20/frontend_B.jpg?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20221104%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20221104T103244Z&X-Amz-Expires=3600&X-Amz-Signature=d999c4eb2f51bb6408de092233182c08f5260420bc91ddc4ae5fd0a5420b6004&X-Amz-SignedHeaders=host&x-id=GetObject"
</body>

<head>
<meta charset="UTF-8" />
<meta
property="og:title"
content="Pika's 페이지 입니다."
/>
<meta
property="og:description"
content="어텐션~~어텐션!!!"
/>
<meta
property="og:image"
content="https://s3.us-west-2.amazonaws.com/secure.notion-static.com/a26843b1-5e3f-4d7c-a5ba-7d51dba39782/%E1%84%85%E1%85%B5%E1%84%83%E1%85%B5LOGO.png?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20221104%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20221104T103244Z&X-Amz-Expires=3600&X-Amz-Signature=04f923216183bb07675f365eae663be47a2db6d45ee0e24d379f86a3abdfab9b&X-Amz-SignedHeaders=host&x-id=GetObject"
/>
<title>Pika's</title>
</head>
<body>
<img
src="https://s3.us-west-2.amazonaws.com/secure.notion-static.com/03e0d160-9b3e-4296-92ed-71d52075cf20/frontend_B.jpg?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Content-Sha256=UNSIGNED-PAYLOAD&X-Amz-Credential=AKIAT73L2G45EIPT3X45%2F20221104%2Fus-west-2%2Fs3%2Faws4_request&X-Amz-Date=20221104T103244Z&X-Amz-Expires=3600&X-Amz-Signature=d999c4eb2f51bb6408de092233182c08f5260420bc91ddc4ae5fd0a5420b6004&X-Amz-SignedHeaders=host&x-id=GetObject"
</body>

- body의 img 요소보다 meta 요소가 우선