json-server 라이브러리
- json 파일을 이용하여 REST API 서버를 구축해주는 라이브러리.
- json 파일로 Mock 데이터를 만들고
json-server 라이브러링 연결해주면 서버가 구축된 것처럼 API 요청과 응답을 주고받을 수 있다.
- REST API의 기본적인 성능은 전부 갖추고 있으나 ❌ 실제 앱에 사용되는 라이브러리는 아님 ❌
- 실제 앱에 json-server 라이브러리를 이용해 서버를 구축하지 말아주세요. * 앱의 프로토타입을 만들거나 공부를 위해 서버가 필요할 때 사용하는 용도로 이용해야 한다.
참고
- 데이터가 하나씩은 삭제가 안되고 통째로만 삭제가 가능하고
- 동기화가 잘 안돼서 새로고침을 따로 해줘야 하는 등
👉🏽 완벽한 서버 기능을 제공하는 것은 아니므로 참고.
설치하기
npm i -g json-server
- npm을 이용해 전역 설치를 해준다.
- react 앱 프로젝트 파일 내에 설치하면 제대로 작동하지 않을 수 있다.
서버 연결하기
cd data
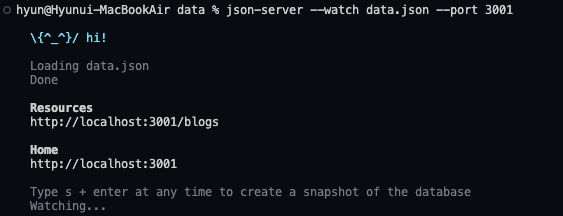
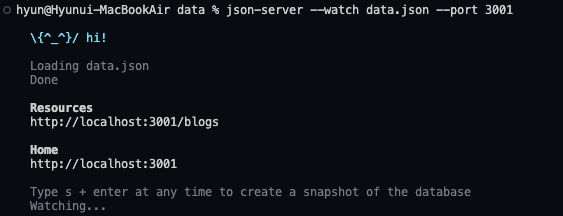
json-server --watch data.json --port 3001
- (앱 프로젝트 내에서) 데이터 들어있는 json 파일 들어있는 폴더(여기서는
data)로 이동
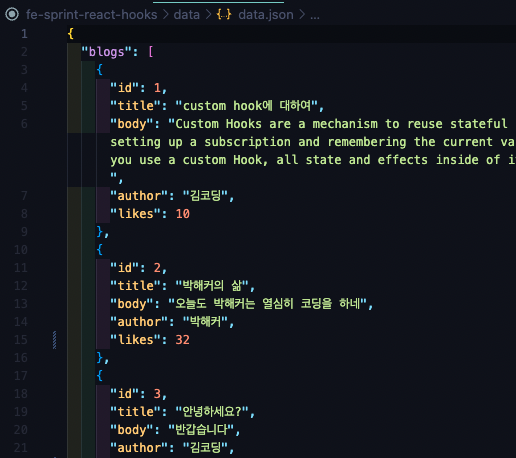
data > data.json


- 서버 연결하는 명령어 입력 (파일 이름 : 여기서는
data.json)
—port 3001이라는 옵션을 뒤에 붙여주지 않으면 json-server는 저절로 3000번 포트를 점유하고 서버를 열게 되므로, 꼭 포트 번호를 뒤에 붙여 정확히 어느 포트에 서버를 여는 것인지 인지해야 한다.

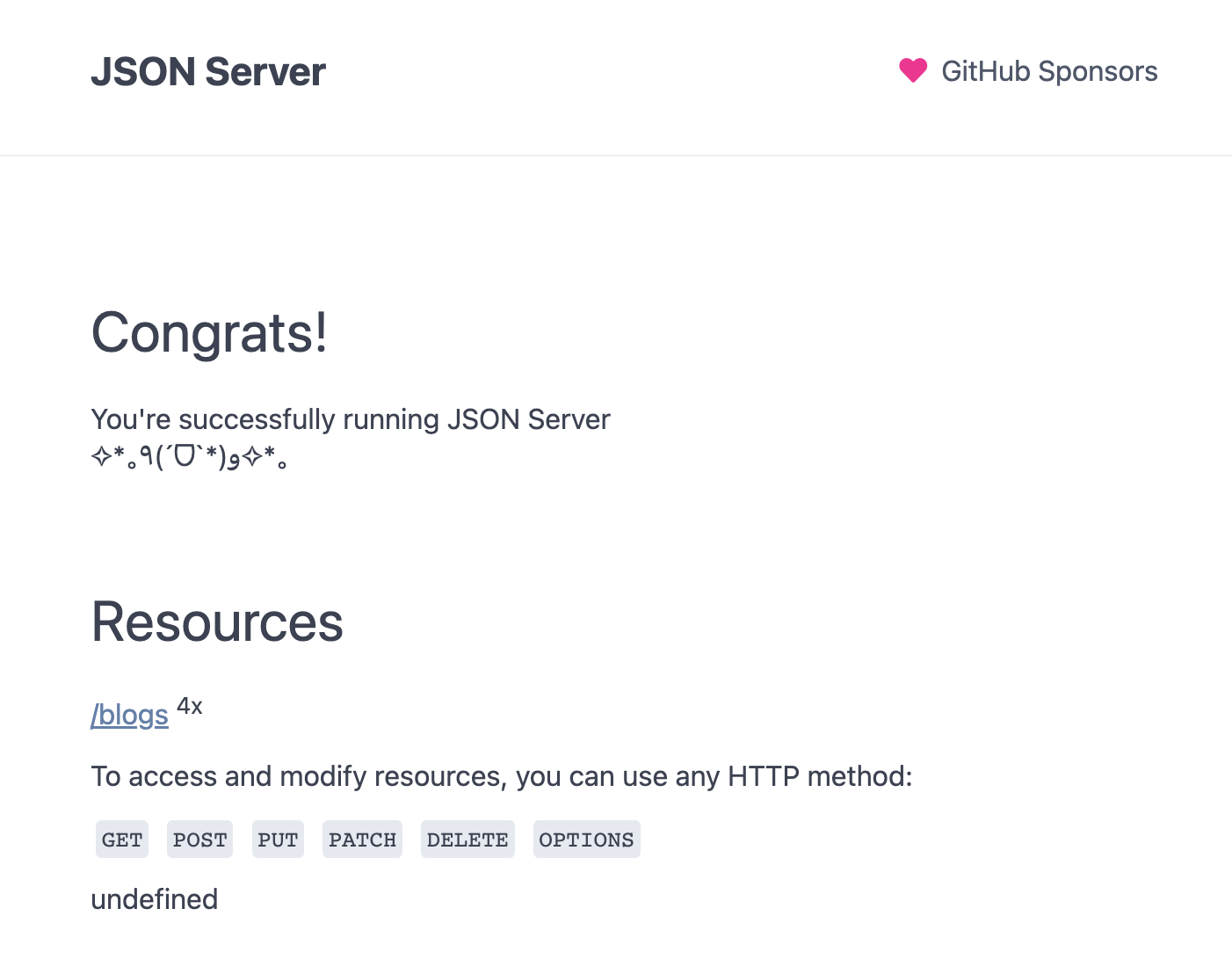
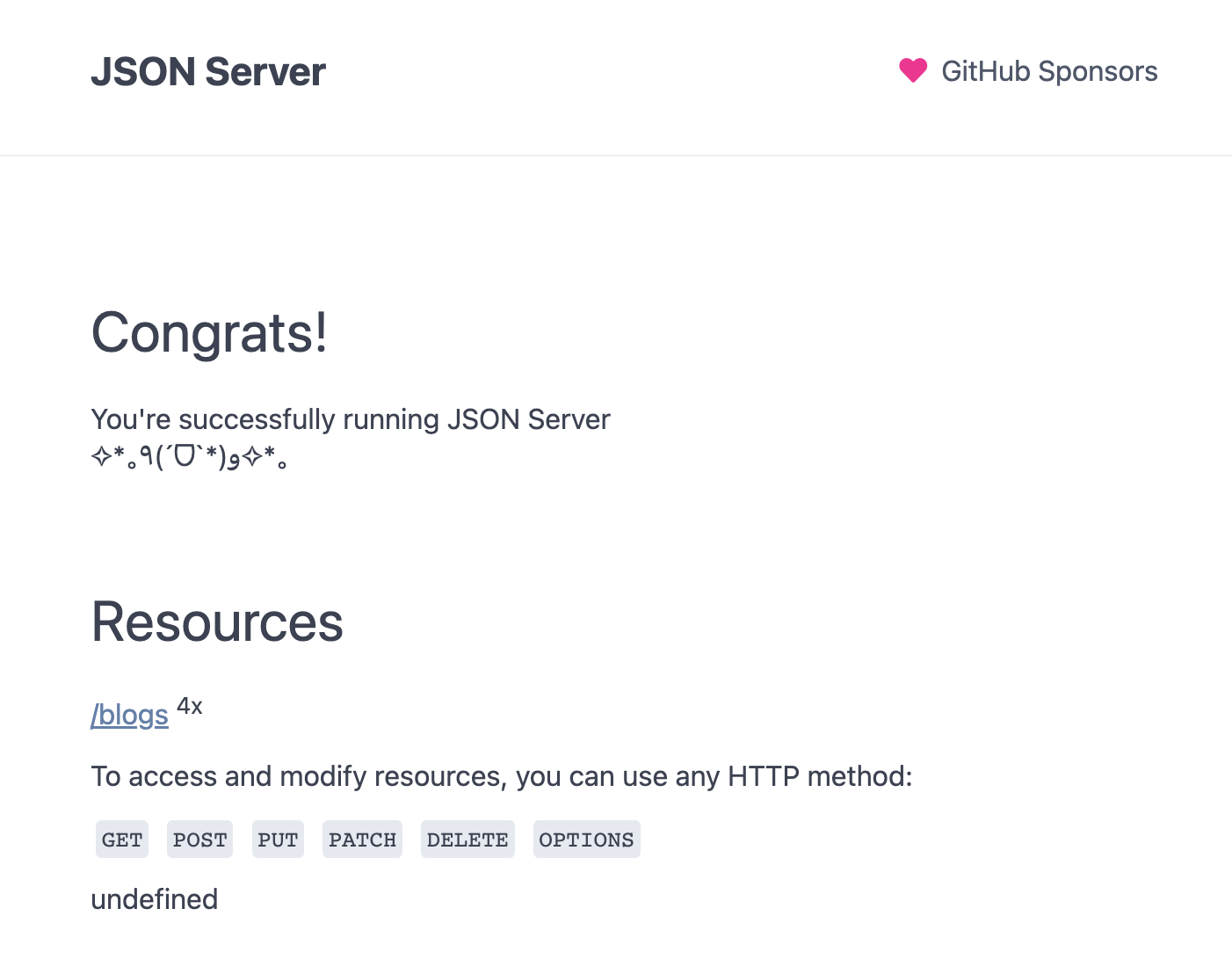
- Resources에 json-server가 생성해준 API가 나옴

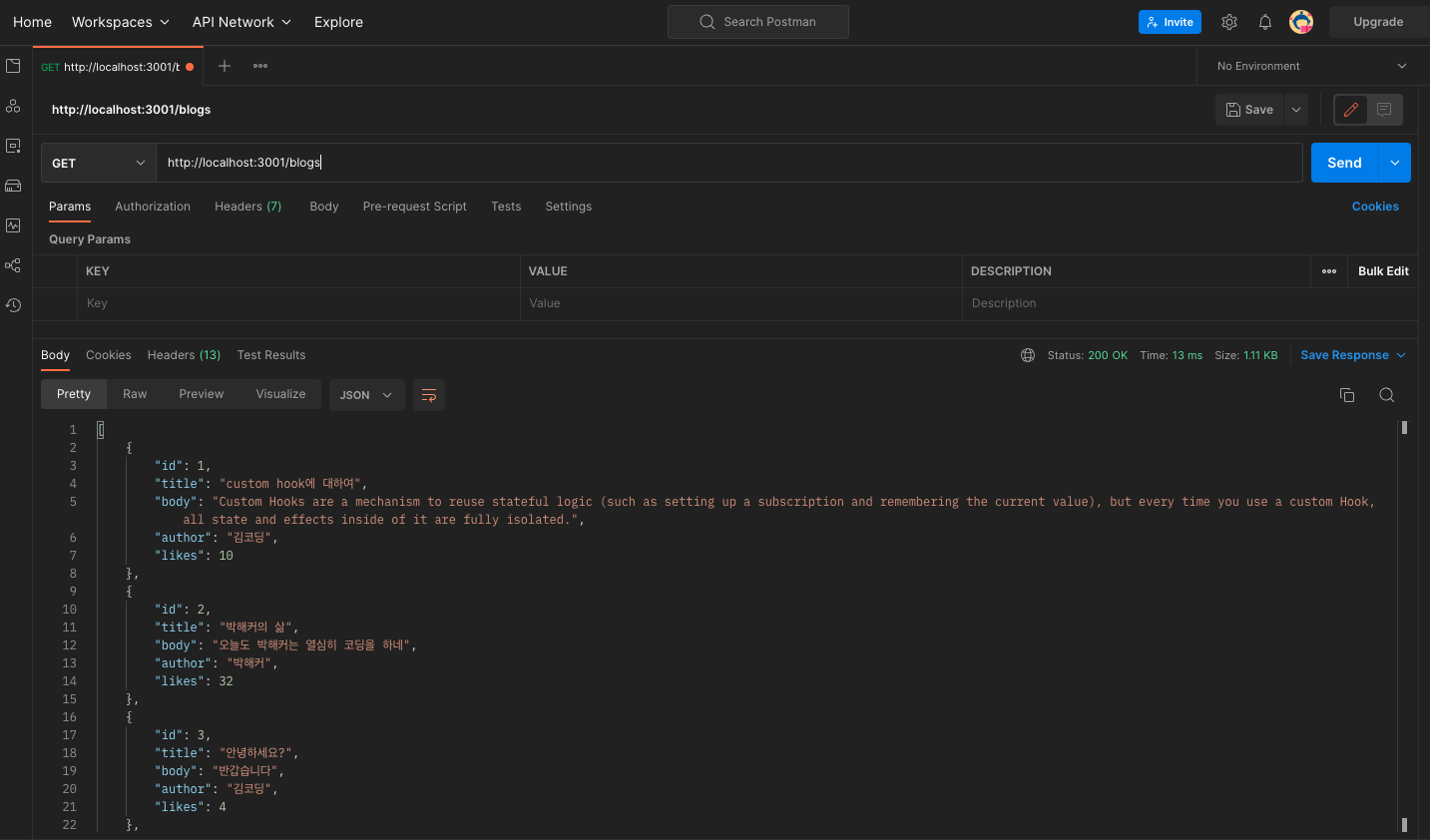
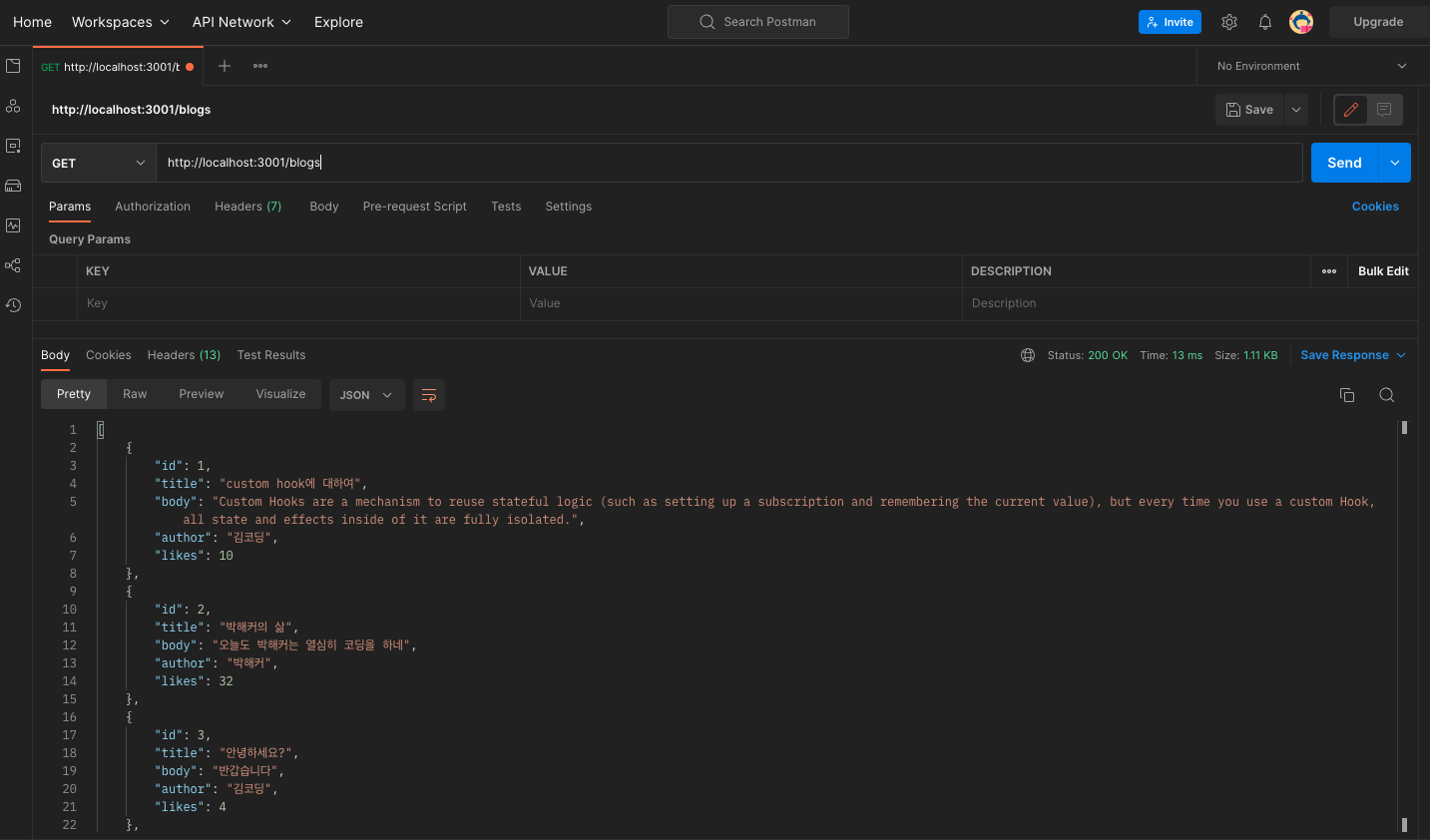
연결 확인하기 (feat. Postman)