
문제 상황
(React 등) CSR 방식의 프로젝트를 CloudFront로 배포를 하게되면 403/404 에러가 발생한다.
원인
React는 react-router-dom을 사용해 새로고침 대신 서비스 내에서 redirect를 발생시키는데(CSR), CloudFront는 redirect를 에러로 처리하기 때문이다.
해결 방법
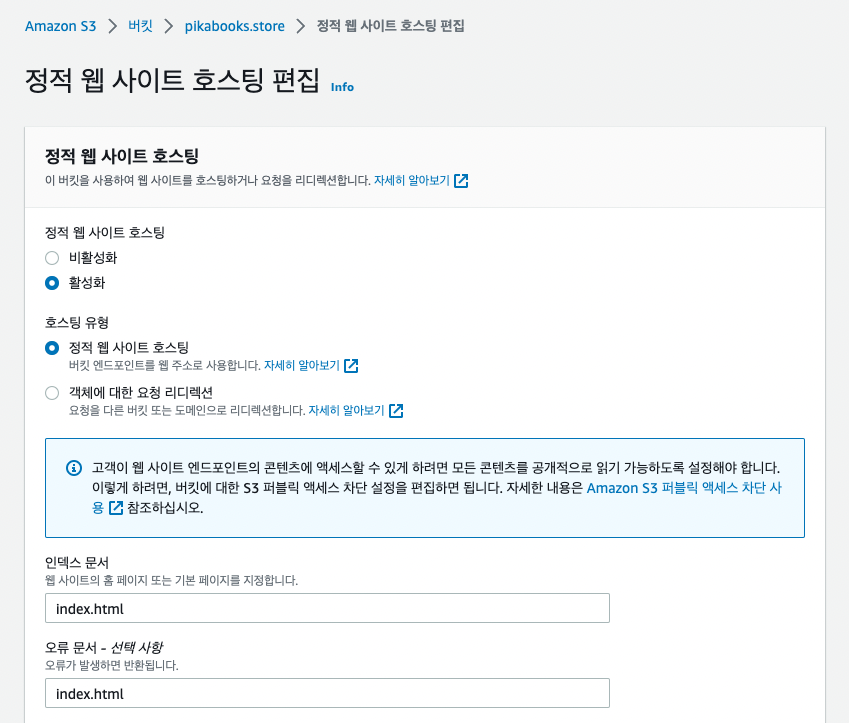
1. [S3] 오류 문서에 index.html 설정
- 정적 웹 사이트 호스팅 편집 - 오류 문서에
index.html입력
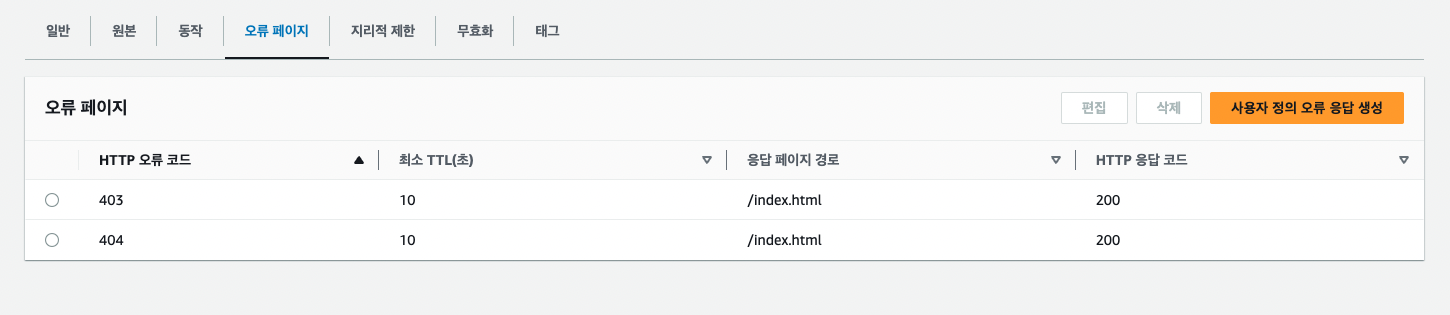
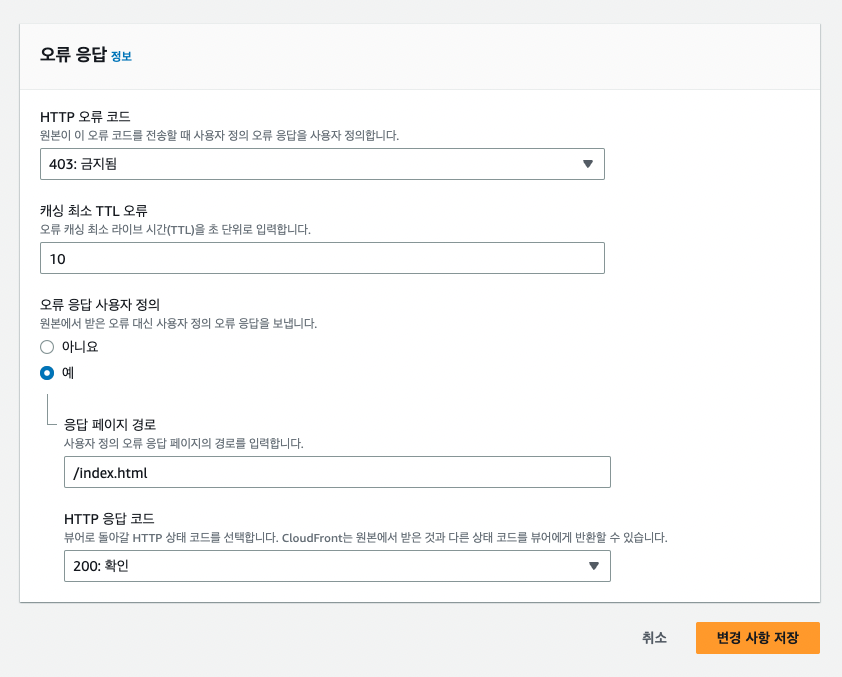
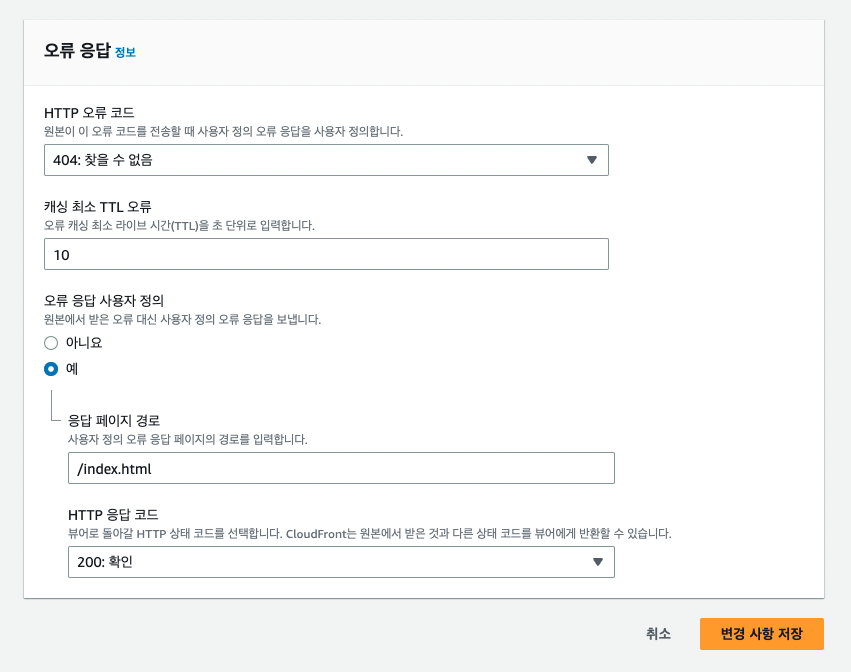
2. [CloudFront] 해당 배포의 오류 페이지 응답 편집
- CloudFront - 배포 - 해당 배포 선택 - 오류 페이지 탭 - 사용자 정의 오류 응답 생성
- 403, 404 오류에 대해 각각 설정
- 응답 페이지 경로 :
/index.html - HTTP 응답 코드 :
200: 확인
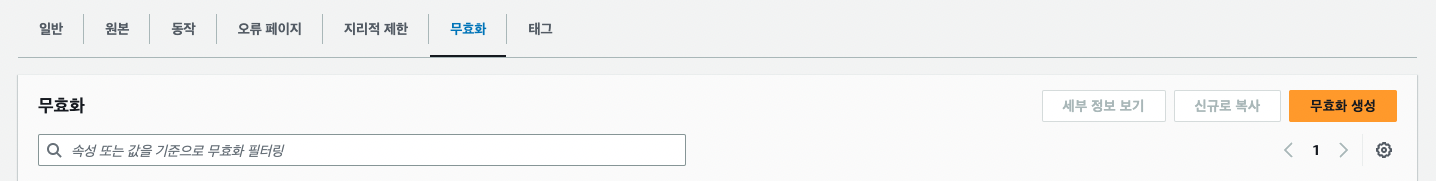
즉시 적용 위해 캐시 지우기
Cloudfornt에서 설정을 변경해서 배포를 해도 캐시 때문에 적용된 설정이 바로 반영이 안 될 수 있다. 이럴 경우, 캐시를 제거해 바꾼 설정을 바로 적용할 수 있다.
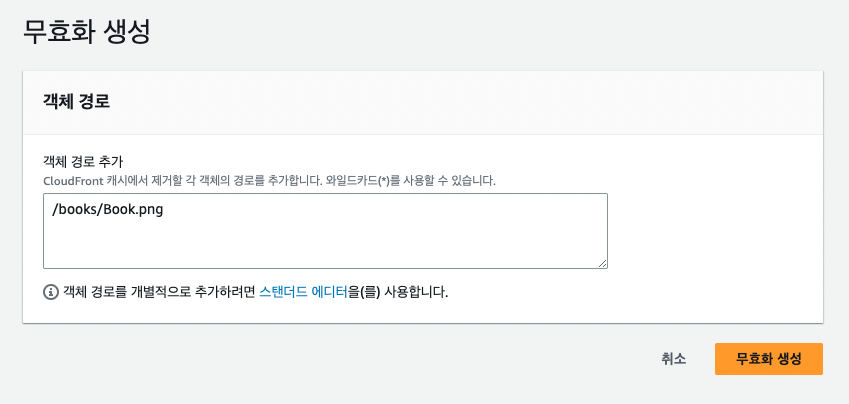
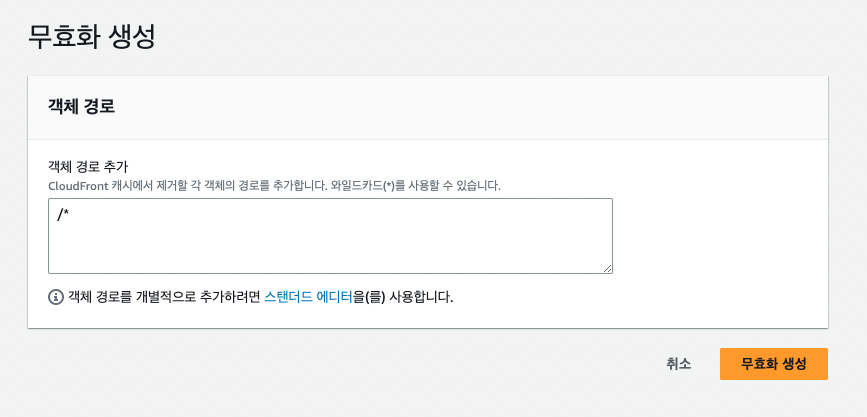
CloudFront-배포- 해당 배포 선택 -무효화탭 -무효화 생성
객체 경로 추가에 캐시를 지울 객체 경로를 입력한다.
모든 캐시를 지우려면/*입력한다.