로그인/로그아웃을 구현하던 중 개발자 도구를 통해 network를 살펴보니
스프링으로의 요청이 아닌 vue 라우터를 통한 컴포넌트 이동에서는 요청 헤더에 세션 아이디가 담기는데, 스프링 서버로의 요청에는 담기지 않는 다는 것을 알게되었다.
Cors를 허용 했는데도 같은 문제가 반복되어서 알아보니 withCredentials 옵션으로 다른 도메인에 요청을 보낼 때 요청에 인증 정보를 담아서 보내도록 설정해주어야 한다고 한다.
기본적으로 브라우저가 제공하는 요청 API들은 별도의 옵션 없이 브라우저의 쿠키와 같은 인증과 관련된 데이터를 함부로 요청 데이터에 담지 않도록 되어있기 때문이다.
해결
클라이언트나 서버나 둘 다 Credentials 부분을 true로 설정해줘야 한다.
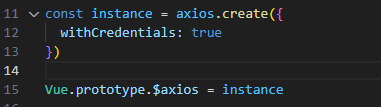
클라이언트(Vue) 처리
axios를 사용하여 HTTP 요청을 보낼 때 withCredentials 옵션을 true로 설정한다.

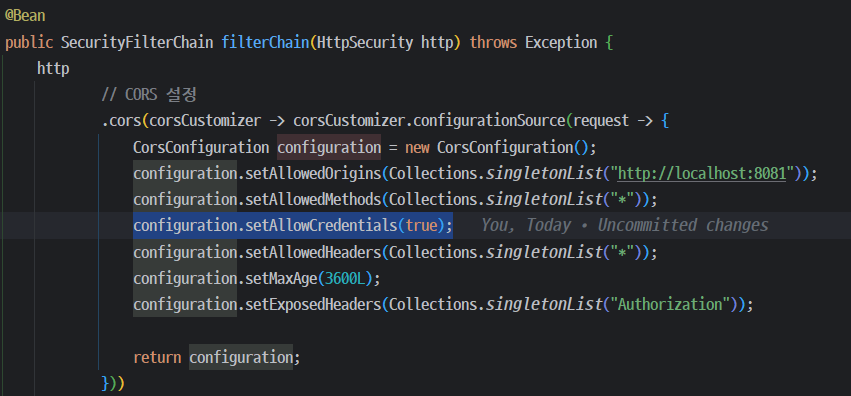
서버(Spring) 처리
SecurityConfig의 Cors 관련 설정에서 setAllowCredentials(true)로 쿠키 인증 요청을 허용한다.