html 문서 앞에 script 태그 내에 js코드를 작성했고, 문서가 로드 되기 전에 script의 element를 가져오지 못한 상태에서 console.log로 디버그하여 개발자도구에 확인해보았을때는 왜 element를 가져와졌는지 이유에 대해서 알아보기.
코드 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript DOM Element</title>
<script>
//HTML 태그 이름을 이용한 선택
console.log('aaa')
var selectedItem = document.getElementsByTagName("li"); // 모든 <li> 요소를 선택함.
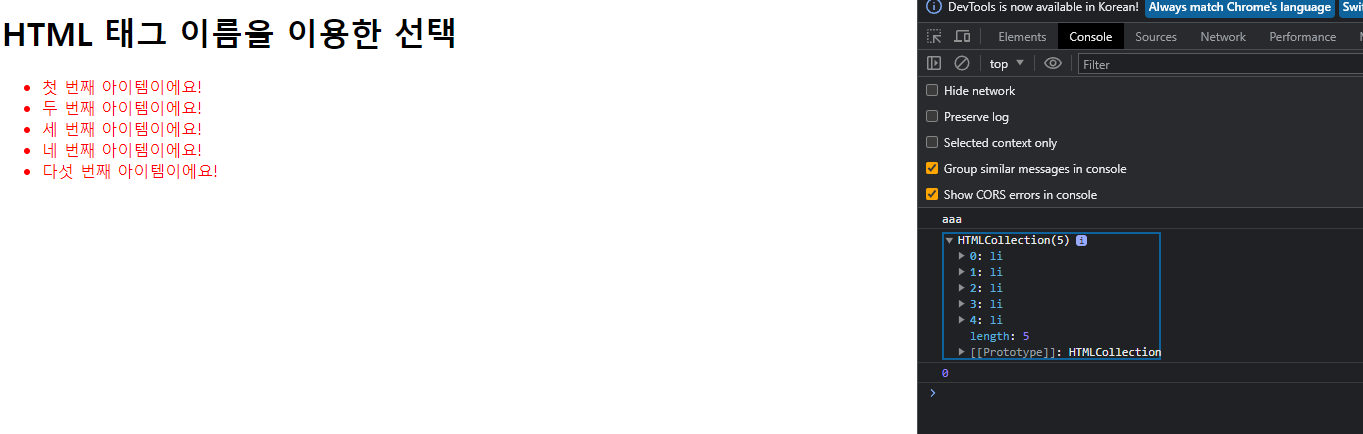
console.log(selectedItem)
console.log(selectedItem.length)
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
console.log(selectedItem.item(i));
}
</script>
</head>
<body>
<h1>HTML 태그 이름을 이용한 선택</h1>
<ul>
<li>첫 번째 아이템이에요!</li>
<li>두 번째 아이템이에요!</li>
<li>세 번째 아이템이에요!</li>
<li>네 번째 아이템이에요!</li>
<li>다섯 번째 아이템이에요!</li>
</ul>
<script>
var selectedItem = document.getElementsByTagName("li"); // 모든 <li> 요소를 선택함.
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}
</script>
</body>
</html>
문서의 script 태그가 head 요소 내에 위치하여 문서가 아직 전부 로드되기 전에 JavaScript 코드가 시작되었습니다. 이로 인해 getElementsByTagName의 결과로 가져오려고 하는 li 요소들이 아직 없을 수 있습니다.
요약하면, 문서 앞에 위치한 script 태그는 문서가 완전히 로드되기 전에 실행되므로 오류가 발생할 수 있습니다.
해결법
head 안의 script 태그 대신, body 태그 끝부분에 위치한 script 태그만 사용.
코드예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JavaScript DOM Element</title>
</head>
<body>
<h1>HTML 태그 이름을 이용한 선택</h1>
<ul>
<li>첫 번째 아이템이에요!</li>
<li>두 번째 아이템이에요!</li>
<li>세 번째 아이템이에요!</li>
<li>네 번째 아이템이에요!</li>
<li>다섯 번째 아이템이에요!</li>
</ul>
<script>
console.log('aaa');
var selectedItem = document.getElementsByTagName("li"); // 모든 <li> 요소를 선택함.
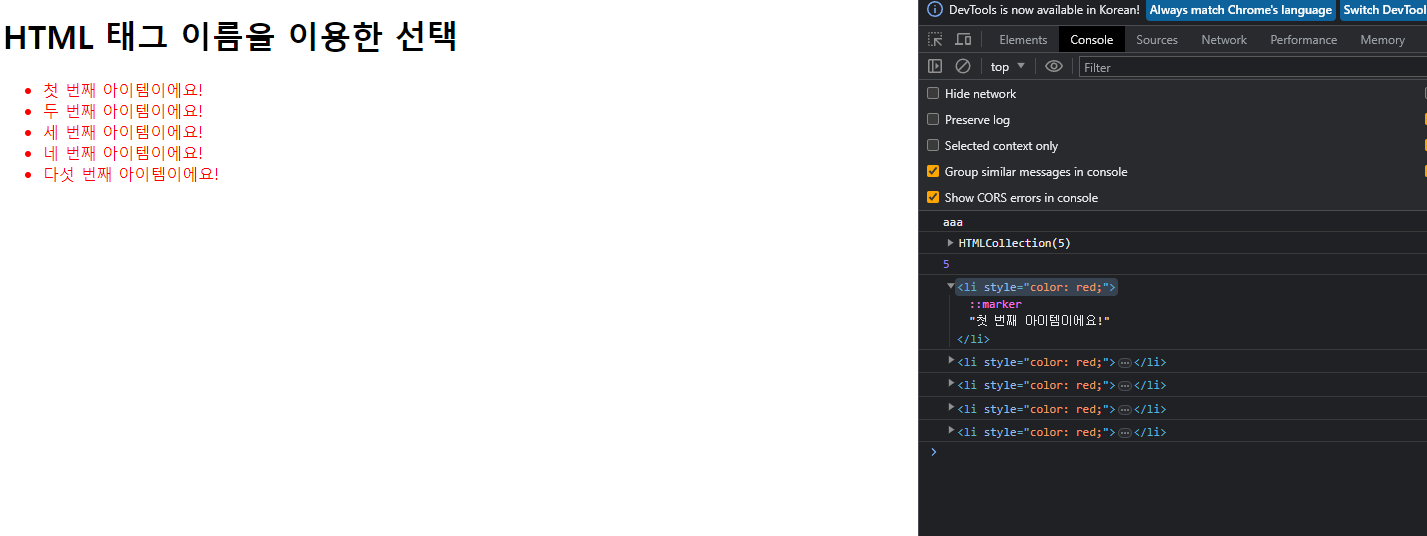
console.log(selectedItem);
console.log(selectedItem.length);
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
console.log(selectedItem.item(i));
}
</script>
</body>
</html>
Github: https://github.com/Canyi0304/JS_undefindVSnull/blob/main/element.html
