전체코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>API연습</title>
</head>
<body>
<h1>하이요</h1>
<p id="test"></p>
<ul></ul>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script>
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v2/local/search/keyword.json?y=37.514322572335935&x=127.06283102249932&radius=20000",
data: {query:"서울 강남구 삼성동 159"},
headers:{Authorization: "KakaoAK 00b285e6c72f581d9c2f16bb7c585100"}
})
.done(function (msg) {
console.log(msg);
console.log(msg.documents[0].place_name);
console.log(msg.documents[0].category_name);
$("#test").append(" <strong>"+msg.documents[0].place_name+"</strong>");
$("ul").append("<li>"+msg.documents[0].category_name+"</li>");
});
</script>
</body>
</html>
(키워드로 주소, 검색 조건으로 중심좌표의 제한 반경까지 추가했지만 documents리스트가 많은 이유는 키워드로 입력한 주소가 빌딩이기 때문에 여러 점포가있어서 그런거다..)
jquery CDN 추가
<script src="https://code.jquery.com/jquery-3.6.1.min.js"
integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>jquery ajax 추가
- jquery ajax Example 원본)
$.ajax({
method: "POST",
url: "some.php",
data: { name: "John", location: "Boston" }
})
.done(function( msg ) {
alert( "Data Saved: " + msg );
});- 카카오 API를 활용하기 위해 수정(+REST API Key발급받기!)
$.ajax({
method: "GET",
url: "https://dapi.kakao.com/v2/local/search/keyword.json?y=37.514322572335935&x=127.06283102249932&radius=20000",
data: {query:"서울 강남구 삼성동 159"},
headers:{Authorization: "KakaoAK 00b285e6c72f581d9c2f16bb7c585100"}
})
.done(function (msg) {
console.log(msg);
console.log(msg.documents[0].place_name);
console.log(msg.documents[0].category_name);
$("#test").append(" <strong>"+msg.documents[0].place_name+"</strong>");
$("ul").append("<li>"+msg.documents[0].category_name+"</li>");
});여기서 url부분
"https://dapi.kakao.com/v2/local/search/keyword.json"이 기본 이지만
중심좌표 y=37.514322572335935 ,x=127.06283102249932로부터 20000km? 반경으로 검색하기위해 추가함! (->검색조건을 url에 추가한다!)
data부분의 query는 실제 내가 검색하는 키워드이다.
data: {query:"서울 강남구 삼성동 159"},-
.done메서드는 ajax에서 파라미터대로 요청한 데이터들이 잘 응답받았을 때 실행할 함수이다. 그때 매개변수인 msg는 응답받은 데이터이다.
-
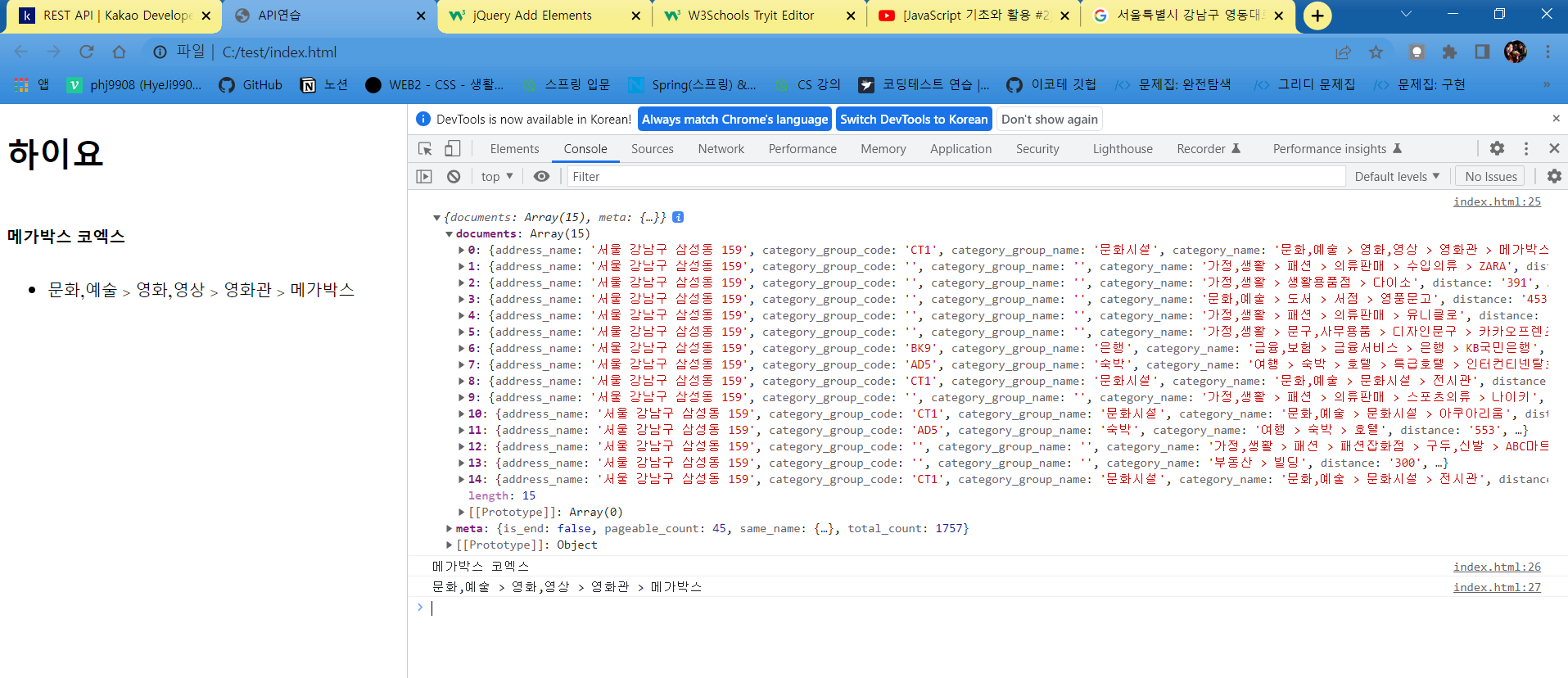
콘솔에서 응답받은 데이터 확인하기
console.log(msg);을 적어놓고 구글 검사 - 콘솔 창에서 확인가능(전역변수로 저장하는 버튼먼저 눌러야함)
- jquery활용해서 ajax로 받은 데이터들을 html에 추가하기
(참고 사이트)
$("#test").append(" <strong>"+msg.documents[0].place_name+"</strong>");
$("ul").append("<li>"+msg.documents[0].category_name+"</li>");id = test인 태그에 msg.documents[0].place_name을 강조태그로 추가 +
ul태그에 msg.documents[0].category_name을 리스트로 추가

블로그 잘봤어요~ 깔끔하게 잘 정리하시는거 같아요!
지금처럼 공부하면서 프로젝트를 진행했을 때 어렵고 막힌적이 있어요?