무엇을 배웠나?
- HTML, CSS, JavaScript를 활용한 정적 웹사이트 구현 (Bootstrap, JQuery 사용)
- fetch
- GitHub로 웹사이트 배포
확장 학습
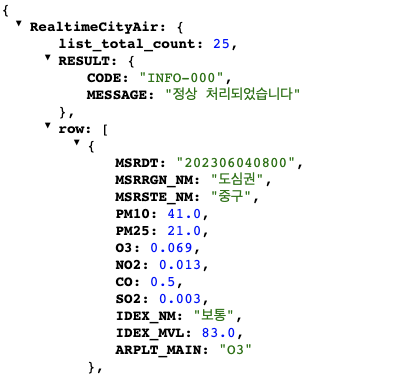
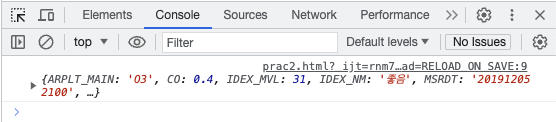
fetch 함수로 JSON 객체에 접근하면 순서가 뒤바뀌어 출력되는 이유

<script>
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then(res => res.json()).then(data => {
console.log(data['RealtimeCityAir']['row'][0])
})
</script>
fetch() 함수를 사용하여 JSON 데이터를 가져온 후 console.log() 함수를 사용하여 출력하면, 출력된 데이터의 순서가 원본 JSON 데이터의 순서와 일치하지 않을 수 있다. 이는 JavaScript 엔진이 객체의 속성을 순회하는 방식과 관련이 있다. 객체에 속성을 추가하거나 조회할 때, 내부적으로 해시 함수를 사용하여 속성을 찾는다. 이런 구현은 속성이 추가된 순서를 기억하지 않는 방식이다. 그래서 속성을 나열할 때는 해시 함수에 따라 결과가 달라질 수 있다.
JSON과 JavaScript에서는 속성의 순서가 중요하지 않다. 여기서 "중요하지 않다"라는 표현은 JSON이나 JavaScript 객체에서 속성(또는 키)의 순서가 객체의 의미나 기능에 영향을 주지 않는다는 것을 의미한다. 객체의 속성을 읽거나 쓰는 동작은 속성의 이름에 의해 결정되고, 속성이 처음에 입력된 순서나 나열된 순서와는 관계가 없다. 따라서 아래의 객체도 위의 객체와 동일하게 간주된다.
let obj1 = {
"name": "John",
"age": 30
};
let obj2 = {
"age": 30,
"name": "John"
};종합해보면, 출력되는 순서가 달라질 수 있는 이유는 내부적인 구현에 의한 것이며, 이것이 코드의 동작에 영향을 미치지는 않는다.
css에서 클래스 접근 방식과 공백
.과 클래스명 사이의 공백 때문에 연습과정에서 애를 먹었다. css에서는 공백이 선택자에 영향을 끼치기 때문에 주의해야 한다.
. bad_gu_mise {
color:red;
} //공백은 css해석기에 영향을 미친다.CSS 코드에 . bad_gu_mise와 같은 선택자가 있으면, 그 부분은 그냥 무시되고 아무런 효과도 없다. 이는 클래스 이름 앞에 공백이 있어서 . bad_gu_mise가 유효한 클래스 선택자가 아니기 때문이다.
CSS 해석기는 선택자를 인식하는 데 있어 공백의 영향을 받는다. CSS에서 클래스를 지정할 때는 점(.)과 클래스 이름 사이에 공백이 없어야 한다. 아마 다음과 같은 기능 때문일 것으로 예상된다.
공백은 선택자('.'과 클래스명)는 아니지만, CSS에서 공백은 요소 간의 관계를 나타내는 데 사용된다. 예를 들어, '.parent .child'는 "parent" 클래스를 가진 요소의 자식 요소 중 "child" 클래스를 가진 요소를 선택한다. 자식요소에 접근하기 위해, 부모 클래스를 명시한 다음, 공백이 필히 들어가야 한다.