
해당 글은 인하대학교 멋쟁이사자처럼 11기 FE를 위한 교육 자료로 작성되었습니다.
여러분, 썸머톤 준비는 잘 되어가시나요?
이번에는 여러분들이 개발하신 서비스를 간단하게 배포해볼 수 있는
cloudflare에 대해 알아보겠습니다.
Cloudflare?

이전 자기소개 홈페이지 만들기 과제에서 학습했던 github pages, 생각나시나요? 이처럼 cloudflare는 github 저장소를 배포하는 기능이 있는 플랫폼입니다. 물론 cloudflare는 단순 배포 기능 말고도 여러 서비스를 제공합니다.
이러한 cloudflare를 사용하여 간단하게 프로젝트를 배포해보겠습니다.
이 이외에도
Vercel,GatsbyCloud,Netlify등 다양한 비슷한 서비스들이 존재합니다. 원하는 서비스로 배포를 시도해보아도 좋습니다.
회원가입

회원가입 페이지로 이동하여 이메일과 암호를 입력하여 계정 생성을 진행합니다. 입력한 이메일로 인증 메일이 발송되므로, 해당 메일을 확인하여 이메일 인증을 완료합니다.

이후, 로그인을 진행합니다.
Cloudflare Pages

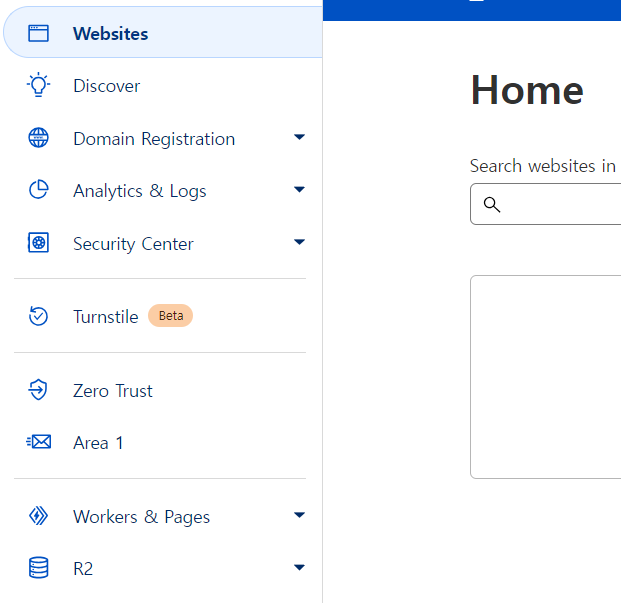
메인 좌측 탭의 Workers & Pages로 이동합니다.

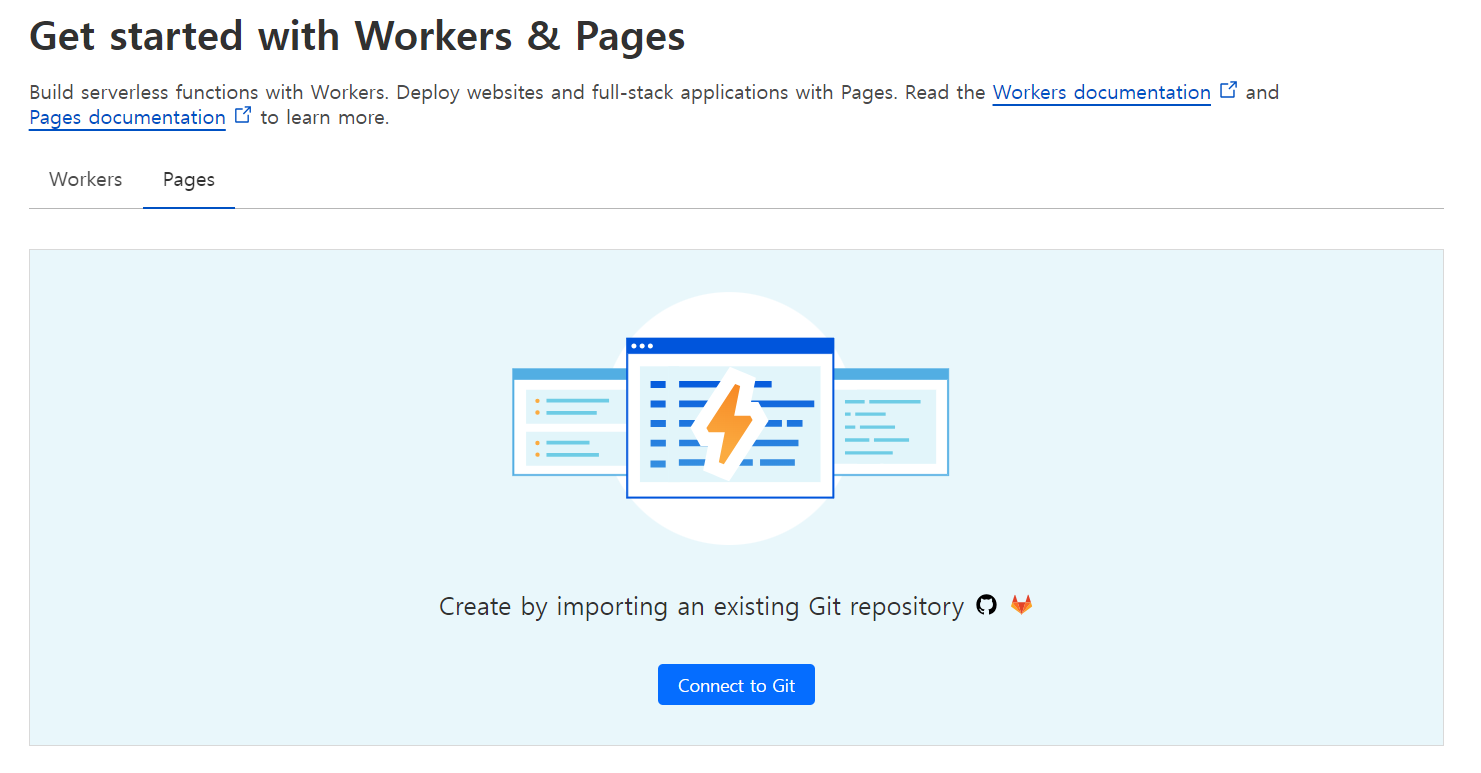
이후, 상단의 Pages를 선택한 후, Connect to Git을 클릭하여 github 저장소와 연결합니다.

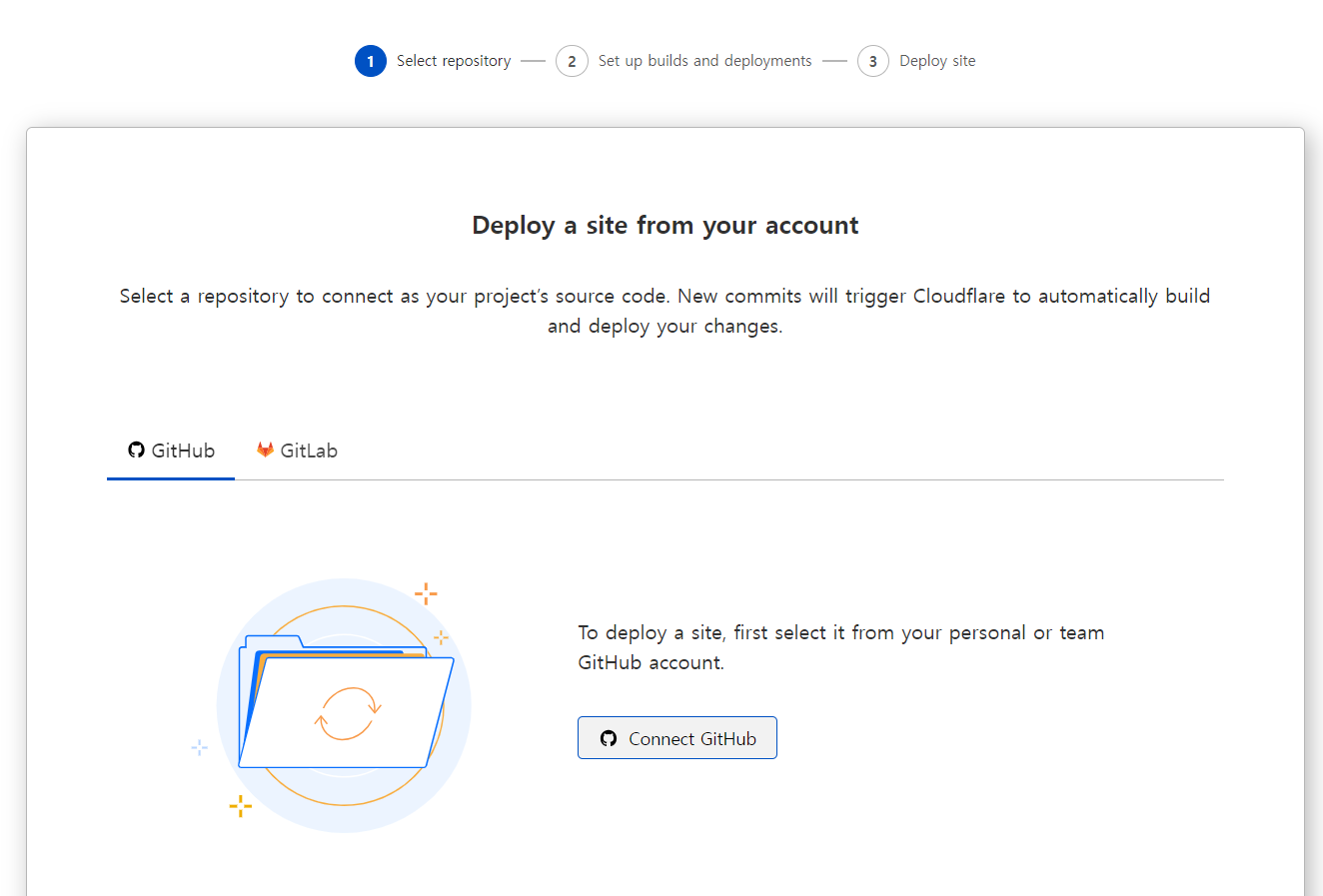
Connect GitHub를 클릭하여 github와 연결합니다.

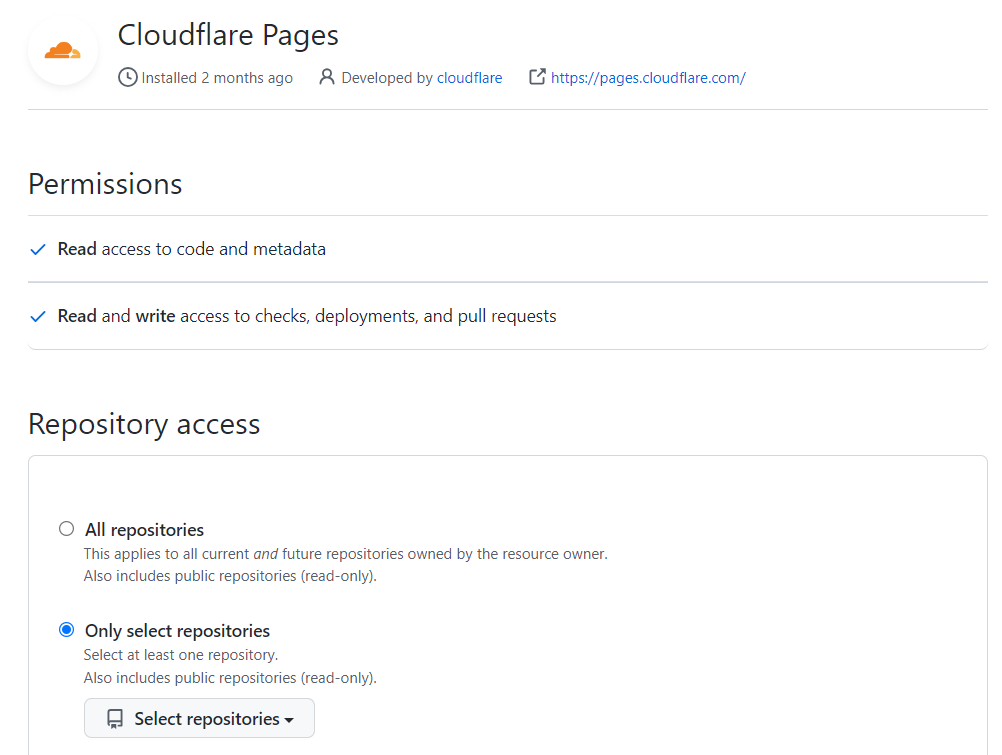
이후, 원하는 repository만을 선택하여 하단의 Save를 클릭합니다.

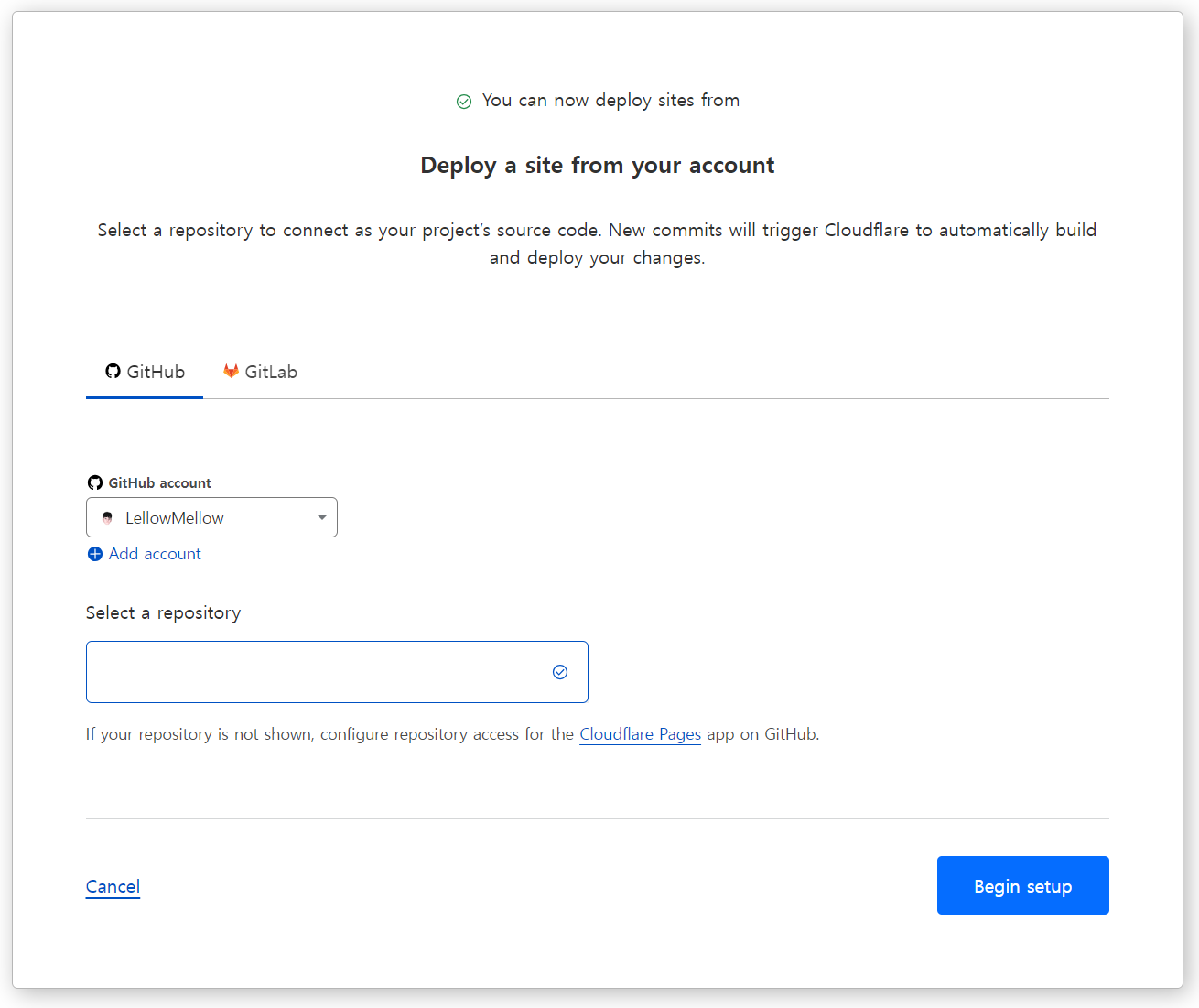
다시 원래 페이지로 돌아오면 상단과 같이 repository를 선택할 수 있습니다. 불러온 repository를 클릭하여 선택한 후, Begin setup를 클릭하여 배포를 진행해봅시다.
배포 설정하기
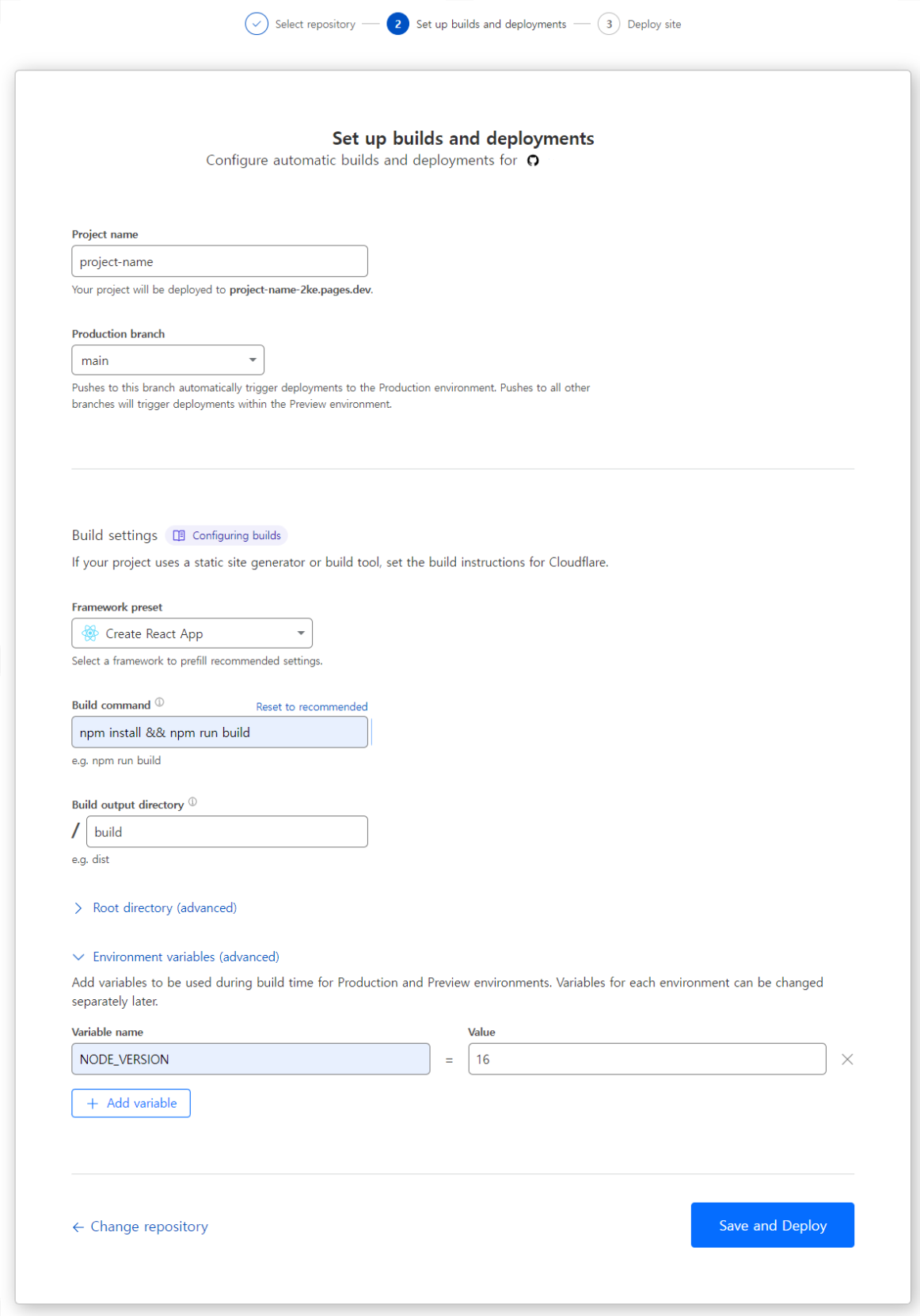
Begin setup을 클릭한 이후, 빌드 설정과 관련된 페이지로 이동됩니다.

Project name
프로젝트 이름을 설정합니다. 기본값은 불러온 repository 명으로 설정되어 있으며, 원하는 이름을 입력해줍니다.
해당 이름을 기준으로프로젝트 이름.pages.dev의 주소로 배포됩니다.
Production branch
repository에서 어떠한 branch를 기준으로 배포를 진행할지 선택합니다. 일반적으로 main을 사용합니다.
Framework preset
이번 cloudflare 배포 가이드는
React를 기준으로 진행합니다.Create React App을 선택해주세요.
Build command
프로젝트를 빌드할 때 사용하는 명령어를 입력합니다. 다음 명령어를 입력합니다.
npm install && npm run build
Environment variables
환경변수를 입력합니다.
Node의 버전이 필요하므로NODE_VERSION=16을 입력합니다.
추가적으로API key나API URL와 같은 코드로 노출시키지 않고.env에 저장하여 사용했던 환경변수 값들을 입력합니다.
입력을 완료했다면 Save and Deploy를 클릭하여 배포를 시작합니다.

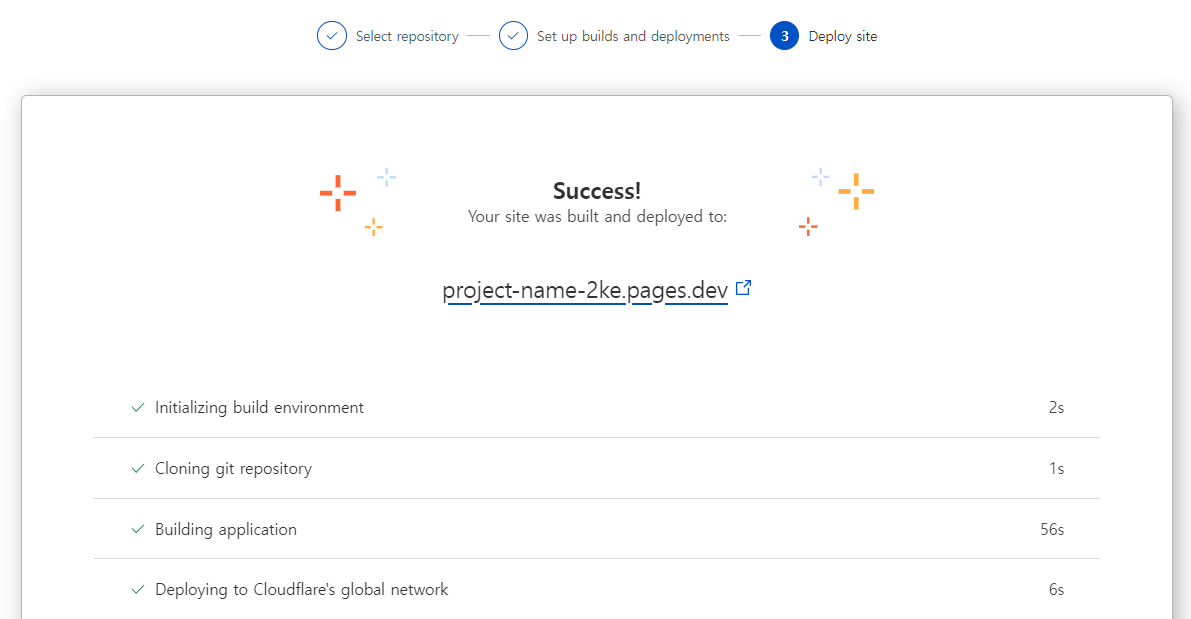
이후, 일정 시간이 지나면 배포가 위와 같이 완료되었음을 확인할 수 있습니다. 상단 주소로 접근하여 배포한 프로젝트가 정상적으로 작동하는지 확인합시다.
프로젝트 배포 중단하기
더는 필요하지 않은 프로젝트일 경우에 프로젝트를 cloudflare에서 삭제하는 방법에 대해 알아봅시다. (매우 간단합니다 💫)

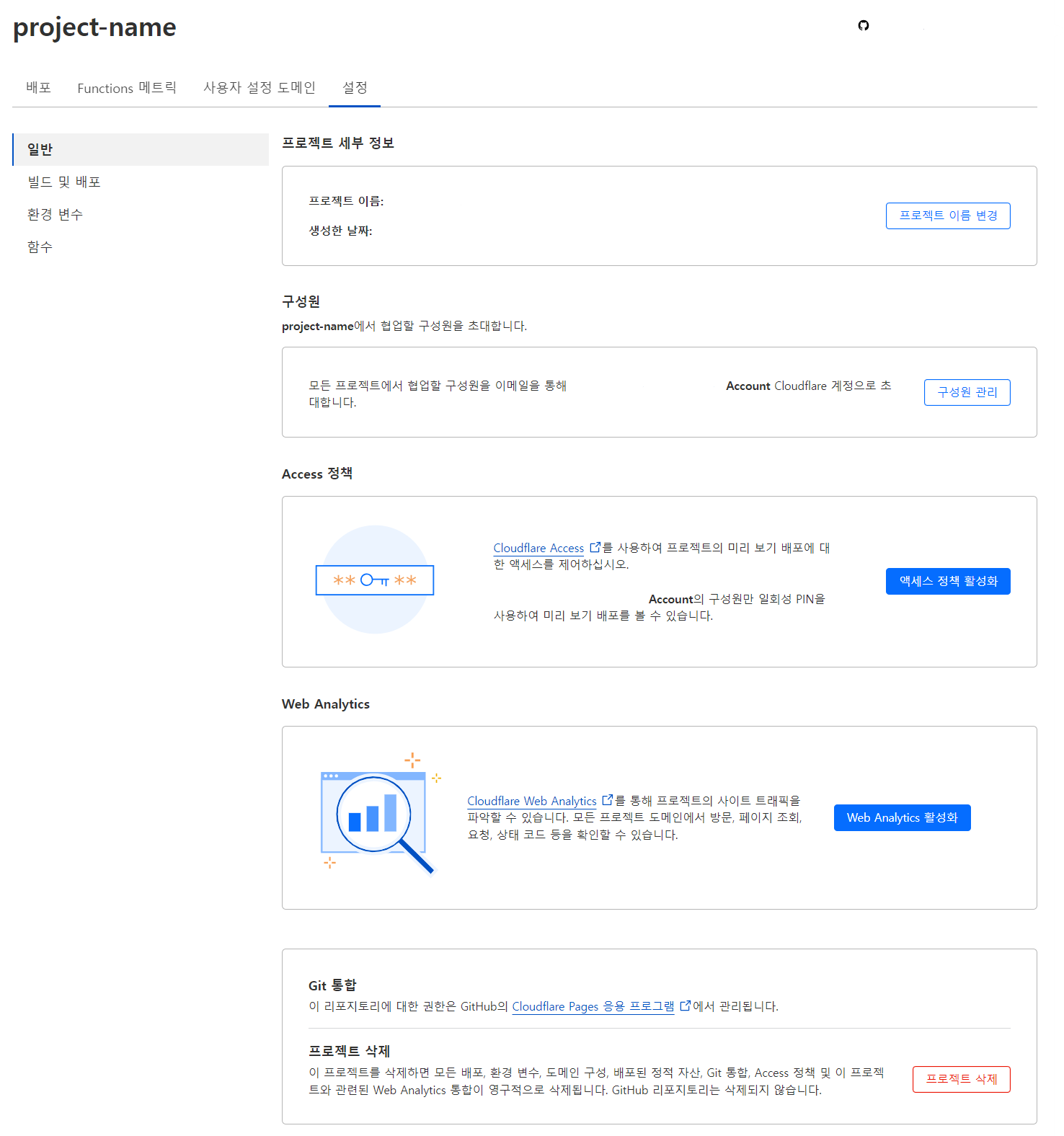
프로젝트 설정으로 이동하여 가장 하단에 있는 프로젝트 삭제 버튼을 클릭하여 삭제를 진행합니다.
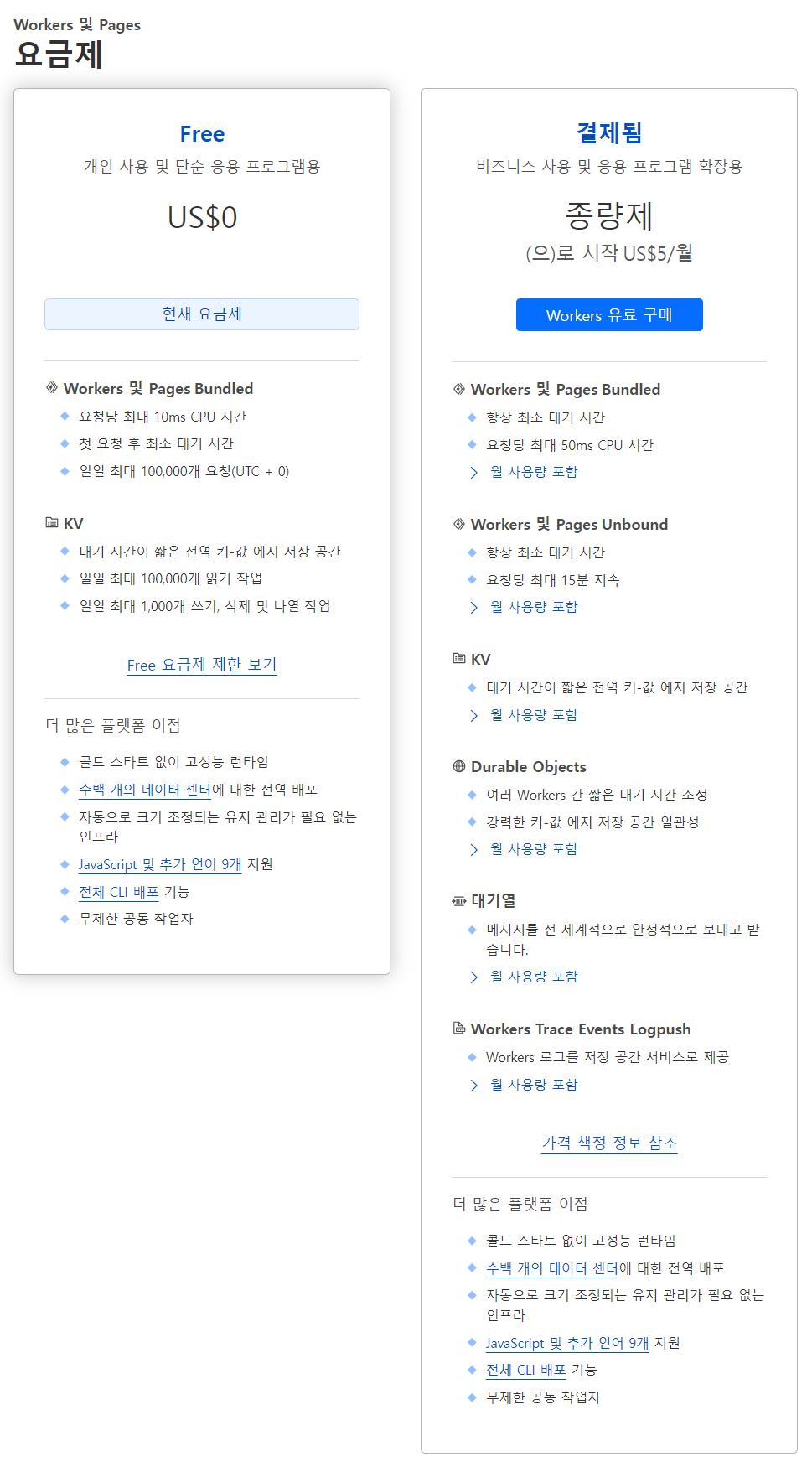
요금제

기본적으로 Free 요금제를 사용하게 됩니다. 단순한 개인 프로젝트를 진행함에 있어서는 크게 불편함이 없으니 무료 요금제를 사용하여도 무방합니다.
이것으로 cloudflare로 간단하게 프로젝트를 배포하는 방법에 대해 알아보았습니다. 부족한 가이드라인임에도 읽어주셔서 감사드리며, 운영진 일동은 항상 아기사자 여러분들을 응원합니다! 🔥🔥