Conditional Rendering의 정의와 Inline Conditions
Conditional Rendering
Condition : 조건 => 조건에 따른 렌더링 (= 조건부 렌더링 : 어떠한 조건에 따라서 렌더링이 달라지는 것)
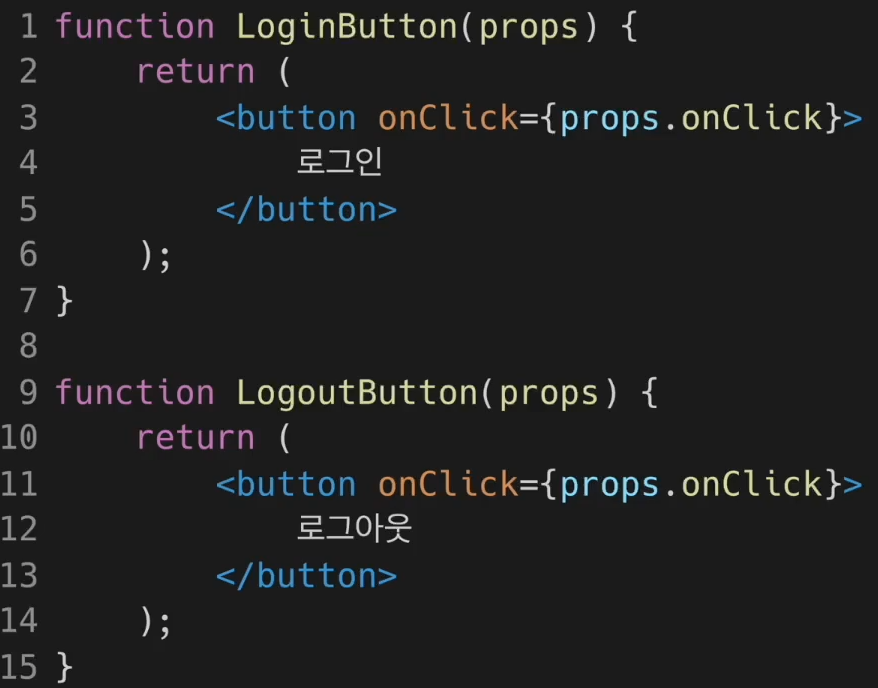
- 예제

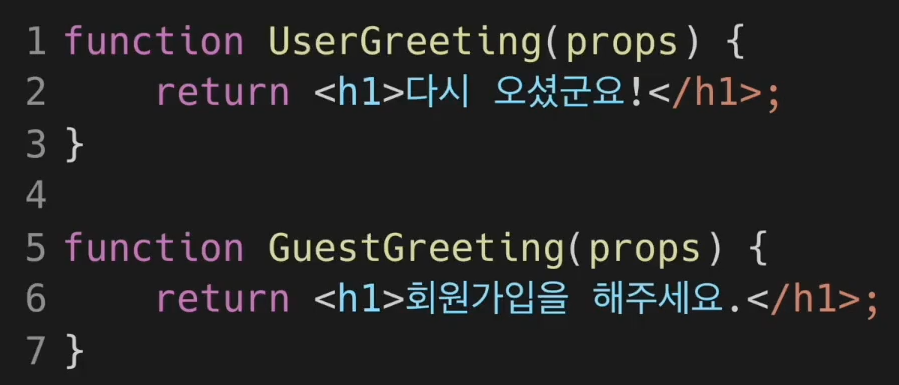
: 두개의 함수 컴포넌트를 선택적으로 보여줘야 한다.
: UserGreeting 컴포넌트는 이미 회원인 사용자에게 보여줄 메시지를 출력하는 컴포넌트이고 GuestGreeting 컴포넌트는 아직 가입하지 않은 게스트 사용자에게 보여줄 메시지를 출력하는 컴포넌트이다.

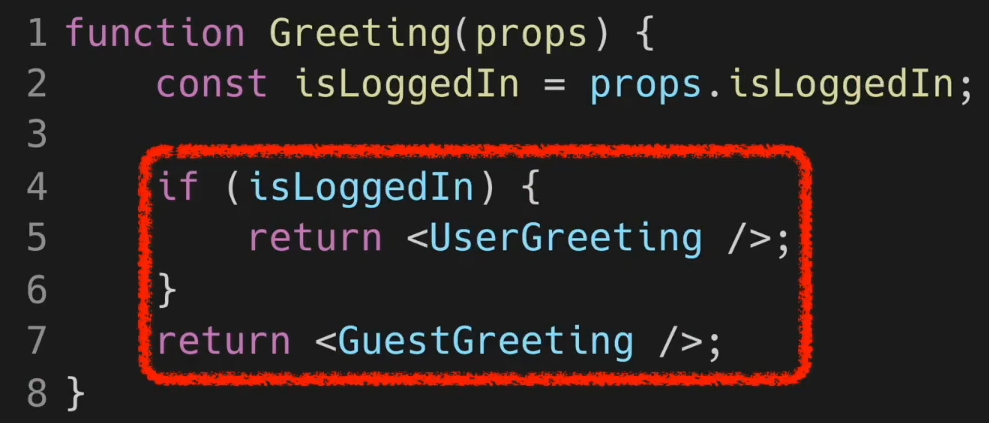
: props로 들어오는 isLoggedIn의 값에 따라서 화면에 출력되는 결과가 달라짐 => 조건에 따라 결과가 달라지는 것 => 조건부 렌더링
JavaScript의 Truthy와 Falsy
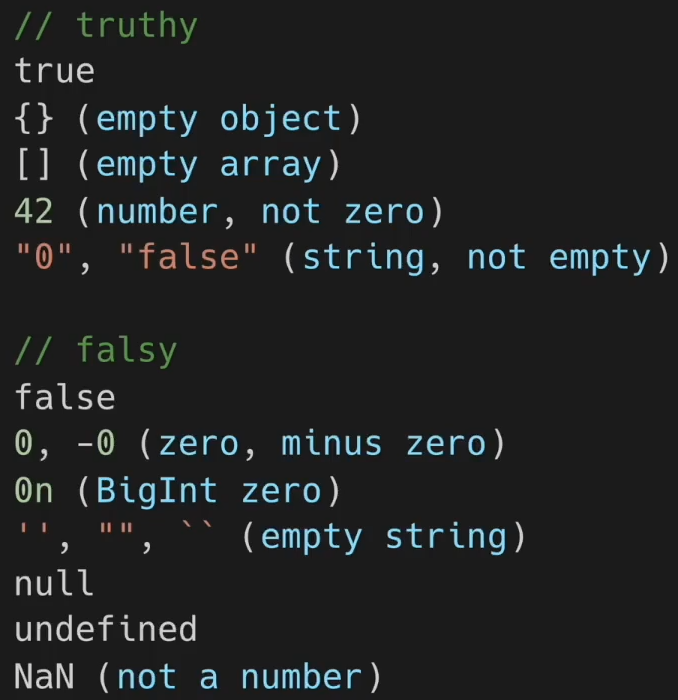
일반적 - Boolean 자료형 (참(True)/거짓(False))
- Truthy : true는 아니지만 true로 여겨지는 값
- Falsy : false는 아니지만 false로 여겨지는 값

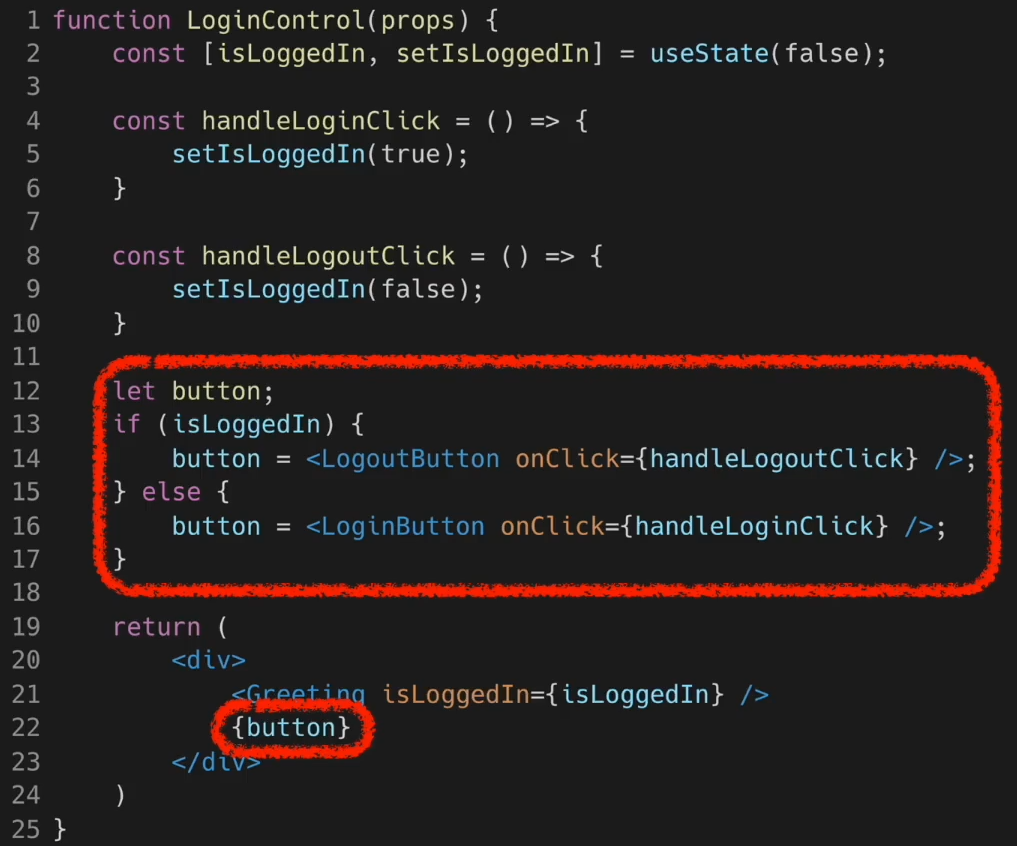
Element Variables


=> element를 변수처럼 저장해서 사용하는 방법
Inline Conditions
In+Line : 라인의 안(코드를 별도로 분리된 곳에 작성하지 않고 해당 코드가 필요한 곳 안에 직접 집어넣는 것이다)
=> 조건문을 코드 안에 집어넣는 것
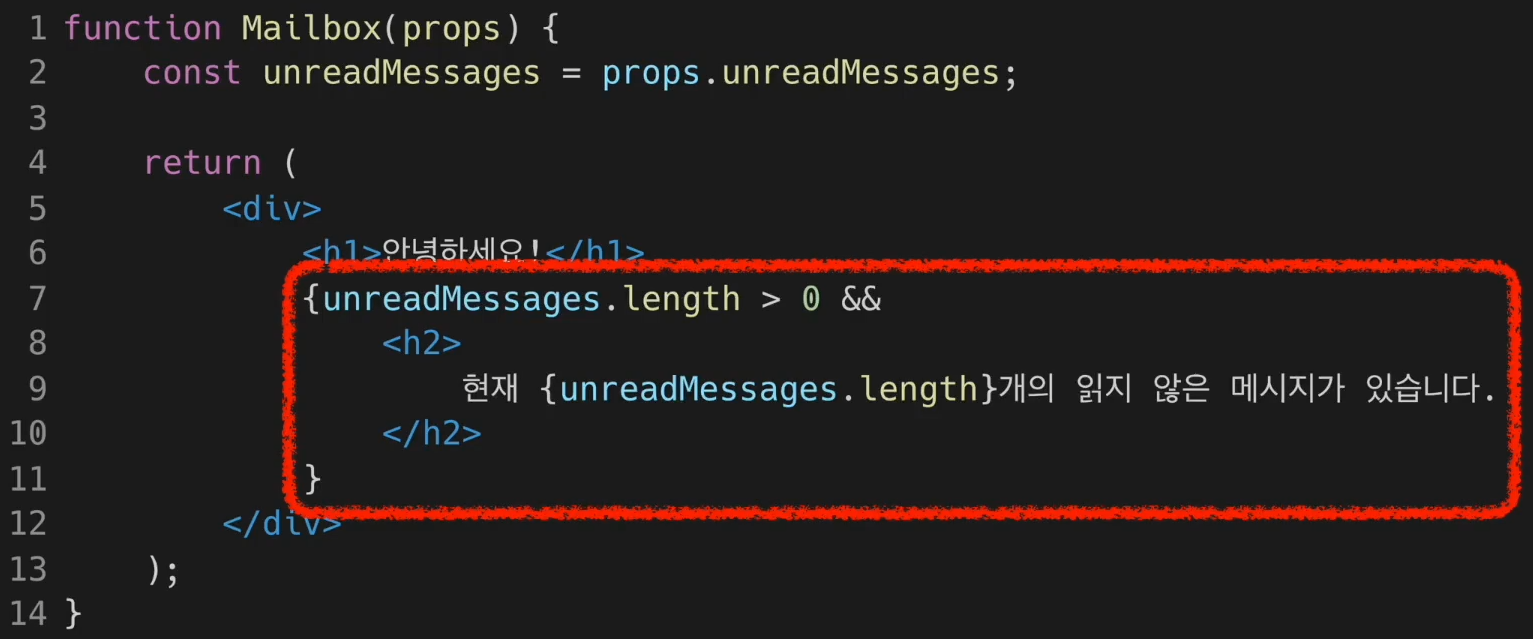
- Inline If : If문을 필요한 곳에 직접 집어넣어 사용하는 방법
: If 문의 경우 && 연산자를 사용

(단축 평가라고 함) => 결과가 정해져있는 논리 연산에서 굳이 불필요한 연산은 하지 않도록 하기 위해 사용함.

: unreadMessages.length값이 0보다 큰지 평가하는 조건문의 결과값에 따라서 뒤에 나오는 h2 태그로 둘러싸여있는 부분이 렌더링이 되거나 안되거나 할 것이다.
: 0보다 작으면 아무것도 렌더링 되지 않을 것이다.
&&연산자를 사용하는 패턴을 꼭 기억하기
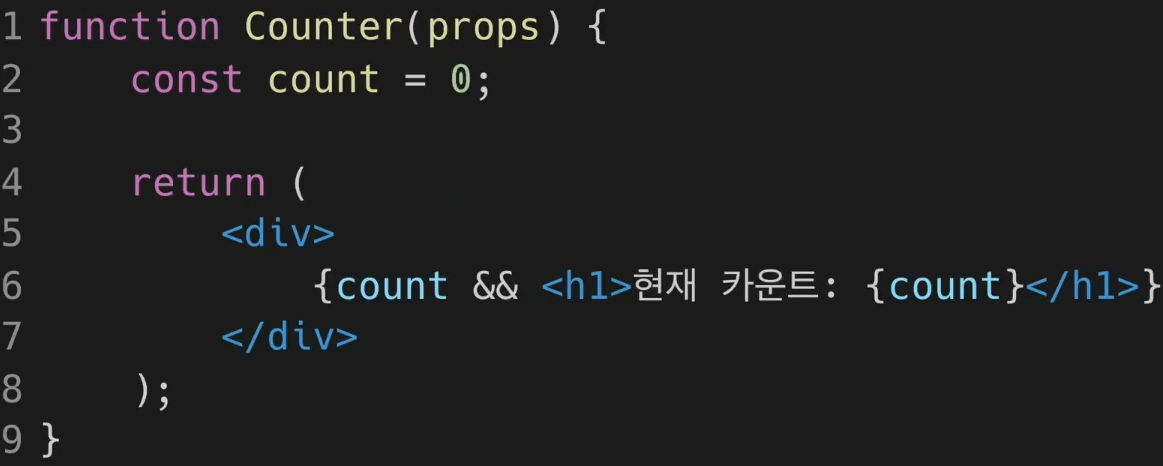
 : 이 코드의 결과는 화면에 아무것도 안나오는 것이 아니라 count의 값인 0이 들어가서 태그 안에 값이 렌더링 된다.
: 이 코드의 결과는 화면에 아무것도 안나오는 것이 아니라 count의 값인 0이 들어가서 태그 안에 값이 렌더링 된다.Inline If-Else
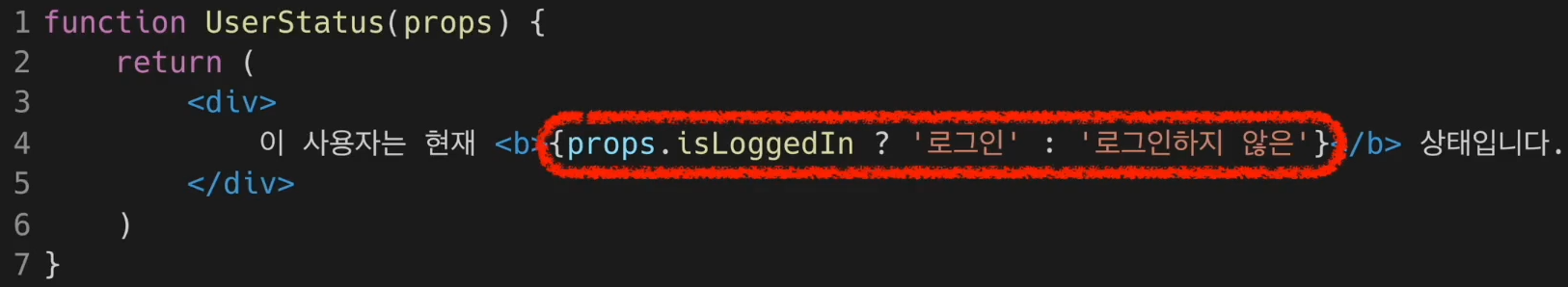
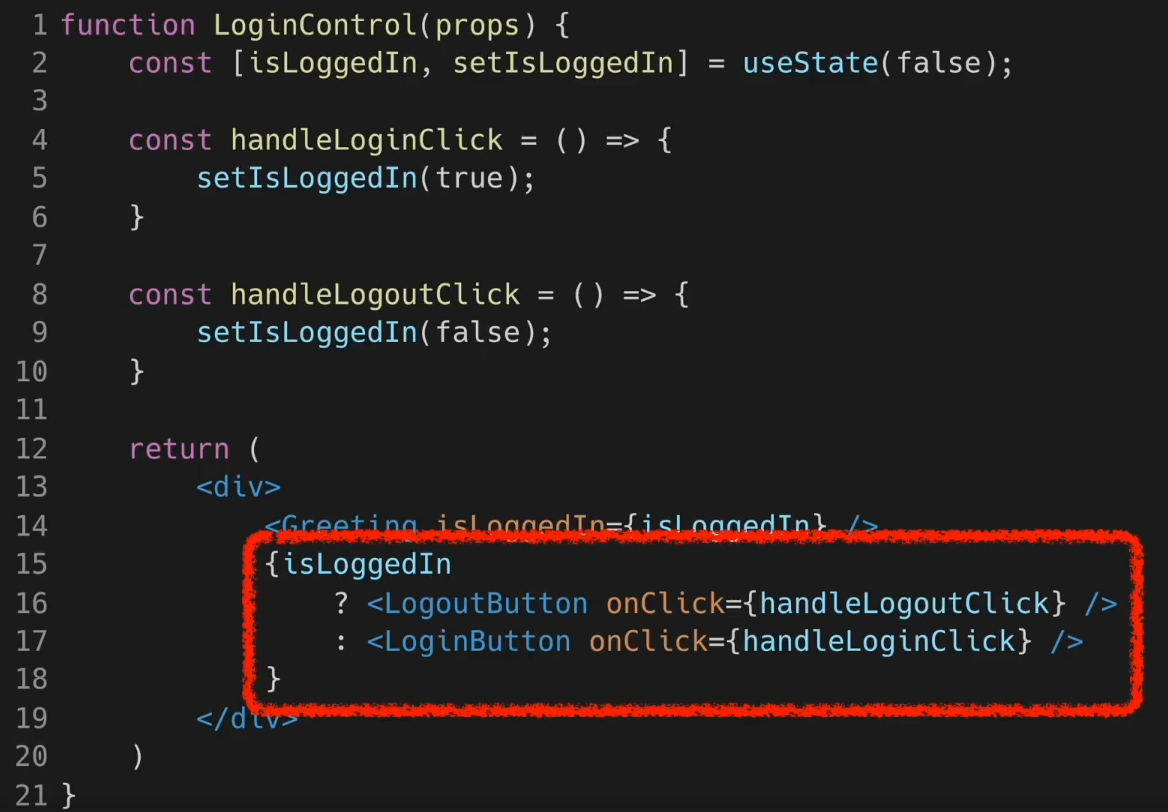
: 필요한 곳에 직접 넣어서 사용, 삼항 연산자를 사용



Component 렌더링 막기
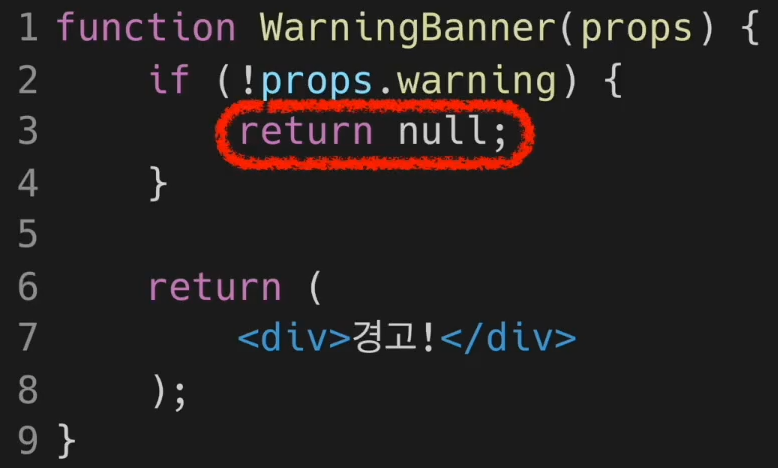
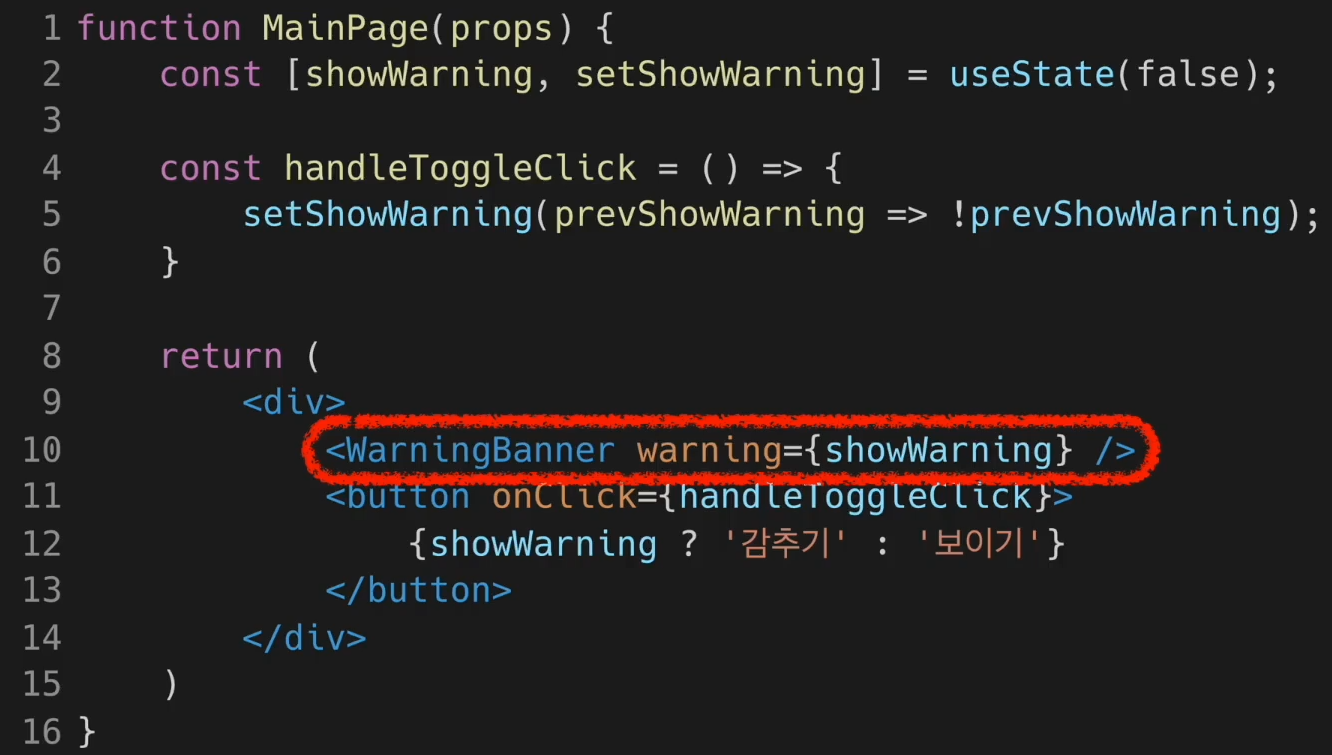
- null을 리턴하면 렌더링 되지 않음


: 클래스 컴포넌트에 rend 함수에서 null을 반환하는 것은 컴포넌트의 생명주기 함수에 전혀 영향을 미치지 않음.
(실습) 로그인 여부를 나타내는 툴바 만들기
-
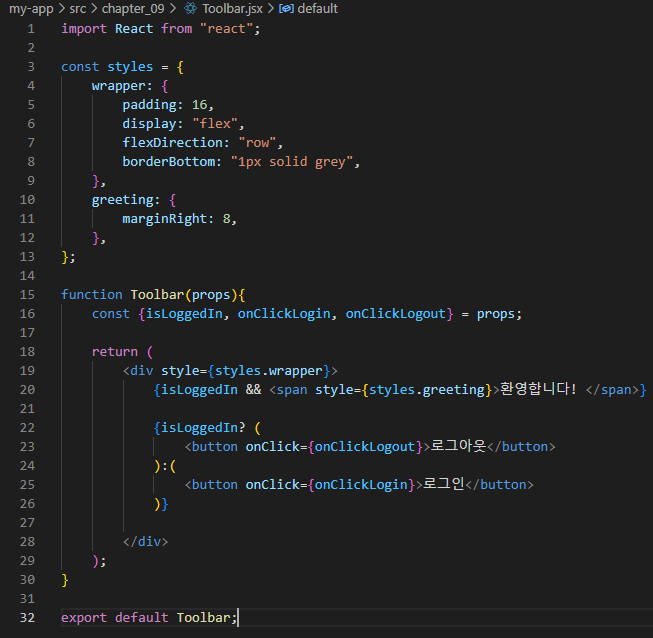
Toolbar.jsx

-
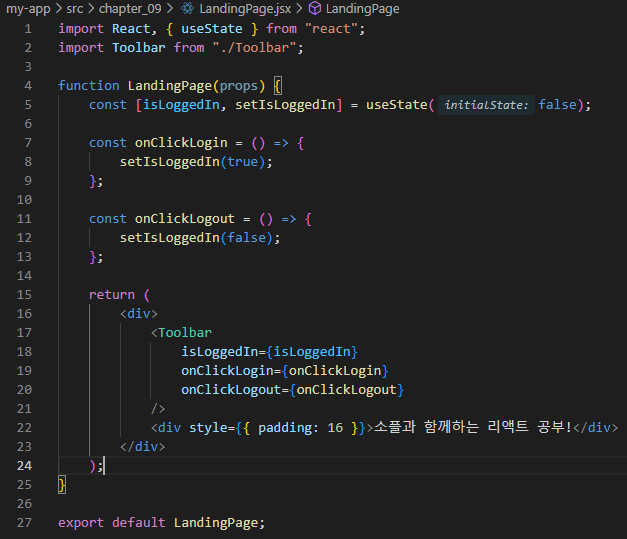
LandingPage.jsx

-
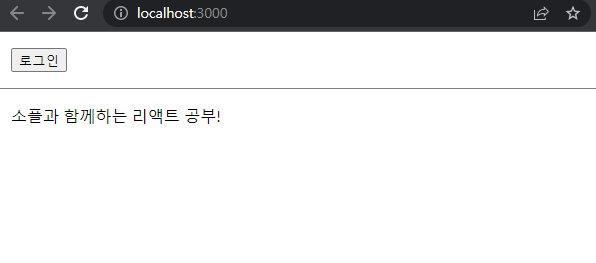
결과

(로그인 버튼을 누르는 경우)

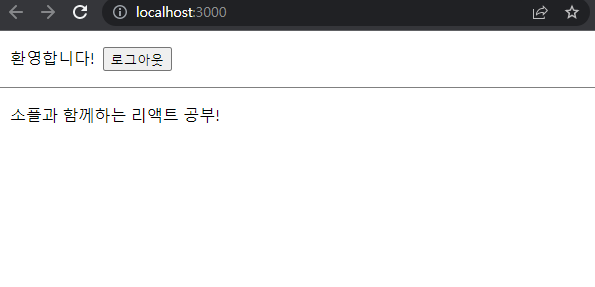
(로그아웃 버튼을 누르는 경우)
 : 원래대로 돌아옴
: 원래대로 돌아옴
참고문헌 SOAPLE