블로그를 보시기 전에 해당 글은 실제로 운영하는 앱으로 코드 전체공개를 피하고 있습니다. 전체 코드가 필요하신 분들은 다른 블로그를 참고 부탁드립니다.
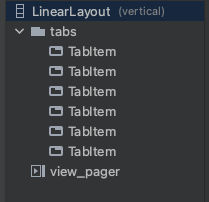
xml
우선 xml에서 대충 이런식으로 pager과 tabs를 원하는 위치에 구현해주었습니다.
 |  |
|---|
java
다음으로 FragmentStateAdapter를 상속한 클래스를 생성하여 추상 메소드를 구현해주었습니다.
public class VPAdapter extends FragmentStateAdapter {
private final Fragment[] items;
public VPAdapter(@NonNull FragmentActivity fragmentActivity, Fragment[] items) {
super(fragmentActivity);
this.items = items;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return items[position];
}
@Override
public int getItemCount() {
return items.length;
}
}그리고 페이지에 표현할 Fragment를 구현하여 줍니다.
그리고 onCreate안에 아래와 같은 코드를 추가해줍니다. 아까 구현한 VPAdapter클래스를 viewPager에 설정해줍니다.
Fragment[] tabItems = {new FragmentHome(), new FragmentTool(), new FragmentList(), new FragmentCrysta(), new FragmentLeveling(), new FragmentAid()};
binding.viewPager.setAdapter(new VPAdapter(this, tabItems));TabLayoutMediator안에 표시될 텍스트를 추가해줍니다.
String[] tabText = new String[] {
getString(R.string.home),
getString(R.string.tool),
getString(R.string.list),
getString(R.string.crysta),
getString(R.string.leveling),
getString(R.string.aid)
};
new TabLayoutMediator(binding.tabs, binding.viewPager, (tab, position) -> tab.setText(tabText[position])).attach();