💡 Event?
오늘의 주제는 친숙하지만 어려운 이벤트(event)입니다. 브라우저에서 이벤트란 사용자가 클릭을 했을 '때', 키보드로 무언가를 입력했을 '때'와 같은 것을 의미합니다. 자, 사용자가 버튼을 클릭하면 alert창이 뜨는 기능을 만들고 싶다고 가정해봅시다. 클릭 이벤트가 발생하면 alert창을 띄우는 함수를 만들어야겠죠. 이처럼 이벤트가 발생했을 때 호출되는 함수를 이벤트 핸들러라고 합니다.
그런데 이때 개발자가 직접 함수를 호출하지 않고, 브라우저에게 알려 호출을 위임합니다. 사용자가 언제 어느 시간에 버튼을 클릭할지 알 수 없으므로, "언제 함수를 호출해야 할 지"도 알 수 없기 때문입니다. 다행히 브라우저가 사용자의 행위를 즉각 감지하여 특정 함수(이벤트 핸들러)를 호출해주기 때문에 우리는 24시간 대기하며 사용자의 행동을 기다리지 않아도 됩니다.
정리하자면 개발자가 어떤 일이 발생했을 때 실행되어야 할 코드를 등록하면, 브라우저는 그 이벤트가 발생했을 때 등록된 코드를 실행해주는 역할을 합니다.
💡 Event handler 등록
위에서 말했듯 이벤트가 발생했을 때 동작하는 코드를 이벤트 핸들러라고 합니다. 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라고 합니다. 이벤트 핸들러를 등록하는 방법은 크게 3가지입니다.
- Inline (어트리뷰트 방식)
- 프로퍼티 리스너
- addEventListener
하나씩 살펴보도록 하겠습니다.
🔹 Inline(어트리뷰트 방식)
인라인 방식은 이벤트를 이벤트 대상의 태그 속성으로 지정하는 것입니다. HTML 요소의 어트리뷰트 중에는 이벤트에 대응하는 이벤트 핸들러 어트리뷰트가 있습니다. 이벤트 핸들러 어트리뷰트의 이름은 onclick처럼 on접두사와 이벤트의 종류를 나타내는 이벤트 타입으로 이루어져 있습니다. 아래 예시코드처럼요.
<button onclick="sayHi('perfume')">Click</button>이 방식은 정보인 HTML과 제어인 JavaScript가 혼재된 형태이기 때문에 권장하는 방식은 아닙니다. 하지만 React 같은 모던 자바스크립트 프레임워크/라이브러리에서는 어트리뷰트 방식으로 이벤트를 처리합니다. HTML,CSS,자바스크립트를 개별적인 요소가 아닌 뷰를 구성하는 구성 요소 그룹으로 간주하기 떄문입니다.
🔹 프로퍼티 방식
프로퍼티 방식은 이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방식을 말합니다. 이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록됩니다.
<html>
<button> Click Here! </button>
<script>
const $button = document.querySelector('button');
$button.onClick = function () {
alert('Hi, there')
};
</script>
</html>이벤트 핸들러를 등록하기 위해서는 이벤트를 발생시킬 객체인 이벤트 타깃과 이벤트의 종류를 나타내는 문자열인 이벤트 타입, 그리고 이벤트 핸들러를 지정할 필요가 있습니다.
예시로 위 코드를 살펴보자면, $button이 이벤트 타깃, onClick 부분이 이벤트 타입, funtion()이 이벤트 핸들러입니다.
이와 같은 프로퍼티 방식은 HTML과 자바스크립트가 뒤섞이는 문제를 해결할 수 있지만, 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있다는 단점이 있습니다.
🔹 addEventListener() 방식
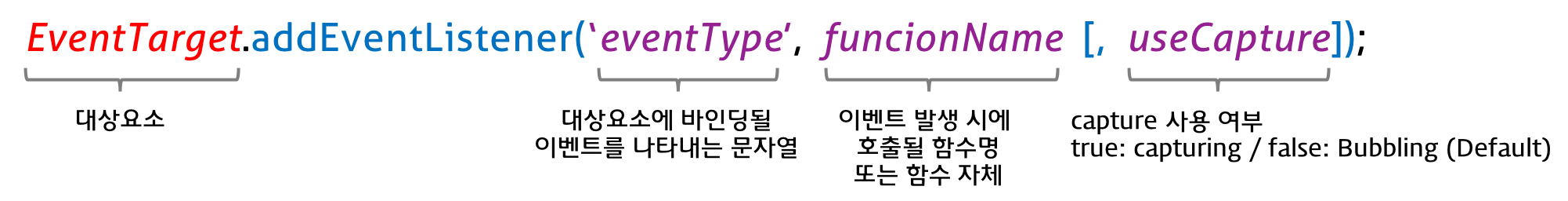
addEventListener() 방식은 말그대로 addEventListener() 메서드를 사용해서 이벤트 핸들러를 등록하는 방식입니다. 이 방식의 중요한 장점은 하나의 이벤트 대상에 복수의 동일 이벤트 타입 리스너를 등록할 수 있다는 점입니다.

addEventListener 메서드의 첫 번째 매개변수에는 이벤트의 종류를 나타내는 이벤트 타입을 전달하는데, 앞에서 살펴본 두 방식과 달리 on 접두사를 붙이지 않습니다. 두 번째 매개변수에는 이벤트 핸들러를 전달하고, 마지막 매개변수에서는 이벤트를 캐치할 이벤트 전파 단계(캡처링 또는 버블링)를 지정합니다. 이벤트 전파에 관해서는 아래에서 자세히 살펴보겠습니다.
💡 이벤트 객체
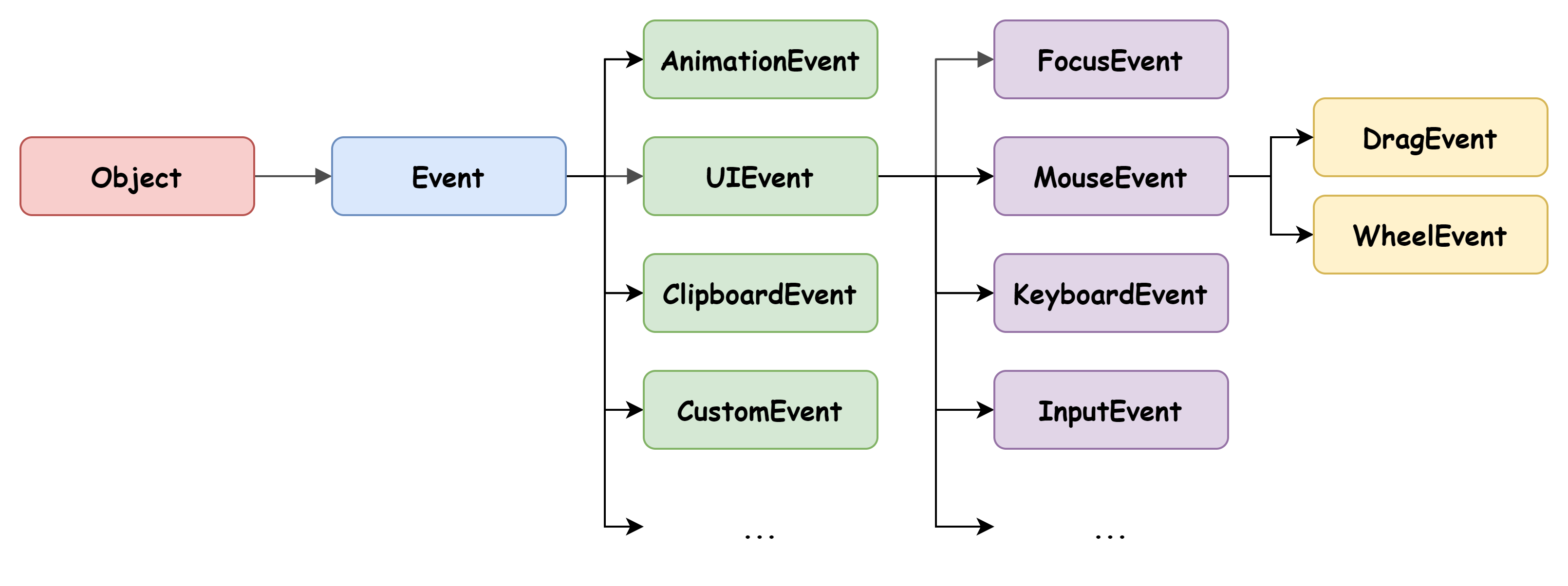
이벤트가 발생하면 이벤트에 관련된 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성됩니다. 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달됩니다.

위 그림의 Event, UIEvent,MouseEvent 등 모두가 생성자 함수입니다. 따라서 생성자 함수를 호출해서 이벤트 객체를 생성할 수 있습니다. 또한 생성된 이벤트 객체는 생성자 함수와 더불어 생성되는 프로토타입으로 구성된 프로토타입 체인의 일원이 됩니다.
💡 이벤트 전파
HTML 태그는 중첩되어 있습니다. 따라서 특정한 태그에서 발생하는 이벤트는 중첩되어 있는 태그들 모두가 대상이 될 수 있죠. 이런 경우 중첩된 태그들에 이벤트가 등록 되어 있다면 어떻게 처리 될까요? 이벤트가 발생한 DOM 요소인 이벤트 타깃을 중심으로 그 요소의 부모 또는 자식 요소까지 이벤트가 전파됩니다.이처럼 이벤트가 DOM 트리를 통해 전파되는 것을 이벤트 전파라고 합니다. 이때 전파되는 방향에 따라 버블링(bubbling), 캡쳐링(capturing)이라고 구분지어 부릅니다.
💡 이벤트 위임
이벤트 위임은 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 것을 말합니다. 이벤트 위임을 통해 상위 DOM 요소에 이벤트 핸들러를 등록하면 여러 개의 하위 DOM 요소에 이벤트 핸들러를 등록할 필요가 없습니다.
💡 기본 동작 중단
웹브라우저의 구성요소들은 각각 기본적인 동작 방법을 가지고 있습니다.
- 텍스트 필드에 포커스를 준 상태에서 키보드를 입력하면 텍스트가 입력된다.
- 폼에서 submit 버튼을 누르면 데이터가 전송된다.
- a 태그를 클릭하면 href 속성의 URL로 이동한다.
이러한 기본적인 동작들을 기본 이벤트라고 하는데, 이벤트 객체의 preventDefault 메서드는 이러한 DOM 요소의 기본 동작을 중단시킬 수 있습니다. 또한 stopPropagation 메서드를 통해 이벤트 전파를 중지시킬 수도 있습니다.
✍️ 참고
딥다이브 자바스크립트
생활코딩 Event
