서론
클라우드 서비스는 웹 개발자라면 꼭 다룰 줄 알아야하는 SaaS입니다. 그 중에도 GCP, Azure, Digital Ocean 등 많은 서비스가 있지만 가장 유명하고 많이 쓰이는 것은 AWS 입니다. 많은 개발자 채용 조건에 AWS에 대한 경험을 요구하고 있으니 당연히 개발자를 준비하는 사람이라면 AWS를 경험해봐야 한다고 생각합니다. 그래서 지금부터 AWS에서 많이 사용되는 서비스들만 골라서 프리티어 만으로 간단히 AWS의 전반적인 과정을 훑어보는 사이드 프로젝트를 할 계획입니다.
AWS
먼저 클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
Amazon Web Services는 안정성이고 확장 가능하며 저렴한 클라우드 컴퓨팅 서비스를 제공합니다. 무료로 가입할 수 있으며 요금은 사용한 만큼 지불하면 됩니다.
AWS에 접속해서 회원가입을 먼저 합니다. 가입은 어렵지 않지만 AWS(뿐만이 아니라 요즘 클라우드 서비스의 전반적인)의 과금 방식은 선 사용 후 결제 방식입니다. 따라서 프리티어(가입 후 12개월간 가벼운 서비스들은 무료로 사용하게 해주는 정책)로 결제를 하지 않더라도 신용카드를 등록해야합니다. AWS는 사용 계획과 전략, 타겟 사용자들에 따라 과금 방식을 조절할 수 도 있고 해커에게 해킹 당한다거나 잘못된 사용으로 요금 폭탄을 맞을 수도 있습니다. 하지만 학생이 실수로 AWS 과금 폭탄을 맞는 경우 아마존 고객센터에 영어로 빌어서 해결했다는 말들이 있지만 절대 안전장치가 아니니 주의해야 합니다. 물론 제가 진행할 AWS 맛보기 프로젝트는 프리티어만을 사용하고 안전하고 정상적으로 사용하고 공부가 끝나고 서비스를 종료해준다면 과금이 될 일은 없습니다.
회원가입이 완료되었다면 좌측 상단에 서비스버튼을 눌러서

어떤 서비스들이 있는지 확인해봅니다. 저는 이중에서
- EC2
- RDS
- S3
를 사용하여 간단한 사진과 글귀를 업로드하는 웹 어플리케이션을 제작하고 AWS를 통해 배포를 진행해보도록 하겠습니다. EC2는 원하는 운영체제의 서버를 대여해서 자신만의 코드를 올려서 다른 사용자들이 접속할 수 있도록 해줍니다. 제가 사용해보았던 heroku와는 달리 heroku는 PaaS 즉 플랫폼 자체를 서비스해주는 거라 서버 관리를 heroku가 해주었지만 EC2에서는 직접 서버에 ssh 방식으로 접속하여 NodeJS와 같은 개발환경을 구축하고 코드를 올려주어야 합니다.
S3는 파일을 저장할 수 있는 서비스로 저희는 이미지 파일을 S3 서버에 올릴 것이고 RDS에는 글귀를 저장하고 그 글귀에 맞는 이미지 파일이 S3 버킷 어디에 저장하는지에 대한 정보도 저장할 것입니다.
계획
저의 계획은 이렇습니다.
글귀와 사진 파일을 보내고 출력하는 리액트 앱을 작성
NodeJS서버에서 사진 파일을 받아 AWS S3에 저장하고 사진 정보와 글귀를 릴레이션으로 하는 데이터베이스를 작성
그 데이터베이스를 AWS RDS에 배포
S3와 RDS가 정상적으로 로컬에서 작동하면 AWS EC2에 서버를 배포
AWS EC2 위에 리액트 앱 그리고 NginX를 통하여 프론트도 배포
사용될 기술 스택은 아래와 같고
- React
- Typescript
- NodeJS
- Express
- MySQL
- NginX
AWS를 전반적으로 훑어보는 것이 목적이므로 어플리케이션 코드는 최대한 간소화하도록 하겠습니다.
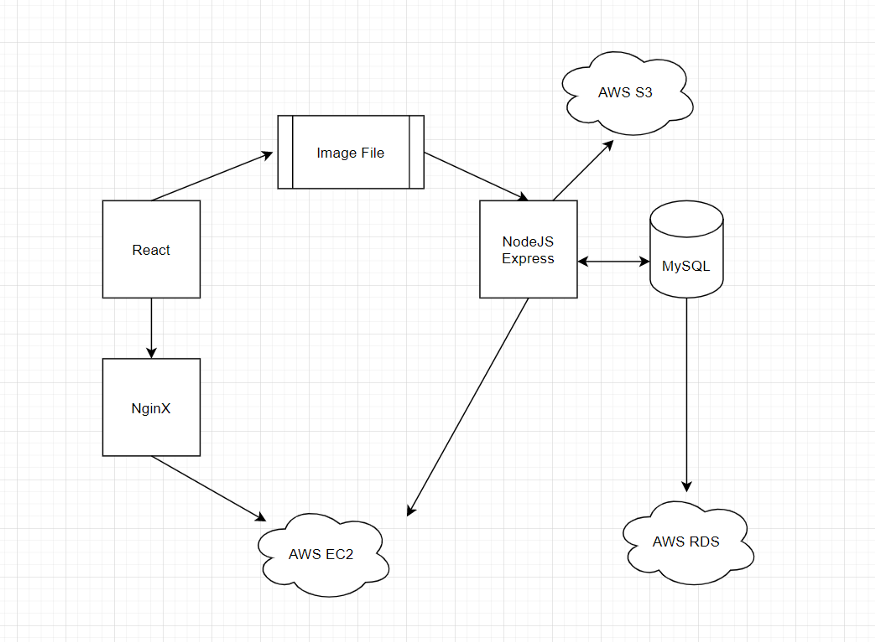
아래 간단히 작동 방식을 그려보았습니다.

직접 하나하나 공부하고 직접 코딩하며 진행 상황을 블로그에 적을 것이고 진행하며 겪은 오류와 해결 과정에 대해도 적도록 하겠습니다. 다음 글부터는 로컬 서버에서 이미지 파일과 글귀를 받는 어플리케이션을 먼저 작성해보도록 하겠습니다.
이 글은 원래 작성하던 저의 블로그에서 가져온 것으로 여기에서 더 확인할 수 있습니다.
