프론트매터 필요한 이유
프론트매터는 마크다운 문서에 메타데이터 역할을 함
obsidian 플러그인 중 dataview 플러그인으로 검색, 분류를 통해 원하는 정보를 가져올 수 있다고함
프론트매터 작성법
---
key: value
list_key: [A, B, C]
list_key2:
- A
- B
- C
root_key:
nested_key1:
nested_key2: nested_value
---프론트매터는 YAML 규칙을 사용
- 프론트매터는 반드시 문서 최상단에 넣는다.
- 구분선 --- 을 2개 사이에 키-값쌍을 넣는다.
- 콜론(:)은 키 바로 뒤에 써야하며 한 칸 띄고 값을 써야한다.
- 중첩된 키 값을 사용하기 위해서는 4칸씩 들여써야한다.
최상단에
---입력하니까 자동으로 frontmeter 입력기가 생김.. 오오😮
옵시디언에서 사용하는 키워드
- tags
- aliases
- cssclass
- publish
tags
옵시디언에서는 프론트매터에 쓰지 않더라도 #을 이용해서 태그를 나타낼 수 있습니다. 하지만 프론트매터에도 표시할 수 있으며 이는 마크다운 파일을 옵시디언이 아닌 다른 에디터에서도 사용할 때 확실히 명시할 수 있기 때문에 사용됩니다.
aliases
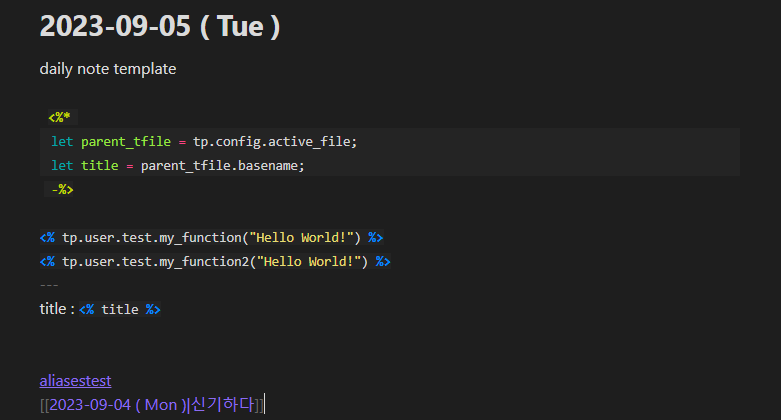
aliases는 별명이라는 뜻으로 프론트매터의 aliases 키를 이용해서 노트에 별명을 붙일 수 있습니다. [[ ]] 내부 링크를 이용해서 다른 노트를 참조할 때 노트 제목을 이용해서 참조합니다. 이 때 노트의 별명으로도 참조할 수 있도록 합니다.
aliases도 여러개 할 수 있고, 한글도 잘 됨


cssClass
cssClass는 커스텀 CSS Snippet에 있는 내용을 해당 노트에 적용할 수 있도록 합니다.
-
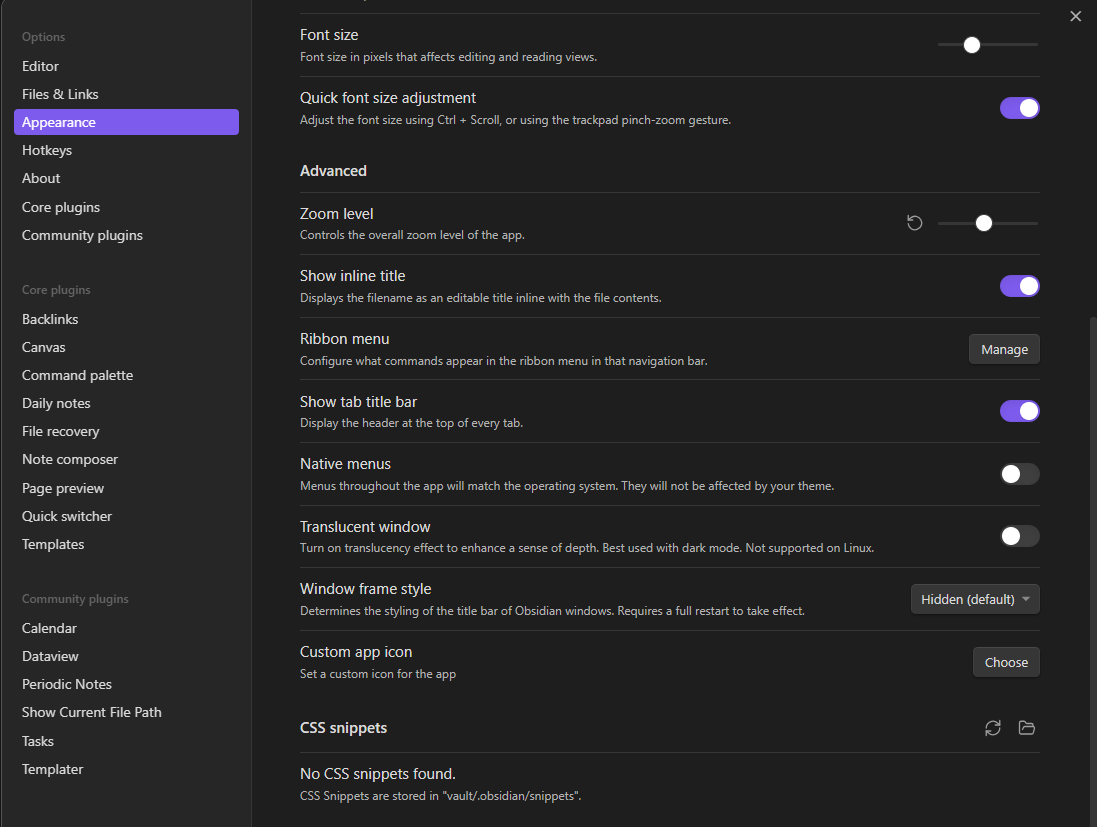
Appearance설정에CSS snippets를 보면vault/.obsidian/snippets경로가 defualt 경로라고 해서 해당경로에test.css파일을 만들어 준다.

-
vault/.obsidian/snippets/test.css
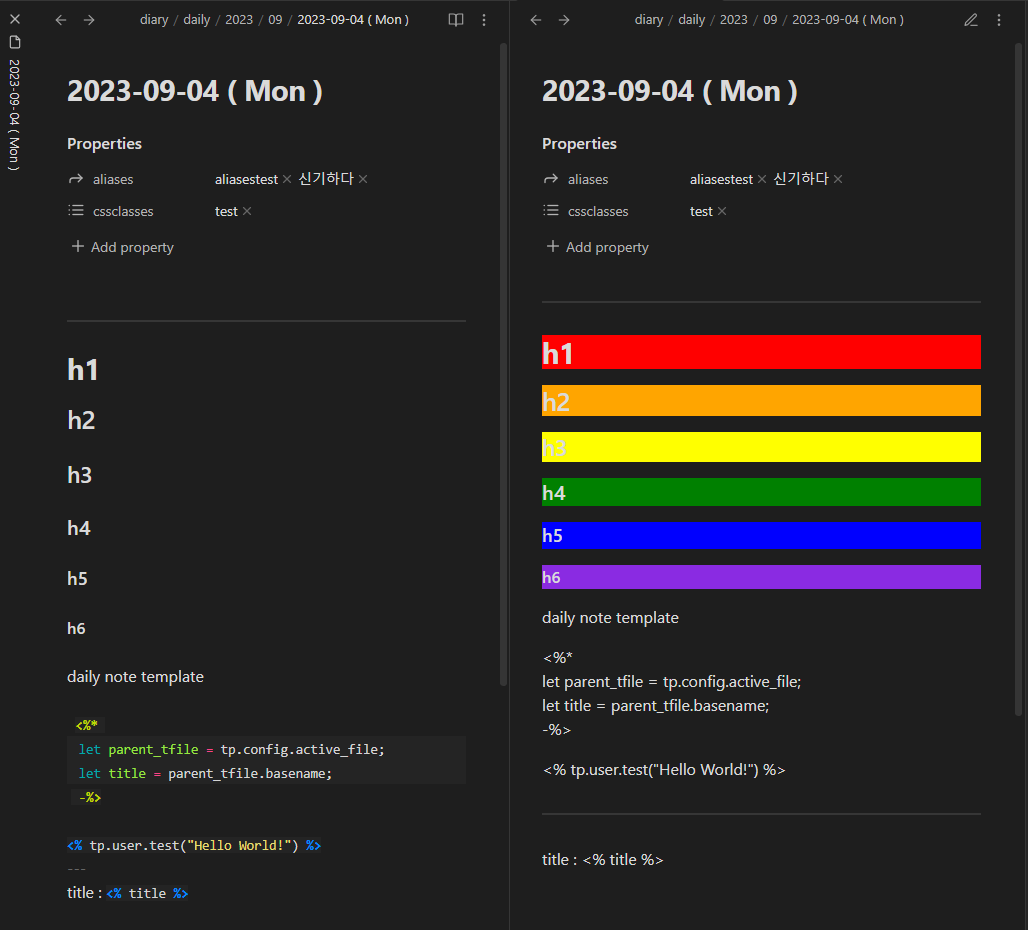
h1 { background-color: red; }
h2 { background-color: orange; }
h3 { background-color: yellow; }
h4 { background-color: green; }
h5 { background-color: blue; }
h6 { background-color: blueviolet; }- 리로드해서 test 활성 시키기

cssclasses에 위에서 생성한 css 파일 (test) 입력하고, edit, read 모드 확인하기

publish
publish는 옵시디언 유료 add-on 기능인 출판과 관련된 기능입니다. 해당 노트를 출판할 지 여부를 표시할 수 있습니다.
template 에 프론트메터 적용하기
파일명을 자동으로 front matter로 넣어줄려고 함
_template/daily.md
---
title: <% tp.config.active_file.basename %>
aliases:
tags:
---
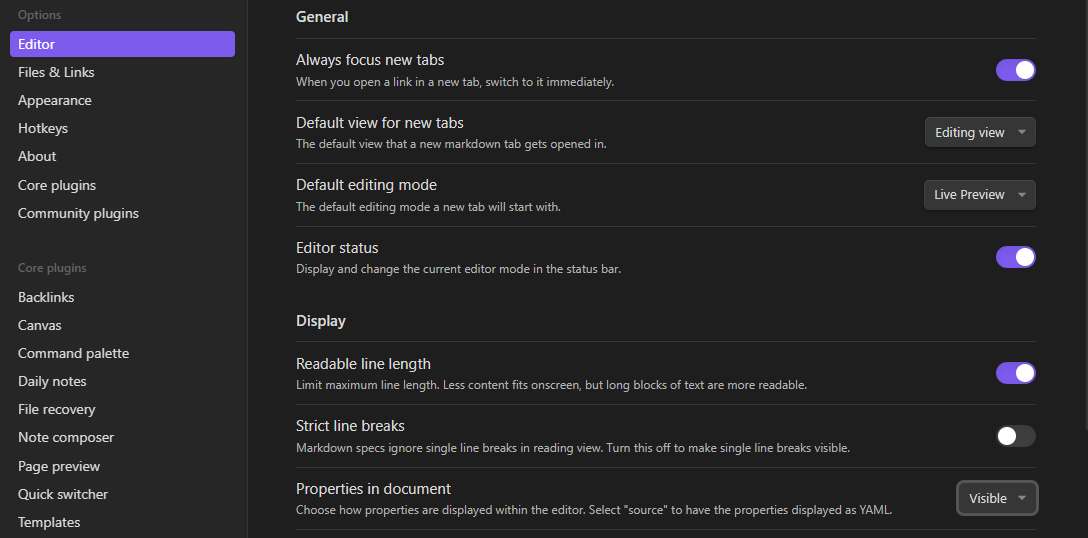
Eidtor>Display>Properties in document가Visible로 되어있음.
Visible모드건,Source모드건 상관 없는데,
template를 만들때는Source모드가 templater 소스 작성시, 자동완성이랑 하이라이트 표시가 되어 스크립트 작성이 편함
Source모드로 작성하고Visible로 다시 되돌려 둠프론트메터 display mode 수정
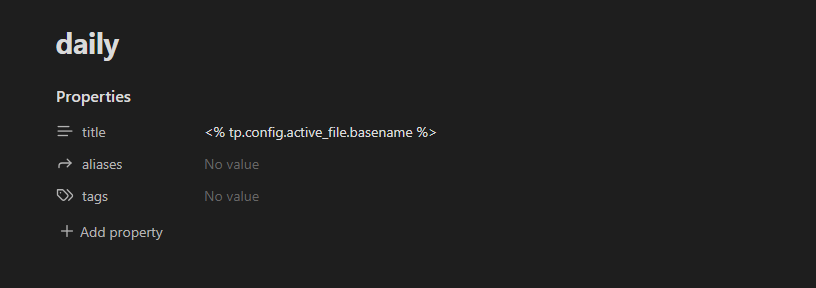
Visible모드
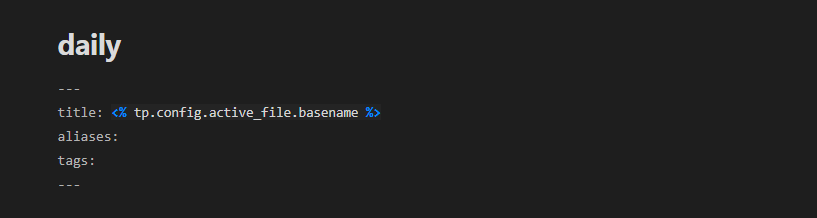
Source모드