최근에 레이아웃 짜는 연습하면서 처음 접하는 레이아웃이 있어서 어떻게 구현해야할지 고민했습니다.
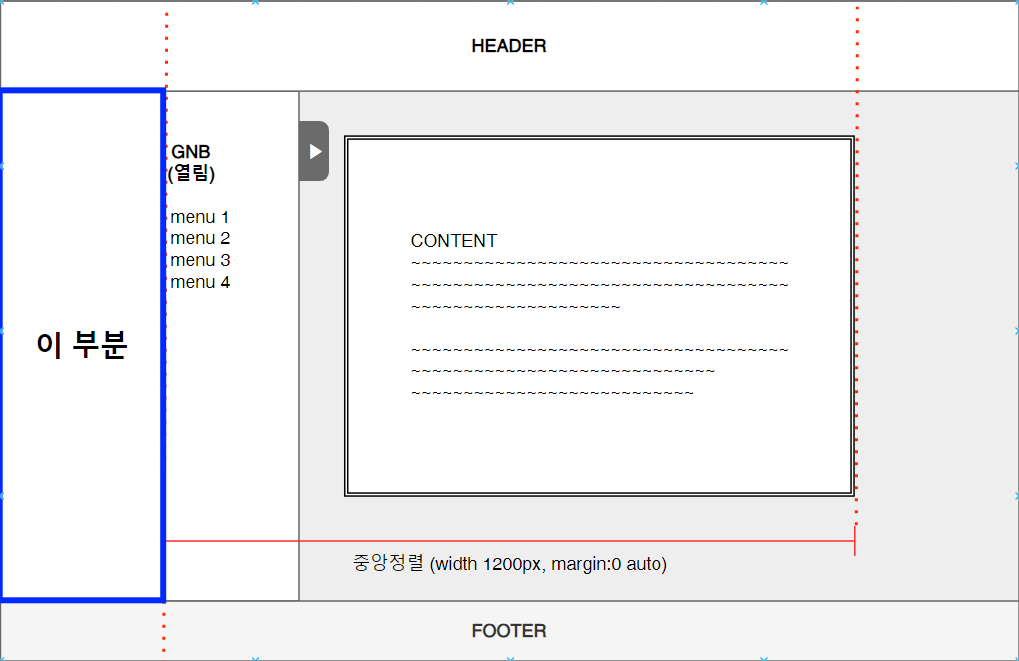
위 레이아웃인데, 음 뭐라고 설명해야하지.. ?
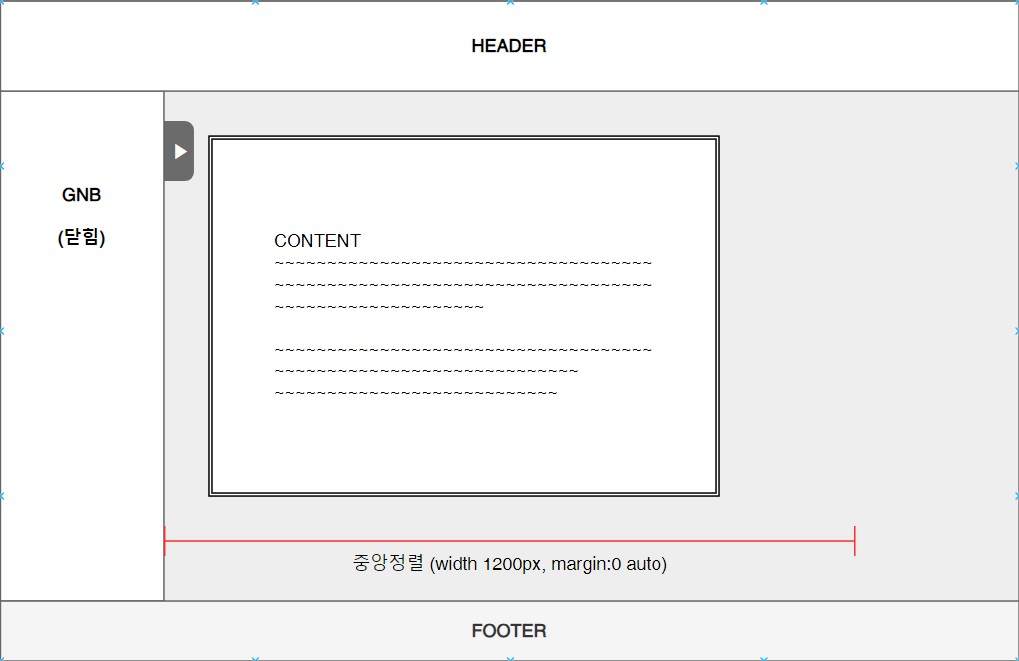
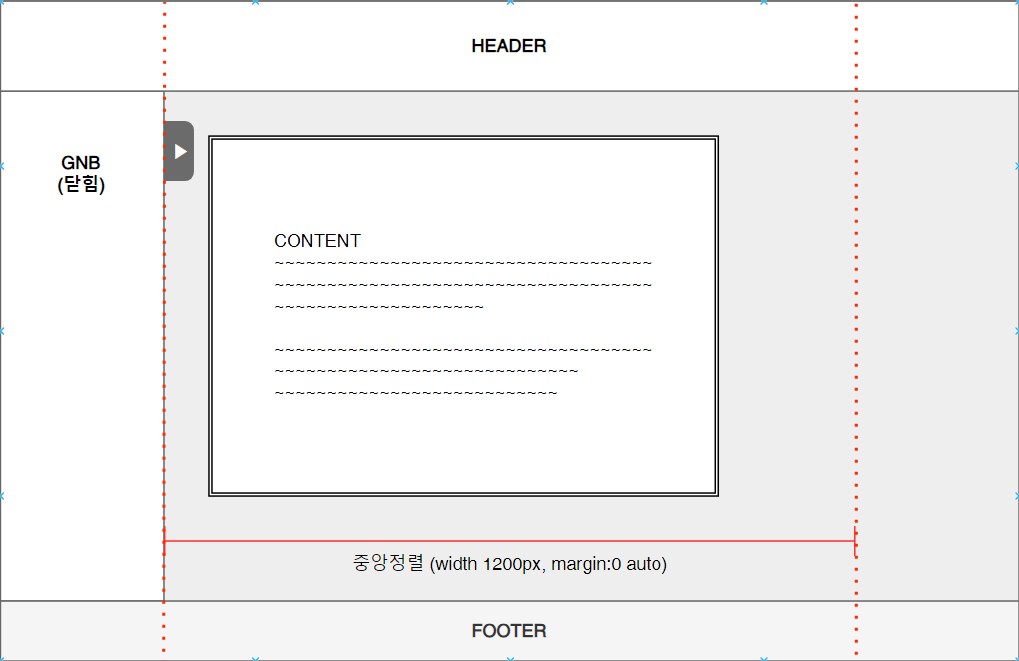
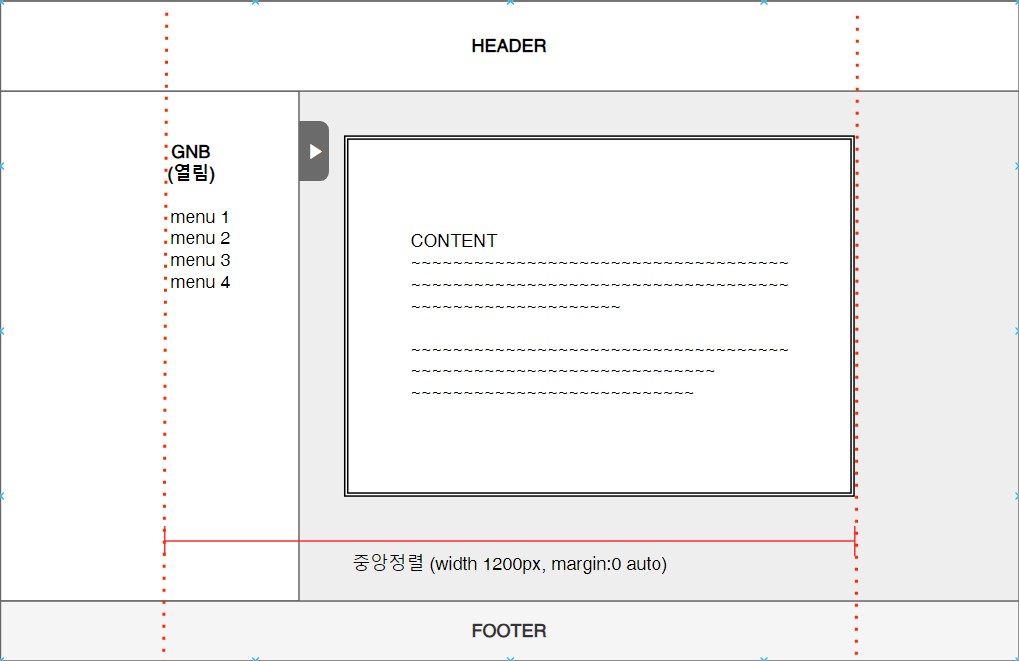
body에 배경색이 들어가있고, 열고 닫을 수 있는 사이드 바에도 body와 다른 배경색이 들어가있을때.
사이드바 열고 닫는 기준 선이 중앙 width 끝부분에 맞춰지고, 사이드 바 왼쪽 배경부분은 사이드바와 배경색을 맞춰야하는 경우....!!

이 부분을 만드는 방법을 고민했는데,
처음 만들어보는 레이아웃이라 어떻게 구현할지 고민하다가, 나름 혼자 해결해서 그 내용을 기록해봅니다. 100% 해답은 아닐수도 있지만 혹시 나중에 또 만들게 되면 참고해보고 더 좋은 답이 나올 수 있겠지 ~~~
① 우선 전체 페이지를 wrapper로 감싸주었습니다.
<div class="wrapper">
.
.
.
</div>이런식으로?
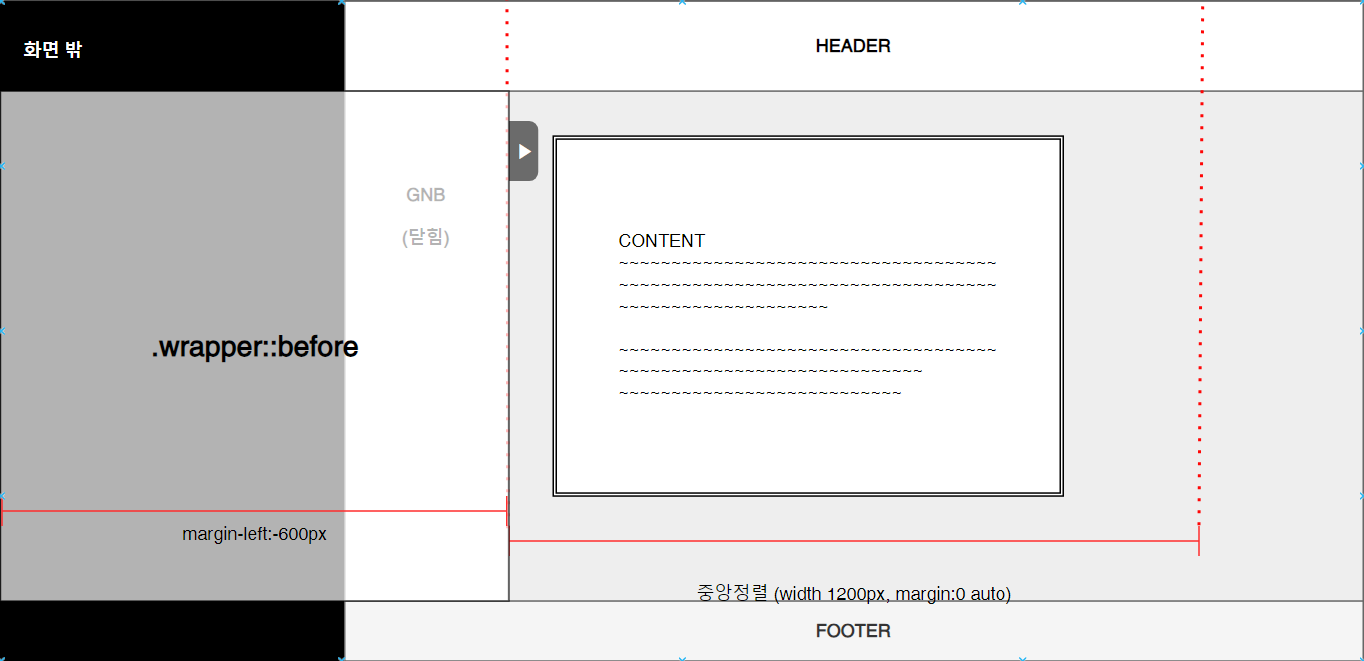
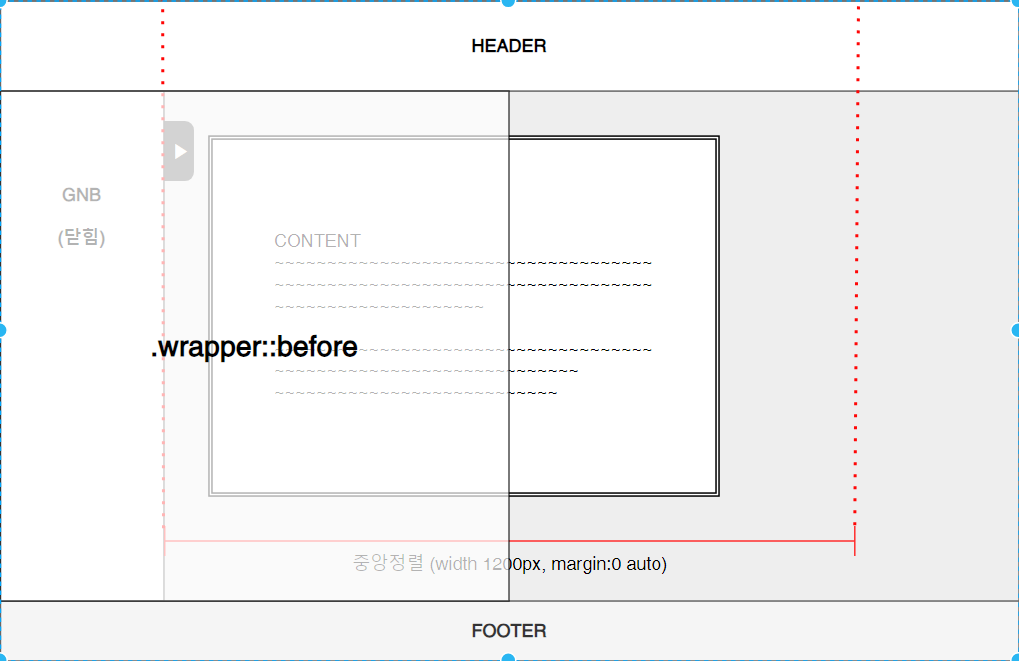
② .wrapper의 가상 클래스 before을 이용해서 박스를 만들어 줬습니다.
.wrapper::before{
display:block;
width:50%;
height:calc(100% - (헤더 height+푸터 height) );
background:#fff;
content:'';
}이때 가로너비는 전체 페이지의 50%, 세로너비는 100%에서 헤더, 푸터길이를 뺀 값을 calc로 계산해서 넣어주었고, 적용할 배경색도 넣었습니다.
③ position으로 위치를 잡아줍니다.
.wrapper::before{
display:block;
width:50%;
height:calc(100% - (헤더 height+푸터 height) );
content:'';
/* 추가 */
position:absolute;
top:헤더 height; left: 0;
}
④ margin-left로 마무리 !
.wrapper::before{
display:block;
width:50%;
height:calc(100% - (헤더 height+푸터 height) );
content:'';
position:absolute;
top:헤더 height; left: 0;
/* 추가 */
margin-left:-600px
}중앙 width의 절반만큼 왼쪽으로 보내주었습니다.
이렇게 하면 화면 사이즈를 줄여도 늘려도 항상 중앙 정렬된 width의 왼쪽에 붙습니다!