📌class
클래스 vs 객체 코드 비교
 외부에서 beom.prey로 접근 불 가능하지만, 내부에서는 prey로 접근이 가능하다
외부에서 beom.prey로 접근 불 가능하지만, 내부에서는 prey로 접근이 가능하다
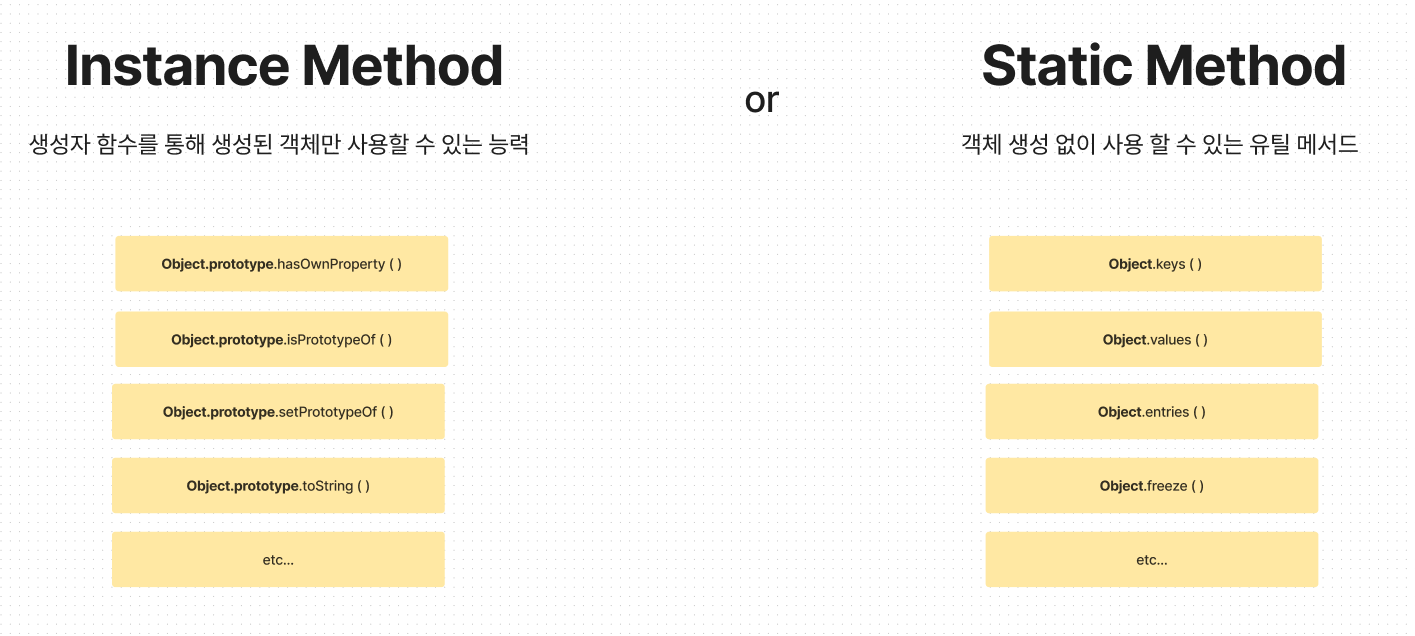
static sleep(name) {
console.log(name + '이 잠을 잔다.');
} static 키워드가 붙은 메서드는 클래스 자체에 속하는 정적 메서드입니다. => 모두가 사용할 수 있게 바뀜
static 키워드가 붙은 메서드는 클래스 자체에 속하는 정적 메서드입니다. => 모두가 사용할 수 있게 바뀜
정적 메서드는 인스턴스 객체에서 직접 호출할 수 없으며, 클래스명을 통해 호출해야 한다.
따라서, beom.sleep()과 같이 인스턴스 객체인 beom에서 static 메서드인 sleep()을 호출하는 것은 잘못된 사용입니다. 정적 메서드는
클래스 수준에서 공유되는 기능을 제공하기 때문에, Tiger.sleep('범')과 같이 클래스명을 통해 호출해야 한다.
올바른 사용 예시는 다음과 같습니다:
📌closure
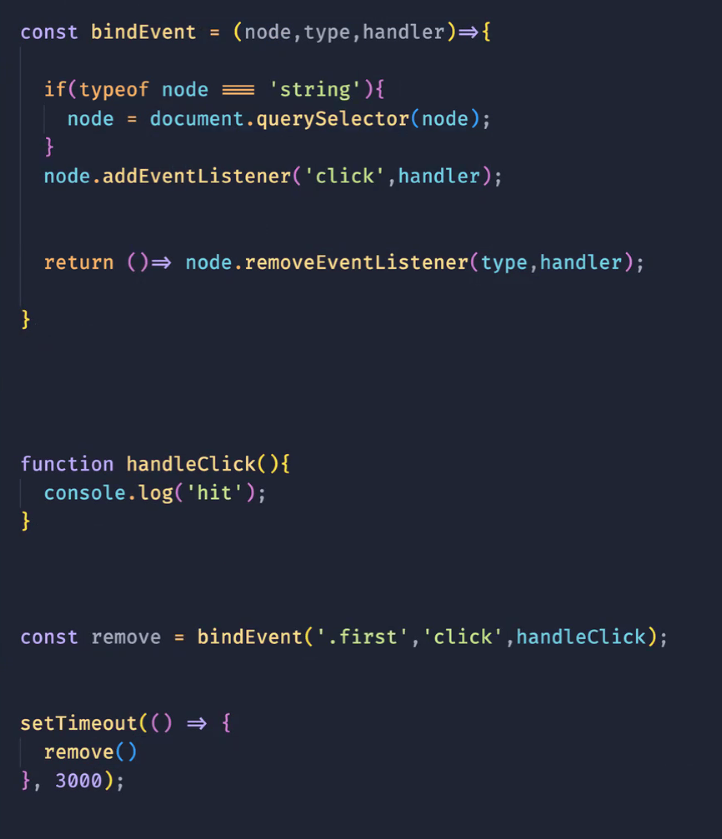
클로저란?
JavaScript의 매우 강력한 특성으로 독립적인 변수를 참조하는 함수를 말합니다.
★ 즉, 클로저에 정의된 함수는 그것이 작성된 환경을 '기억'합니다.
클로저를 사용하는 이유
- 전역의 오염을 막기 위해
- 값을 기억하기 위해(가비지 컬렉터 수집 x)
- 함부로 내가 설정한 값을 수정할 수 없게 하고 특정 함수를 통해서만 접근할 수 있게 하기 위해
function first() {
let x = 10;
function second() {
let y = 5;
return x + y;
}
// return x;
return second // 함수를 실행하는게 아닌 본문을 내보냄
}
first() // function second() {
// let y = 5;
// return x + y;
// }
//currying function
const value = first() //first()() // 15
first 내부에 있는 second를 실행시킨 값을 내보내는 게 아닌 함수 본문을 first의 return 값으로 내보냈다.
function counter(){
let count = 0;
count++;
return count;
}
let result = counter(); 클로저를 이용한 counter 함수
클로저를 이용한 counter 함수

🤔 만약 호랑이가 지구에서 쫓겨난 후에 지구에 새로운 키, 밸류가 추가되면 그것도 호랑이가 수집할 수 있나요? ✅ yes
🤔 그럼 클로저를 통해 earth() 안의 정보를 가져오고 싶을 때는 내부 function에 적어줘야만 가져올 수 있는 건가요?
✅ yes
🤔그럼 water나 apple은 접근 못하는건가요??
,그럼 보통 외부 function에는 변수를 지정하고 내부 function에는 실행 시킬내용을 지정하면되는거죠?
✅ yes
value에는 second가 담겨 있는 것 이지만 second 함수는 자신이 작성된 실행환경을 기억하고 있기 때문에
earth() 전체가 가비지 컬렉터의 수집 대상이 되지 않는 것이다.