
멋쟁이사자처럼 프론트엔드스쿨 6기 1일차
첫날이라 오티를 진행한 후 영상 강의를 시청했다.
멋쟁이사자처럼 대표이사 이두희가 html/css 강의를 해주셨다!
강의내용은
- html/css배워야하는 이유
- html 기초 작성 방법
- css 사용법/기초
...
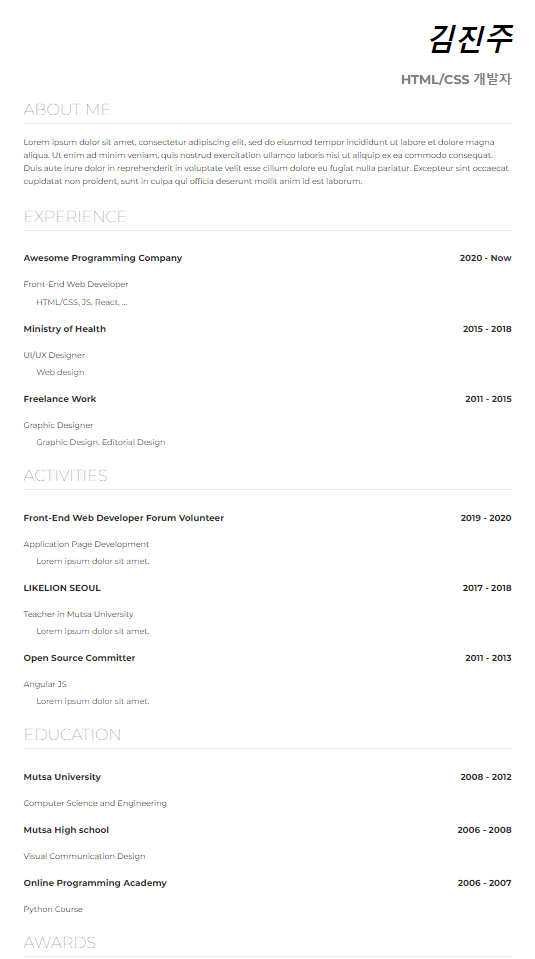
강의를 들으면서 작성한 이력서이다.

첫날이라 html/css 기초를 배웠는데 매번 js로 알고리즘 공부만 하다가 html/css를 다시 배우니 좋았다.
그리고 신기했던 점은 테킷 강의는 비디오액팅?으로 별도의 프로그램없이 영상에서 코딩을 할 수 있다는 점!!
이번 강의에서 알게 된 점
.float-wrap {
overflow: hidden;
}
.title-text {
font-size:11px;
font-weight: bold;
color: #282828;
float: left;
}
.year-text{
font-size:11px;
font-weight: bold;
color: #282828;
float: right;
}html/css는 대학교 강의로 잠깐 배워서 일부분 이해가 되지 않는 부분이 있었는데 이번 강의를 통해 잘 이해할 수 있었다.
두 텍스트를 하나는 왼쪽, 다른 하나는 오른쪽에 정렬하면서 한줄에 띄울 수 있는 방법이 무엇인지
강사님이 질문을 던졌을 때 그냥 text-align으로
title-text는 text-align: left;
year-text는 text-align: right;
로 하면 되는거 아닌가? 간단하게 생각했지만 실제 작동은 내가 생각한대로 되지 않았다.
이제 강의에서 배운 내용을 설명하자면
title-text과 year-text를 한 태그로 감싸고 title-text와 year-text 클래스엔 각각 float를 사용해서 텍스트를 왼쪽, 오른쪽에 띄운다.
하지만 이렇게만 하면 다른 태그에 간섭을 받게 된다. 이에 대한 문제 해결법은
float-wrap에 overflow: hidden;를 사용하여 넘치는 부분을 숨겨주면 다른 태그 css에 간섭을 받지 않고도 각각 사이드에 두 텍스트를 띄울 수 있다.