Next.js에서 나온 애플리케이션의 뼈대는 라우팅입니다. 따라서 라우팅에 대해 반드시 이해해야 한다.
용어 정리
라우터 용어를 정리해봅시다.

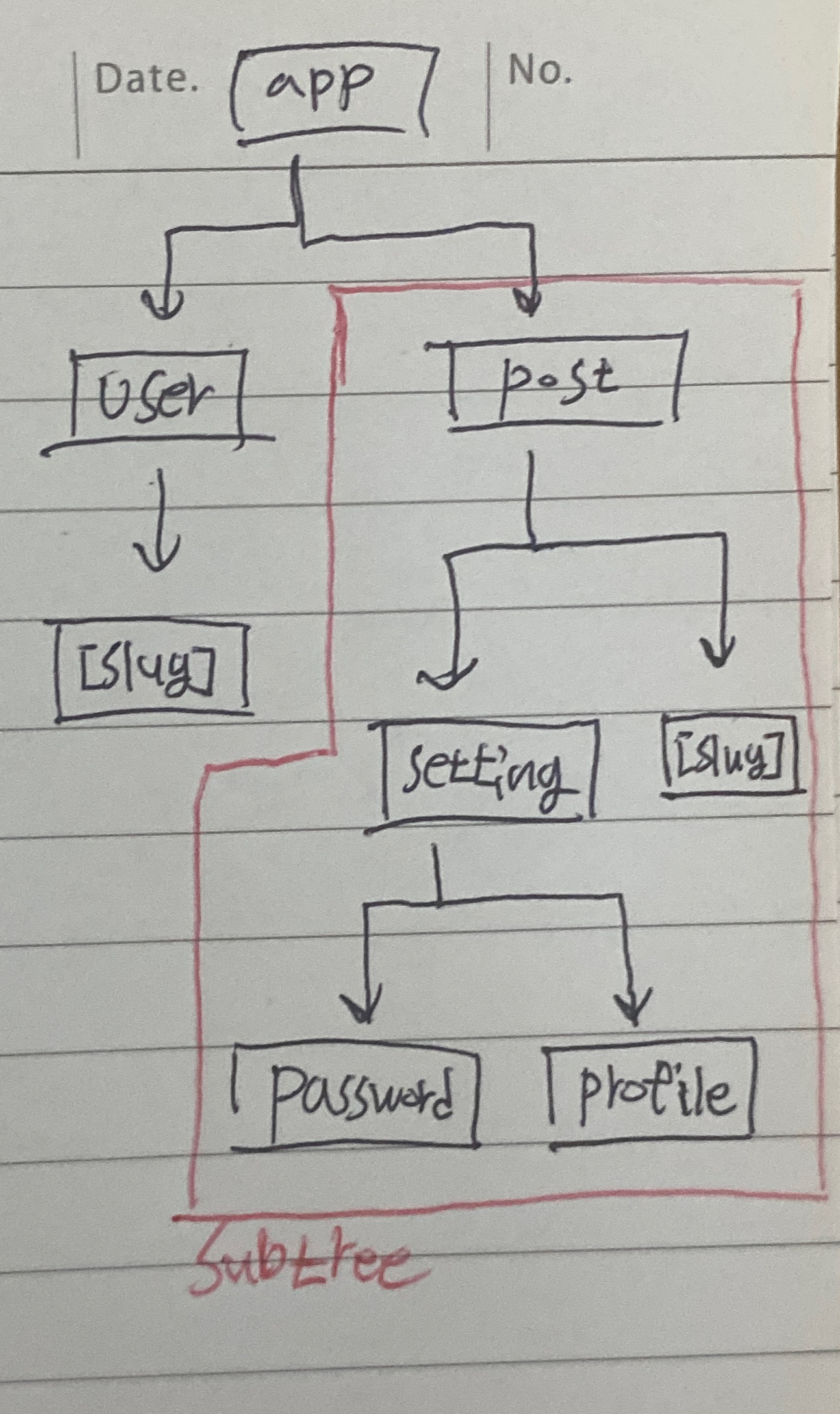
- tree: 부모 - 자식의 계층 관계로 폴더 구조를 생각하면 쉽다.
- subtree: 트리에 새로운 부분으로 루트와 리프를 가지고 있다.
- root: 트리에 최상단이다.
- leaf: 트리에 최하단이다.
다음은 URL에서 사용하는 명칭입니다.

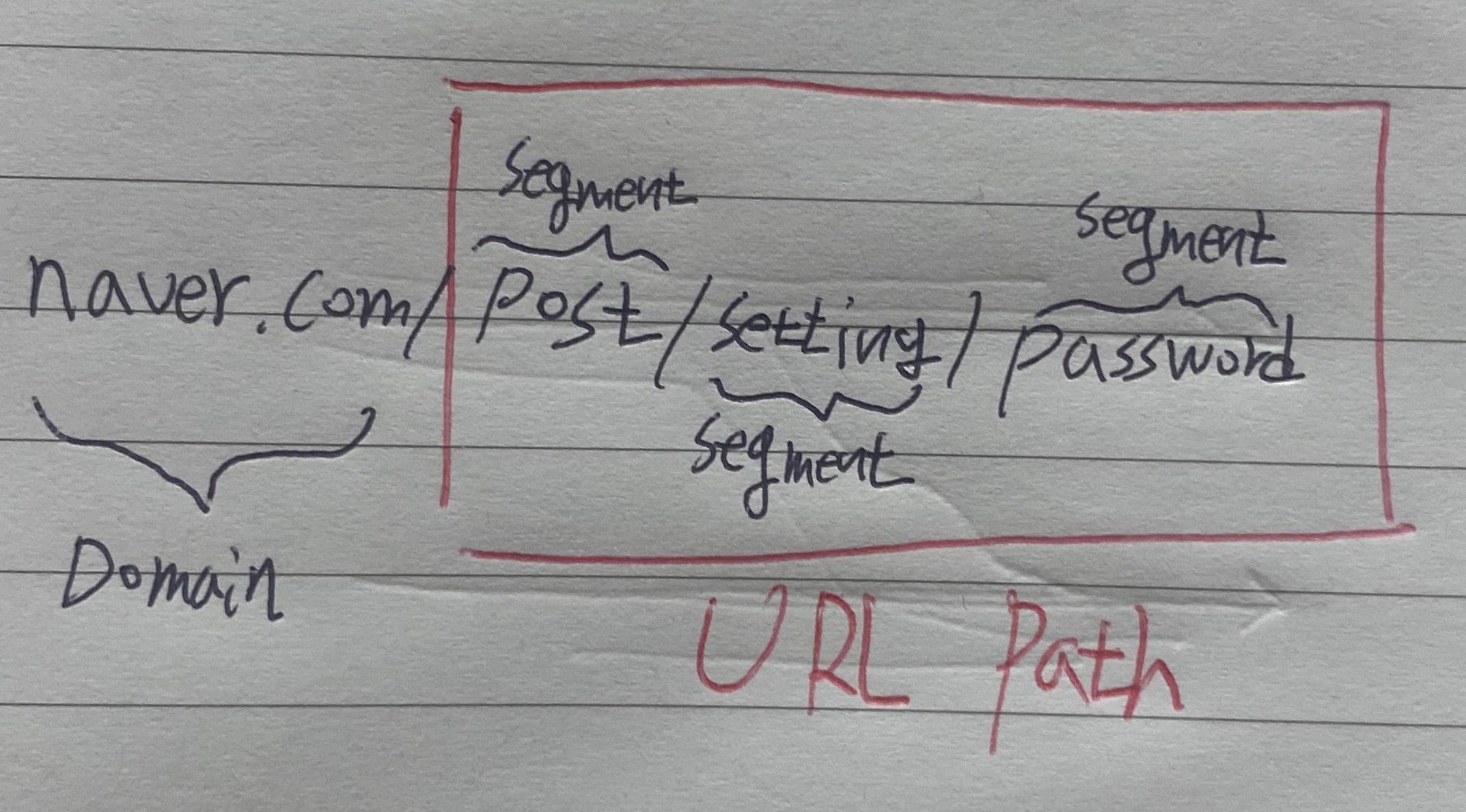
- URL Segment: URL에서 슬래쉬로 구분된 문자열
- URL Path: 세그먼트의 집합
App Router
App Router는 React Server Component를 사용하여 페이지를 구성합니다. App Router는 page 디렉토리와 같이 쓸 수 있게 하였습니다. page 디렉토리에서 app 디렉토리에 전환을 점진적으로 하길 원합니다.
Route Segment
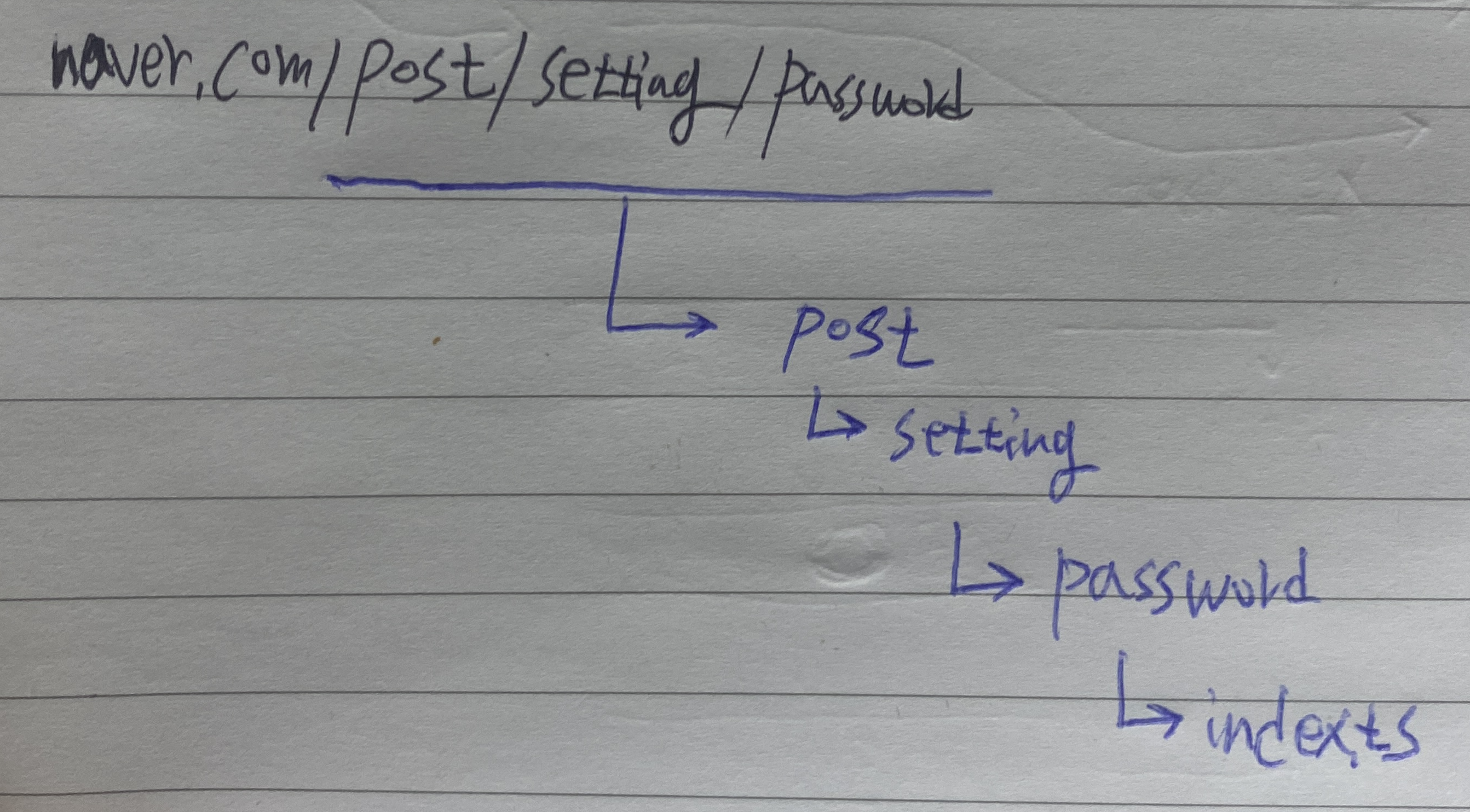
세그먼트가 있는 URL은 디렉토리를 이렇게 구성할 수 있습니다. 이것이 중첩 라우팅입니다.

컴포넌트 계층
컴포넌트 계층은 특별한 순서를 가지고 구성됩니다. 각각의 컴포넌트는 독립적인 파일로 구성되어야 합니다.
/*
1. layout.ts
2. template.ts
3. error.ts
4. loading.ts
5. not-found.ts
6. page.ts
*/
<Layout>
<Template>
<ErrorBoundary fallback={<Error />}>
<Suspense fallback={<Loading />}>
<ErrorBoundary fallback={<Error />}>
<Page />
</ErrorBoundary>
</Suspense>
</ErrorBoundary>
</Template>
</Layout>만약 계층이 있는 라우터라면 다음과 같이 구성이 될 것입니다.
/*
post
|_layout.ts
|_error.ts
|_loading.ts
|_setting
|_layout.ts
|_error.ts
|_loading.ts
|_page.ts
*/
<Layout>
<ErrorBoundary fallback={<Error />}>
<Suspense fallback={<Loading />}>
<Setting.Layout>
<Setting.ErrorBoundary fallback={<Error />}>
<Setting.Suspense fallback={<Loading />}>
<Setting.Page />
</Setting.Suspense>
</Setting.ErrorBoundary>
</Setting.Layout>
</Suspense>
</ErrorBoundary>
</Layout>Colocation
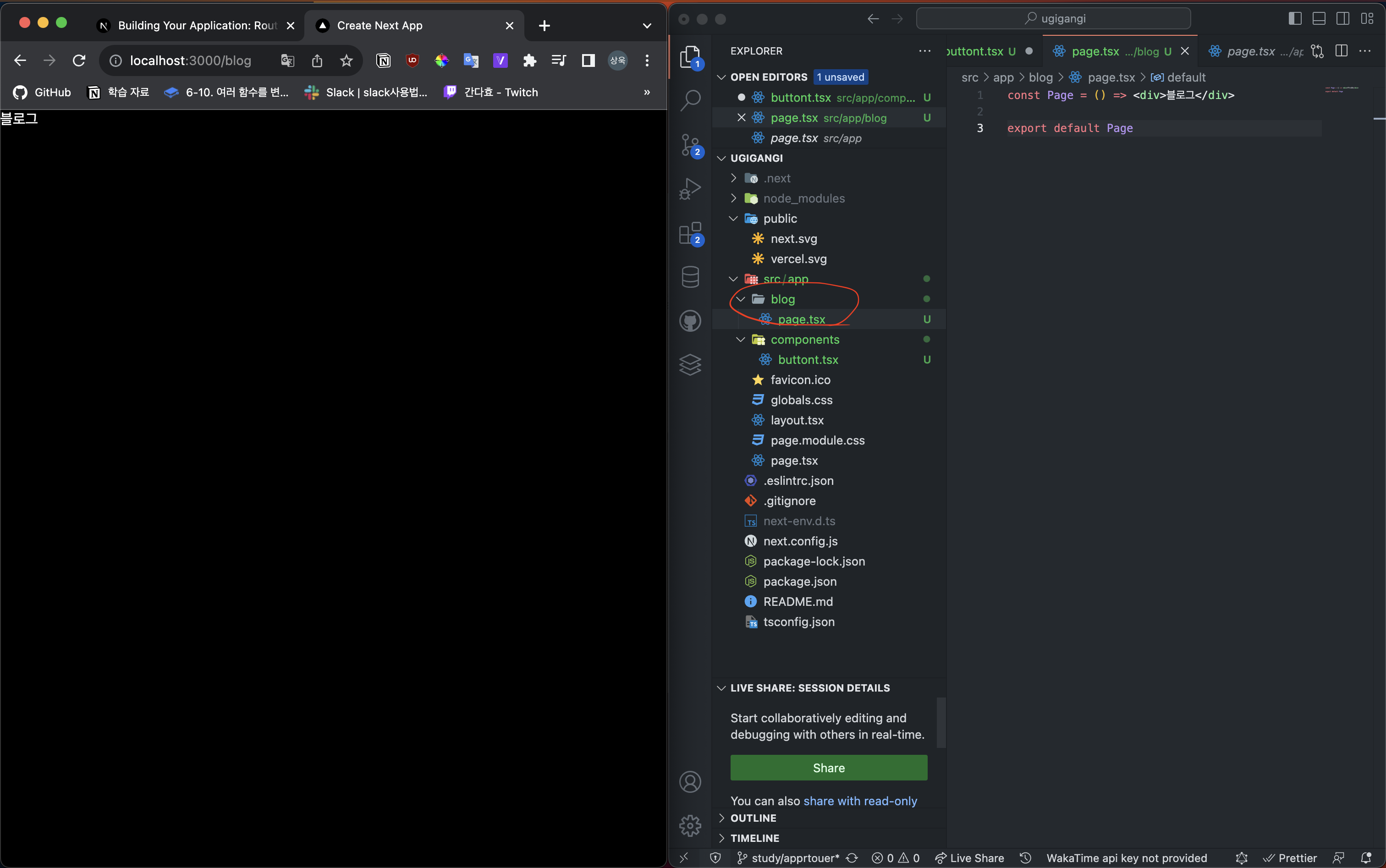
app 디렉토리에는 컴포넌트, 스타일, 테스트 등 여러가지 파일이 들어갈 수 있습니다. 하지만 Next.js에서는 오직 route.tsx와 page.tsx만을 라우팅할 때 사용합니다.
다음은 라우팅이 되는 예입니다.

다음은 라우팅이 되지 않는 예입니다.

고급 라우팅
우리는 병렬 라우팅과 인터셉트 라우팅을 이용하여 더 많은 기능의 라우팅을 사용할 수 있습니다. 추후 다룰 것입니다.
