Binding
Javascript 면접 질문으로 call, apply, bind 에 대한 질문이 있었고,
회사에서 실무 진행중에도 this 관련 메소드를 마주칠 일이 많다.
그렇기에 이 부분을 정리하고자 포스팅을 하려고 한다.
javascript의 함수는 자신만의 this라는 것을 정의한다.
예시로 자기소개를 하는 함수를 만들기 위해 say()이라는 함수를 만든다고 하자.
const say = function() {
console.log(this); // 여기서 this는 뭘까?
console.log("Hello, my name is " + this.name);
};
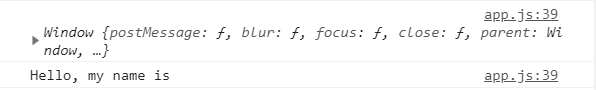
say();실행 결과

실행 결과, this는 Window를 가리킨다. Window의 name이 선언과 할당되있지 않으므로, this.name은 출력되지 않는다.
function 에서 this는 기본적으로 window를 나타낸다. 하지만 이는 함수(function)에 국한될뿐, this는 객체 내부, 객체 메서드 호출시, 생성자 new 호출시, 명시적 bind 시 상황에 따라 바뀌게 된다.
어찌되었든 우리는 say 함수에서 Window객체를 사용하고 싶지 않다. 즉, this를 그때 그때 알맞은 객체로 바꿔서 this값에 따라 인사말이 할 것이다. 이 것이 this의 binding이다. 명시적으로 위의 this를 Window가 아닌 다른 객체로 바꿔주는 함수가 call, apply, bind이다.
call, apply

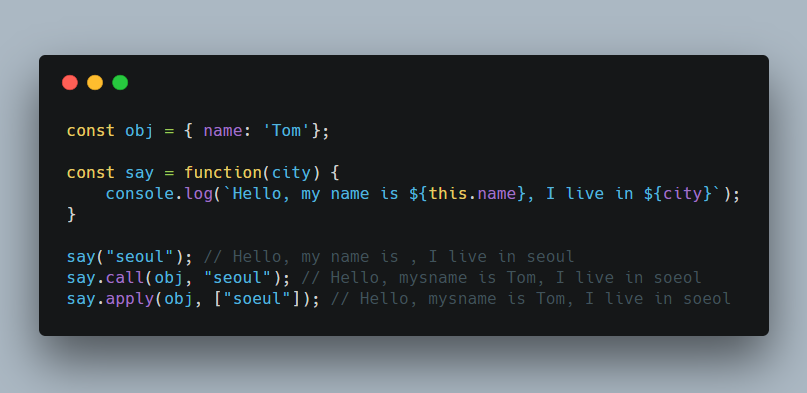
call과 apply는 함수를 호출하는 함수이다. 그러나 그냥 실행하는 것이 아니라 첫 번째 인자에 this로 setting하고 싶은 객체를 넘겨주어 this를 바꾸고나서 실행한다.
첫 번째 실행인 say("seoul")의 경우는 say가 실행 될 때 this에 아무런 setting이 되어있지 않으므로 this는 window객체이다.
두 번째 실행인 say.call(obj, "seoul");의 경우와 세 번째 실행인 say.apply(obj, "seoul")은 this를 obj로 변경시켰으므로 원하는 값이 나온다.
call과 apply의 유일한 차이점은, 첫 번째 인자(this를 대체할 값)를 제외하고, 실제 say에 필요한 parameter를 입력하는 방식이다. call과는 다르게 apply함수는 두 번째 인자부터 모두 배열에 넣어야 한다.
bind

bind함수가 call, apply와 다른 점은 함수를 실행하지 않는다는 점이다. 대신 bound함수를 리턴한다. 이 bound함수(boundSay)는 이제부터 this를 obj로 갖고 있기 때문에 나중에 사용해도 된다. bind에 사용하는 나머지 rest 파라미터는 call과 apply와 동일하다.

bind를 한글로 번역하면 묶다, 접착하다 등의 뜻을 가지고 있다. 즉 this를 다른 대상에 묶어준다는(혹은 붙혀주거나 이어준다는) 의미로 생각하면 편하게 이해가 될 것 같다.
