📍 What About?
💡 그동안 배운 HTML과 CSS, 그리고 JavaScript를 활용한 위코드 첫 프로젝트가 주어졌다. 프론트엔드 역량을 다지기 위해 스타벅스 페이지를 클론하면서 HTML과 CSS의 개념을 웹 페이지 개발에 적용하고, JavaScript 기능을 구현하는 것을 목표로 하며, 별개의 학습 목표도 주어졌다.
⚡️ 학습 목표
HTML태그를 적절하게 사용하여 페이지 레이아웃을 스스로 구현할 수 있다.CSS기초 개념을 활용하여 원하는 디자인을 요소에 적용할 수 있다.- 개발자 도구를 활용하여 실제 페이지 레이아웃의 구성과 적용된 스타일을 확인할 수 있고 필요한 정보를 얻을 수있다.
- 로그인 기능을 구현하며
input태그 활용법에 대해 익힌다. - 과제에서
JavaScript로 여러 기능을 구현하여DOM의 요소를 조작할 수 있다. - 기본적인
git flow를 이해하고 PR을 작성하여github을 통한 코드 리뷰 방식을 이해한다.
🌈 My Thoughts
그 동안 배운 HTML, CSS 의 학습내용을 모두 이용해서 Starbucks 홈페이지와 유사한 웹페이지를 만들고, JavaScript을 구현하여 기능들을 구현하는 프로젝트였으며, 드디어 공부한 내용을 활용하여 프로젝트를 할 수 있다는 생각에 신나기까지 했다. 프론트엔드에서 HTML,CSS,JavaScript는 초반부중에서도 초반부기도 하고 전반적인 내용이지만, 프로젝트를 진행하면서 내가 부족한 부분이나 미숙한 부분을 점검하면서 더 성장할 기회를 준 시간이었던 것 같다. 이 글을 작성하는 시점은 모든 프로젝트의 내용 구현을 마친 후에 내 자신을 돌아보기 위한 회고록이자 프로젝트에 모든 내용과 나 자신을 되돌아 보기 위한 피드백이기도 하다. 우선 프로젝트의 첫번째 단계를 살펴보겠다.
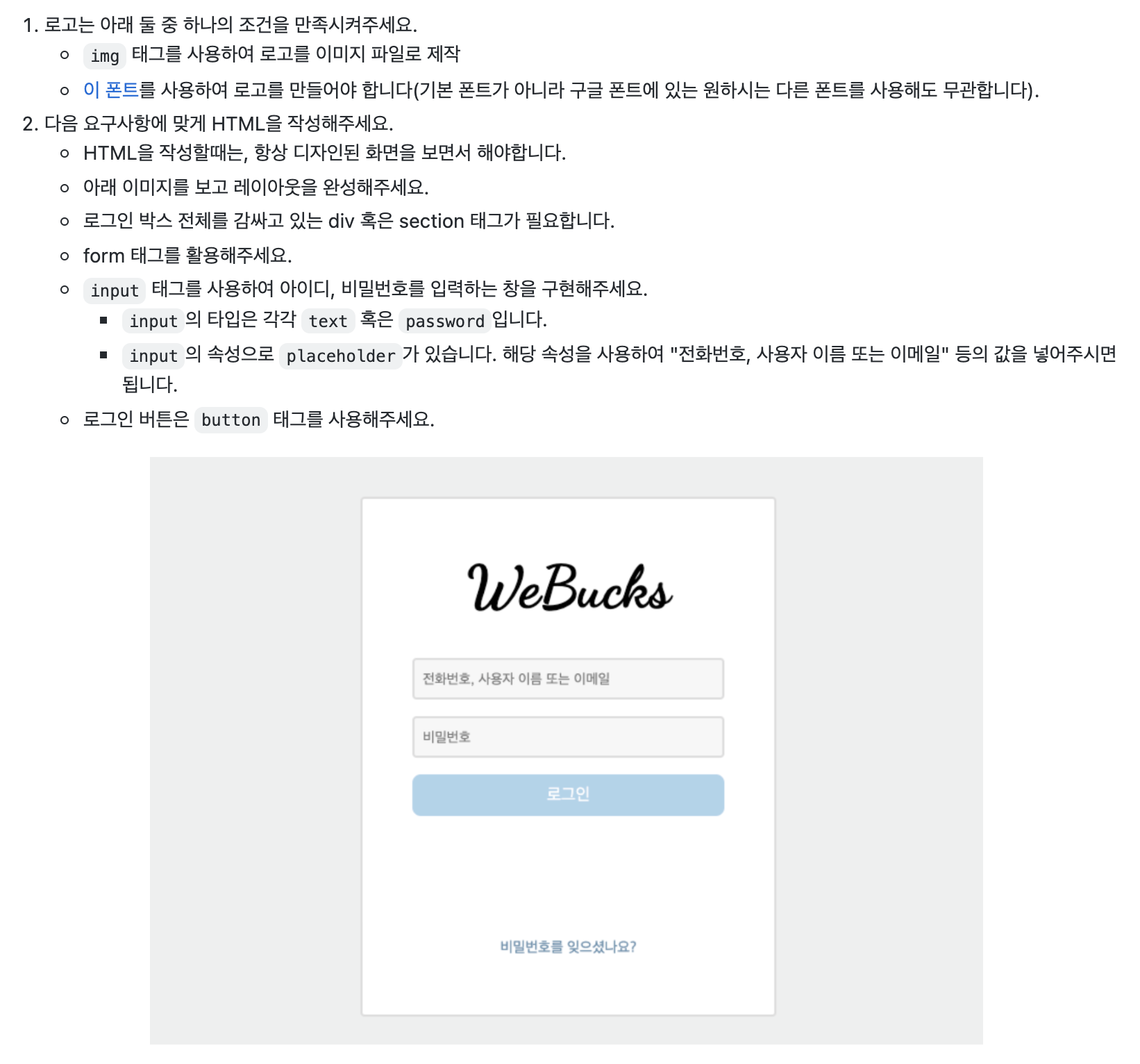
📲 로그인 페이지 구현
로그인할 때의 페이지 디자인을 구현하는 내용이다. HTML만을 사용하여 구현할 수 있었기에 비교적 할만 한 단계였다.
🐳 My Code
<HTML>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webucks</title>
<link href="styles/login.css" rel="stylesheet" type="text/css" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet"> // Webucks 로고의 폰트 구현
</head>
<body>
<section>
<h1>WeBucks</h1> // 배너로써 h1에 css 속성을 통해서 글씨체를 구현해주었다.
<div class="input">
<input type="text" placeholder="전화번호, 사용자 이름 또는 이메일" class="userid"> // 이메일 입력창
</div>
<div class="input"> // 비밀번호 입력창
<input type="password" placeholder="비밀번호" class="pw">
<button class="show">show</button>
<button class="hide">show&hide</button>
</div>
<div class="btn"> // 로그인 버튼
<button class="but" disabled>로그인</button>
</div>
<div class="forget"> // 하단부의 비밀번호 분실 링크
<a href="">비밀번호를 잊으셨나요?</a>
</div>
</section>
</body>
</script>
</html><CSS>
*{
box-sizing: border-box;해줌
} // 모든 HTML 태그의 CSS 속성을 border-box로 설정
a{
color: blue;
text-decoration: none;
}
// 모든 a태그의 CSS 속성으로 글씨를 blue, 글씨의 decoration 관련 css속성(ex:밑줄)을 모두 없애준다.
h1{
display:flex;
justify-content:center;
margin-top :10%;
font-style: Regular 400;
font-family: 'Dancing Script', cursive;
font-size : 100px;
font-weight :bold;
margin-bottom:20px;
}
// h1태그, 즉 Webucks 배너 내의 CSS속성으로, flex 속성으로 요소를 가운데로
정렬해준 후 각각의 font의 style과 margin, padding 값 등을 설정해줌.
.input{
display :flex;
justify-content: center;
position : relative;
}
// input 클래스 (이메일과 패스워드를 감싸는 div 태그) 부분에 적용될 CSS 속성으로
flex속성과 relative position을 적용해주었음.
input{
margin-top:15px;
padding: 12px 10px;
border-radius :5px ;
border : 1px solid lightgray;
width:32%;
background-color:#F7F7F7;
color:gray;
}
// input 태그(이메일과 패스워드)에 적용될 CSS 속성
.btn{
display : flex;
justify-content: center;
margin-top:20px;
}
// button 태그를 감싸는 div태그
.but{
height:45px;
width:32%;
border-radius:10px;
border:none;
color:white;
background-color:#ADD3EB;
font-size :17px;
}
// button 태그
.but:enabled{
background-color: blue;
cursor : pointer;
}
// but 클래스 즉 버튼이 활성화 되었을때 버튼의 색을 blue, 커서가 닿을떄 pointer로 변경해준다.
.forget {
display : flex;
justify-content: center;
margin-top:170px;
color : #62b6ea;
font-weight:bold;
}
// 비밀번호 분실 클래스의 CSS 속성
> 회고
1단계는 위와 같이 HTML을 통해 비교적 짤막하게 작성이 가능하였고 각각 태그의 기능들은 주석을 달아주었습니다. 디자인적 요소를 구현해주기 위한CSS는 다음과 같습니다.
코드를 보면서 느낀 점은 , 리팩토링이 많이 부족함을 느꼈습니다. 특히 button 관련 CSS부분에서 .btn과 .but 등의 클래스는 명칭이 비슷해 크게 혼동을 줄 수 있었습니다.
리팩토링을 해준다면 button-div, login-button 이런 식으로 가독성을 높혀주는 방안의 필요성을 느꼈습니다.
또한 class="input"등의 태그 선택은 정말 말도 안된다는 생각이 들었습니다. 제 코드이고, 프로젝트 첫 시작에서의 미숙함이라지만 부족함을 많이 느꼈고, 코드 작성의 습관을 다시 잡아야겠다고 느꼈습니다. 저 부분도 고친다면 class="email-input" 이런식의 작성이 올바를 것이고 좋은 코드가 될 것이라고 생각했습니다. 앞으로의 코딩 습관을 사소한 것도 신중히 생각하며 코딩하기로 마음 잡는 계기가 되었습니다.