HTML
<input type="password" class="form-control" placeholder="Password" id="pw" onkeyup="checkCapsLock(event)">
<div id='message' class="capslock-check"></div>
onkeyup = "checkCapsLock(event)"
onkeyup : 키보드를 눌렀다 떼는 순간checkCapsLock(event) 함수 호출
Javascript
function checkCapsLock(event) {
if (event.getModifierState("CapsLock")) {
document.getElementById("message").innerText
= "Caps Lock이 켜져 있습니다."
} else {
document.getElementById("message").innerText
= ""
}
}
event.getModifierState("CapsLock")
- CapsLock의 활성화 여부 출력 (활성 : true, 비활성 : false)
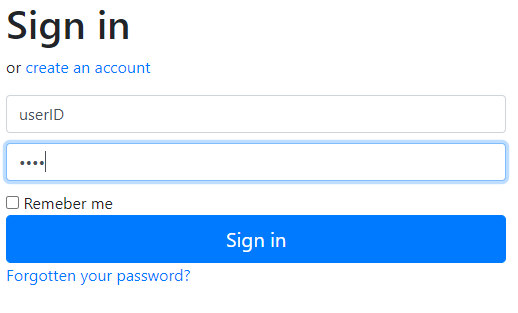
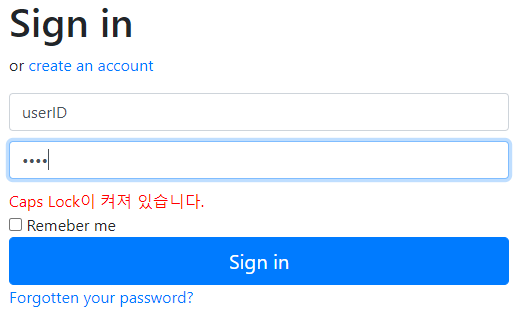
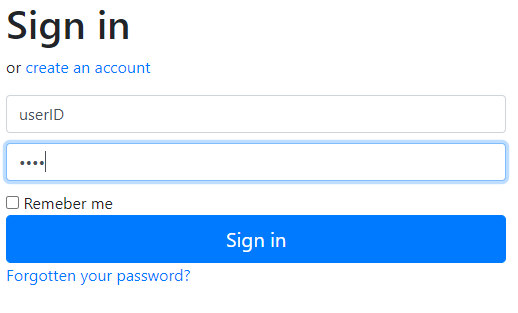
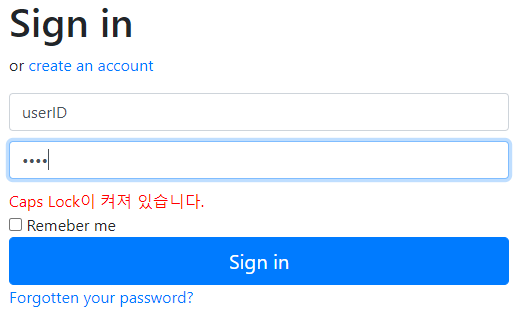
동작 이미지


KeyboardEvent.getModifierState() 활용
- CapsLock
- NumLock
- ScrollLock
- Alt
- Shift
- Ctrl
더 많은 기능 참고 링크