Vue.js data 바인딩
data 바인딩할 때, v-bind와 v-model을 사용할 수 있다.
두가지의 차이점은
v-bind
- 템플릿을 통해 변수를 변경시킬 수 없음
v-model
- 템플릿을 통해 변수를 변경시킬 수 있음
example
<template>
<p>줄임말과 원래말을 입력하세요.</p>
<!-- v-bind는 템플릿을 통해 변수를 변경시킬 수 없음 (abbr값은 변경 안됨 - 일방작용)-->
<input type="text" v-bind:value="abbr" />
<!-- v-model은 템플릿을 통해 변수를 변경시킬 수 있음 (normal값은 변경 됨 - 양방향 작용)-->
<input type="text" v-model="normal" />
<hr />
<abbr v-bind:title="normal">{{ abbr }}</abbr>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const abbr = ref('CJ')
const normal = ref('CheolJin')
return {
abbr,
normal,
}
},
}
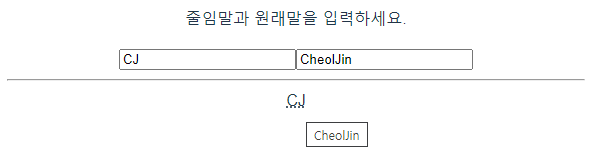
</script>- 초기 값

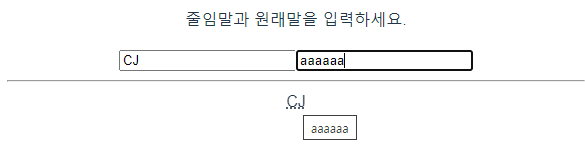
- 변경

v-bind로 바인딩한 값(normal)은 CJ로 고정되어 변경이 되지 않는다.
- data를 불러오는 것만 가능 (일방 작용)
v-model로 바인딩한 값(abbr)은 입력하는 값에 따라서 변경된다.
- data를 불러오고 입력해서 변경도 가능 (양방향 작용)

