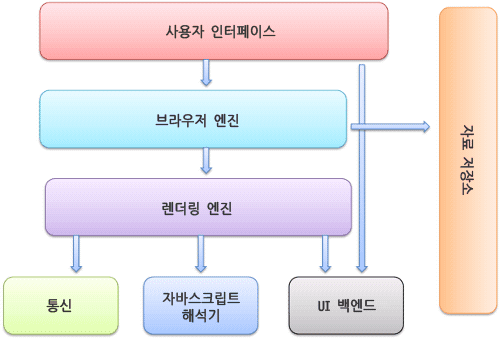
Browser’s Rendering Process

- 사용자가 브라우저의 uri를 입력하면 브라우저 엔진에 전달한다.
- 브라우저 엔진은 자료 저장소에 uri의 해당하는 자료를 찾고 그 자료를 렌더링 엔진에 전달한다.
- 렌더링 엔진은 브라우저 엔진에서 가져온 자료를 분석한다. 동시에 uri 데이터를 통신하고 자바스크립트 해석기와 UI를 백엔드에 전파한다.
- 응답받은 데이터에서 HTML,CSS는 렌더링 엔진이 파싱한다.
- 응답받은 데이터에서 자바스크립트는 자바스크립트 해석기가 파싱한다.
- 자바스크립트 해석기는 파싱한 결과를 렌더링 엔진에 전달하여 3번과 4번에서 파싱한 HTML의 결과인 DOM tree을 조작한다.
- 조작이 완료된 DOM node는 render object로 변한다.
- UI 백엔드는 reder object를 브라우저 렌더링 화면에 띄어준다.