📌 AppBar는 앱 상단에 위치하는 부분을 말한다. 주로 메뉴 버튼이나 제목을 표시하는 용도 등으로 많이 사용한다.
📄 주요 내용
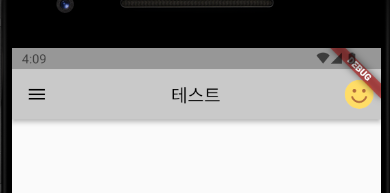
leading
- AppBar 좌측 Icon을 선언하기 위해 사용
- 위 예제에서는 click event 를 위해 IconButton 으로 선언
title
- AppBar 의 제목을 표시
actions
- 배열로 선언되며, Icon이나 IconButton 같은 위젯들을 선언할 수 있음
🎈 사용 예제
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
title: 'my first app',
home: Scaffold(
appBar: AppBar(
centerTitle: true, // title 가운데 정렬
backgroundColor: const Color(0xffc9c9c9), // 배경 색 지정
// leading : 좌측 상단 Icon 설정
leading: IconButton(
icon: const Icon(Icons.menu, color: Colors.black),
onPressed: () {},
),
title: const Text("테스트", style: TextStyle(color: Colors.black)),
// actions : 우측 상단 Icon들 설정
actions: [
IconButton(
icon: Image.asset("assets/smile.png"),
onPressed: () {
// 클릭 이벤트
},
)
],
),
));
}
}