🔥 Android 에서 폰트를 일괄적으로 적용하는 법을 알아보자.
참고 : https://developer.android.com/guide/topics/resources/font-resource?hl=ko
1. font 파일 준비 (.ttf)
확장자가 .ttf, .ttc, .otf, .xml 인 폰트 파일을 준비한다.
예제에서는 .ttf 파일을 사용하였다.
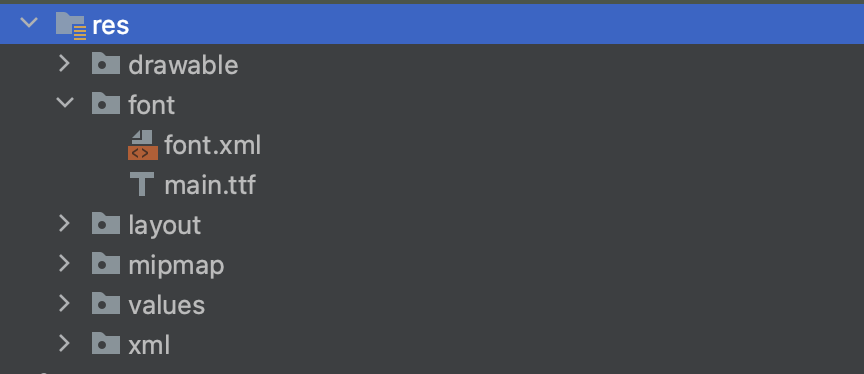
2. font 파일 추가
res 에 font 디렉토리를 생성하고, font 파일을 추가한다.
3. font 글꼴 정의
<?xml version="1.0" encoding="utf-8"?>
<font-family xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<font
android:font="@font/main"
android:fontStyle="normal"
android:fontWeight="400"
tools:targetApi="o" />
</font-family>font 디렉토리에 xml 파일을 생성하여 폰트(글꼴)을 정의한다. (font.xml)
4. font-family 적용 
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Custom font 적용 -->
<style name="customTextViewFontStyle" parent="@android:style/Widget.DeviceDefault.TextView">
<item name="android:fontFamily">@font/main</item>
</style>
<style name="customButtonFontStyle" parent="@android:style/Widget.DeviceDefault.Button.Borderless">
<item name="android:fontFamily">@font/main</item>
</style>
<style name="customEditTextFontStyle" parent="@android:style/Widget.DeviceDefault.EditText">
<item name="android:fontFamily">@font/main</item>
<item name="android:textColor">@color/black</item>
</style>
<style name="customRadioButtonFontStyle" parent="@android:style/Widget.DeviceDefault.CompoundButton.RadioButton">
<item name="android:fontFamily">@font/main</item>
</style>
<style name="customCheckboxFontStyle" parent="@android:style/Widget.DeviceDefault.CompoundButton.CheckBox">
<item name="android:fontFamily">@font/main</item>
</style>
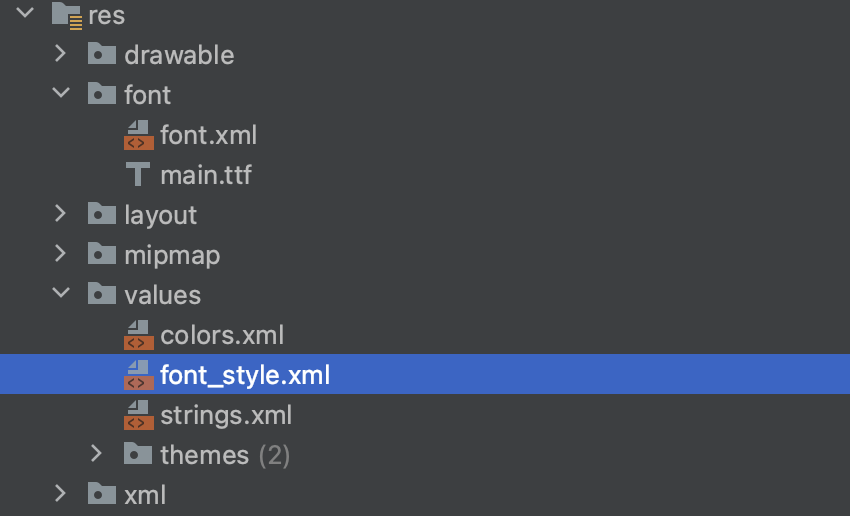
</resources>res-values 에 font_style.xml 생성 후 fontFamily 부분에 정의했던 폰트를 입력한다.
5. themes.xml 에서 폰트 스타일 적용
<item name="android:textViewStyle">@style/customTextViewFontStyle</item>
<item name="android:buttonStyle">@style/customButtonFontStyle</item>
<item name="android:editTextStyle">@style/customEditTextFontStyle</item>
<item name="android:radioButtonStyle">@style/customRadioButtonFontStyle</item>
<item name="android:checkboxStyle">@style/customCheckboxFontStyle</item>font를 적용시키고 싶은 부분의 Style 을 위에서 정의해둔 Style로 적용시켜준다.
