🔥 Android 에서 Naver Search API 를 사용해보자
공식 문서 : https://developers.naver.com/docs/serviceapi/search/local/local.md#%EC%A7%80%EC%97%AD
Android 에서 주변 식당 정보를 검색하기 위해 naver search api 를 사용해보았다.
검색 중에 지역을 검색할 수 있는 api 를 사용하였고, Retrofit 을 사용하여 API 통신을 수행하였다.
아래 예제를 통해 사용방법을 알아보자.
🌈 Naver Search API 살펴보기
✓ 애플리케이션 등록
공식 문서 홈페이지에 로그인하고 Application 탭에서 애플리케이션을 만들어 등록한다.
등록을 완료하면 Client ID 와 Client Secret 을 찾아볼 수 있다.
Client ID 와 Client Secret 은 api 사용 시 사용되므로 참고하자.
✓ API 요청과 응답 형식 확인
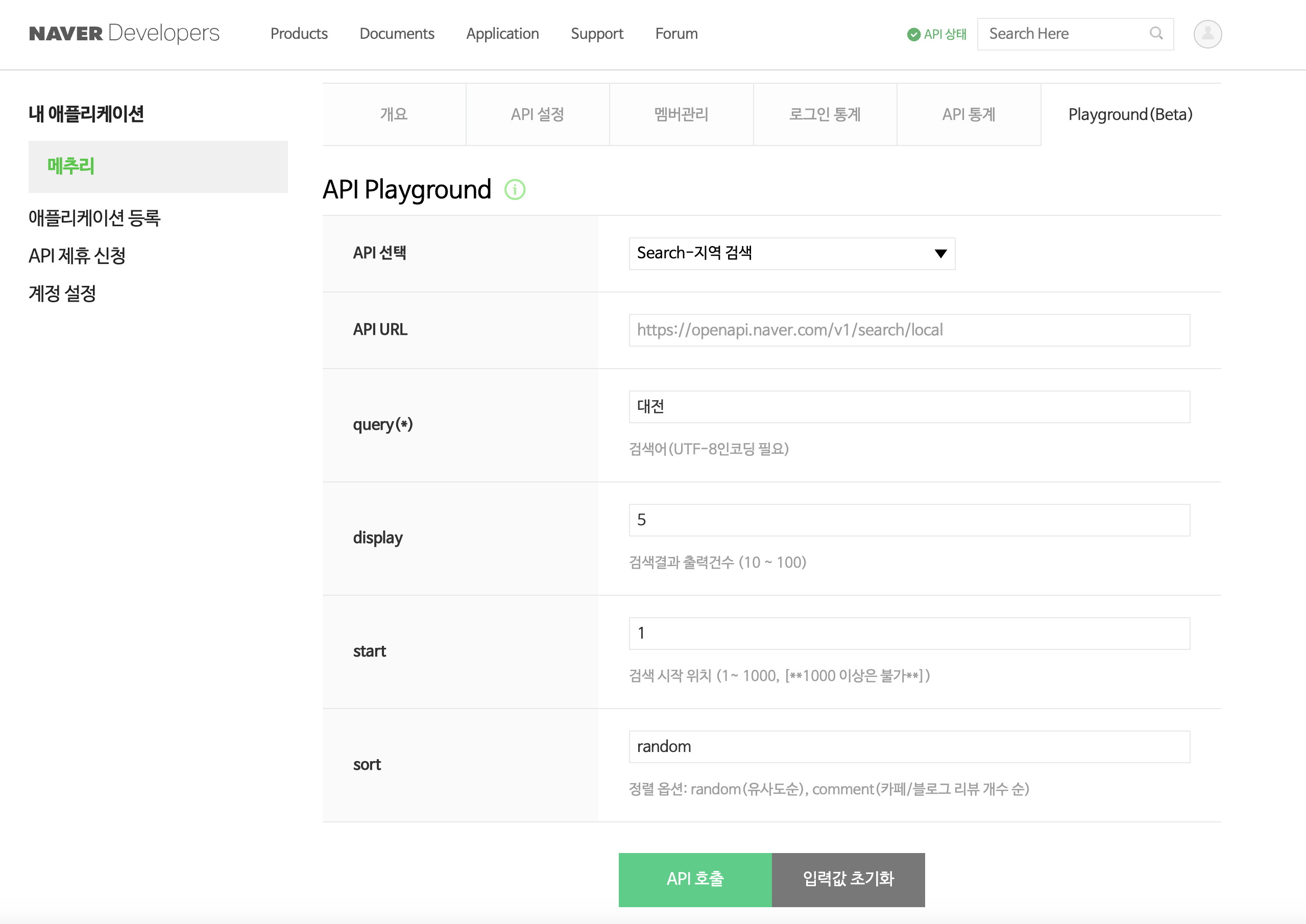
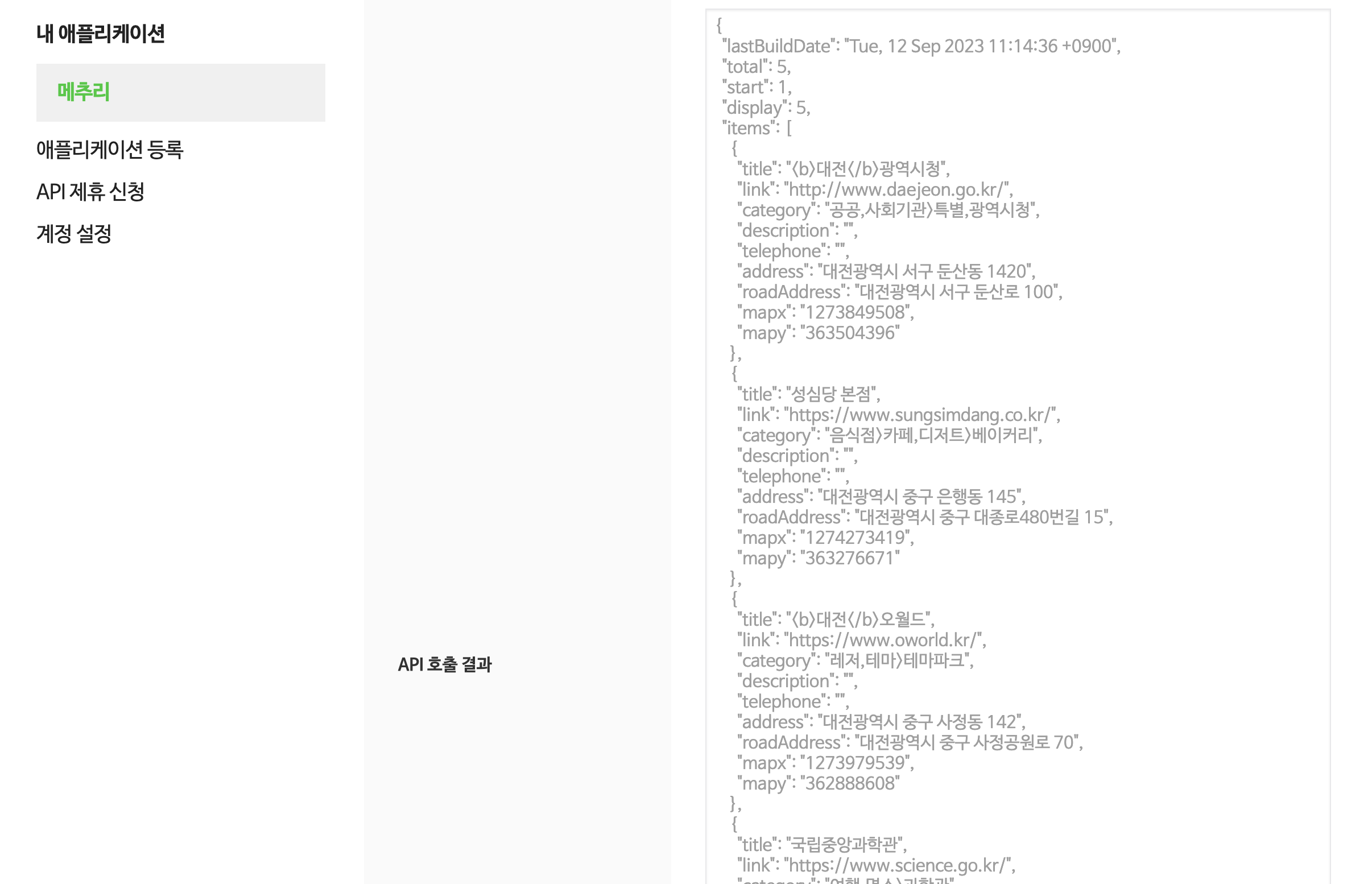
naver search api 는 playground 에서 간단하게 api 요청과 응답 테스트를 해볼 수 있다.
| 요청 | 응답 |
|---|---|
 |  |
위와 같은 결과를 확인해볼 수 있고, 요청 시 query 부분에 검색할 단어를 넣어주면 된다는 것을 알 수 있다.
💥 사용
✓ gradle
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'✓ 권한 허용
<uses-permission android:name="android.permission.INTERNET" />✓ Dto
data class SearchDto(
@SerializedName("lastBuildDate")
val lastBuildDate: String,
@SerializedName ("total")
var total :Int,
@SerializedName ("items")
var items :List<Item>
)
data class Item(
@SerializedName("title") val title: String,
@SerializedName("category") val category: String,
@SerializedName("description") val description: String,
@SerializedName("roadAddress") val roadAddress: String?,
)API 응답 결과 중에 사용할 부분만 선언한다.
✓ Service
interface SearchService {
@GET("v1/search/local")
fun getSearchRestaurant(
@Header("X-Naver-Client-Id") clientId: String,
@Header("X-Naver-Client-Secret") clientSecret: String,
@Query("query") query: String,
@Query("display") display: String,
@Query("start") start: String,
@Query("sort") sort: String,
): Call<SearchDto>
}요청에 필요한 파라미터들과 결과 형식을 선언한다.
요청 url 시작 부분에 '/' 를 붙이면 실행되지 않으니 주의하자.
✓ Retrofit 사용
// retrofit instance 획득
val retrofit = Retrofit.Builder()
.baseUrl("https://openapi.naver.com/")
.addConverterFactory(GsonConverterFactory.create())
.build()
val service = retrofit.create(SearchService::class.java)
// retrofit 실행
service.getSearchRestaurant(
NAVER_CLIENT_ID,
NAVER_CLIENT_SECRET,
"대전 궁동 맛집",
"5",
"1",
"random"
).enqueue(object : Callback<SearchDto> {
override fun onResponse(call: Call<SearchDto>, response: Response<SearchDto>) {
if (response.isSuccessful.not()) {
return
}
response.body()?.let { searchDto ->
// 응답으로 받아온 searchDto 형식 사용
}
}
override fun onFailure(call: Call<SearchDto>, t: Throwable) {
// 에러 핸들링
}
})query 부분을 원하는 검색어로 설정하면 다른 결과를 가져올 수 있다.
사용법은 일반적인 Retrofit 사용과 동일하고, 주의사항으로는 CLIENT_ID 와 CLIENT_SECRET 을 노출하지 않도록 해야 한다는 점이 있으니 참고하자.
