React 프로젝트를 Docker로 배포하는 과정에서 Dockerfile로 이미지를 구축할 때 무한 빌드 문제가 발생했습니다. 문제의 원인은 Webpack의 번들 사이즈를 측정하기 위해 설정한 BundleAnalyzerPlugin이었습니다.
문제 상황
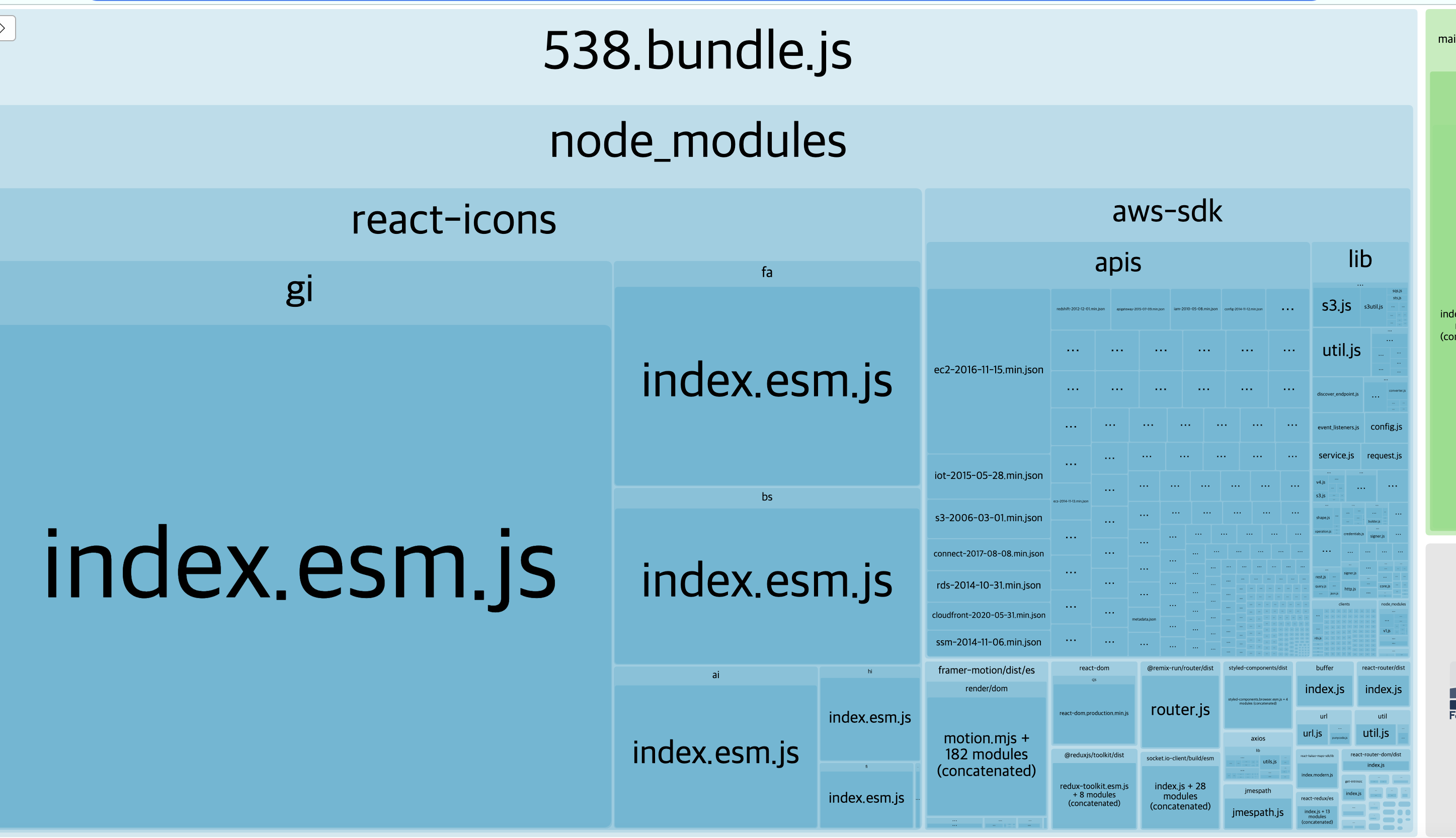
webpack.config.js 파일에 BundleAnalyzerPlugin을 추가한 후 npm run build를 실행하면, 번들 사이즈를 측정할 수 있었습니다. Webpack 플러그인 BundleAnalyzerPlugin 설정과 npm run build 실행 시, 브라우저에 나타나는 번들 사이즈 분석 화면은 다음과 같습니다.
//webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
//...
plugins: [
new BundleAnalyzerPlugin(),
],
};

원인 파악
# (npm 빌드 이후 번들 사이즈 화면 실행 시 터미널에 출력된 메시지)
done plugins webpack-bundle-analyzerWebpack
Bundle Analyzer is started at http://127.0.0.1:8888
Use Ctrl+C to close it- 여러 시행착오 끝에,
BundleAnalyzerPlugin이 문제의 원인임을 파악했습니다. npm run build로 프로젝트 빌드가 완료되면, 자동으로 8888번 포트에서 번들 사이즈 분석 화면이 실행되었고,Ctrl+C를 눌러야만 종료할 수 있었습니다.
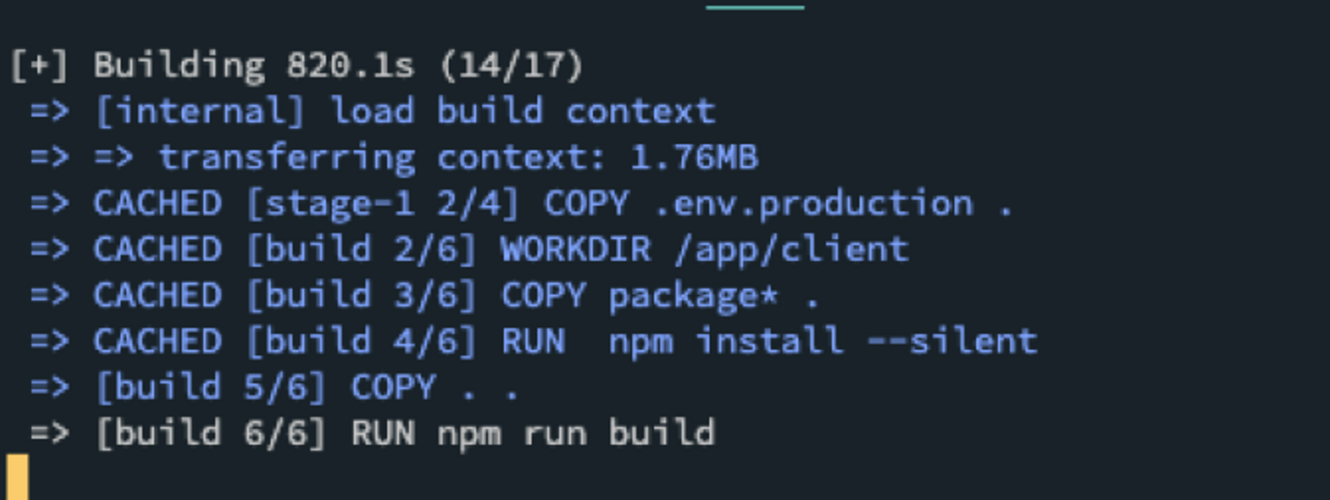
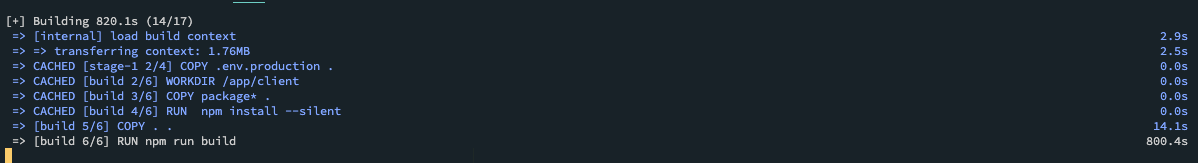
그러나 Docker 환경에서는 Ctrl+C로 종료할 수 없기 때문에, 이로 인해 무한 빌드가 발생하는 상황이 되었습니다.

(약 13분 넘게 빌드만 계속 진행되는 상황...)
해결 과정
이 문제를 해결하기 위해 환경 변수를 활용했습니다. .env 파일에 BUNDLE_ANALYZER=false 값을 추가한 후, Webpack 설정 파일에서 환경 변수에 따라 번들 분석 플러그인이 실행되도록 수정했습니다.
// .env
BUNDLE_ANALYZER=false
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const analyzer = process.env.BUNDLE_ANALYZER === 'true' ?
new BundleAnalyzerPlugin() : null;
module.exports = {
//...
plugins: [
analyzer,
].filter(Boolean), // null, undefined 등을 제거
};
또한 package.json에서 npm run build 실행 시에만 번들 사이즈 분석이 되도록 스크립트를 설정했습니다.
// package.json
{
"scripts": {
"build": "NODE_ENV=production webpack --progress",
"build:bundle": "NODE_ENV=production BUNDLE_ANALYZER=true webpack --progress"
}
}- npm run build:bundle 실행 시, BUNDLE_ANALYZER=true 환경 변수를 활성화해 번들 사이즈를 확인할 수 있도록 설정했습니다.
- 또한, plugins 배열에서 null 값이 포함되지 않도록 filter 함수를 사용해 배열을 정리했습니다.
최종 결과
이 설정을 통해 배포 시 번들 사이즈 분석이 필요하지 않을 때는 분석을 생략하고, 빌드 시만 번들 분석이 가능하도록 했습니다.

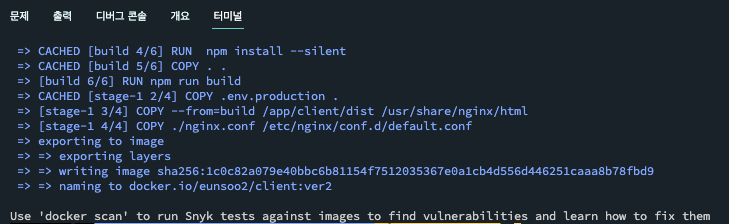
이렇게 설정한 덕분에 Docker 이미지 빌드 시간이 1분 내로 줄어들며, 더 이상 무한 빌드 문제가 발생하지 않게 되었습니다.