순서 : S3 버킷생성 -> 프로젝트 연결 -> 도메인 변경 -> CloudFront로 HTTPS 적용
S3를 통해 프로젝트를 배포하는 과정에서 많은 어려움을 겪었다. 앞으로 같은 문제를 반복하지 않기 위해 핵심적인 부분만 기록하여 실전에 활용할 수 있도록 하였다.
이번 과정에서 사용한 주요 서비스는 다음과 같다:
S3 , 가비아 에서 도메인 구매 ,Route 53 , CloudFornt , SSL
I AM 권한설정


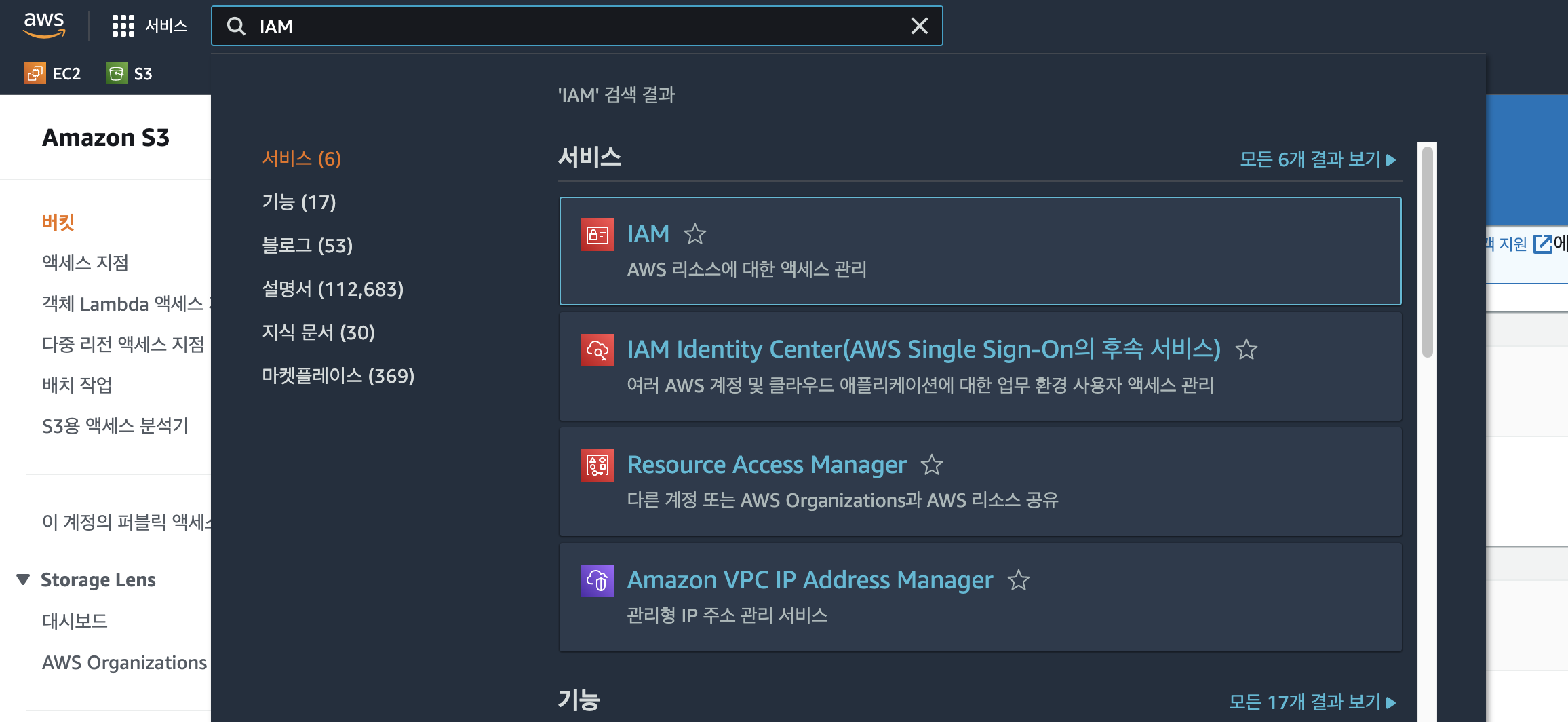
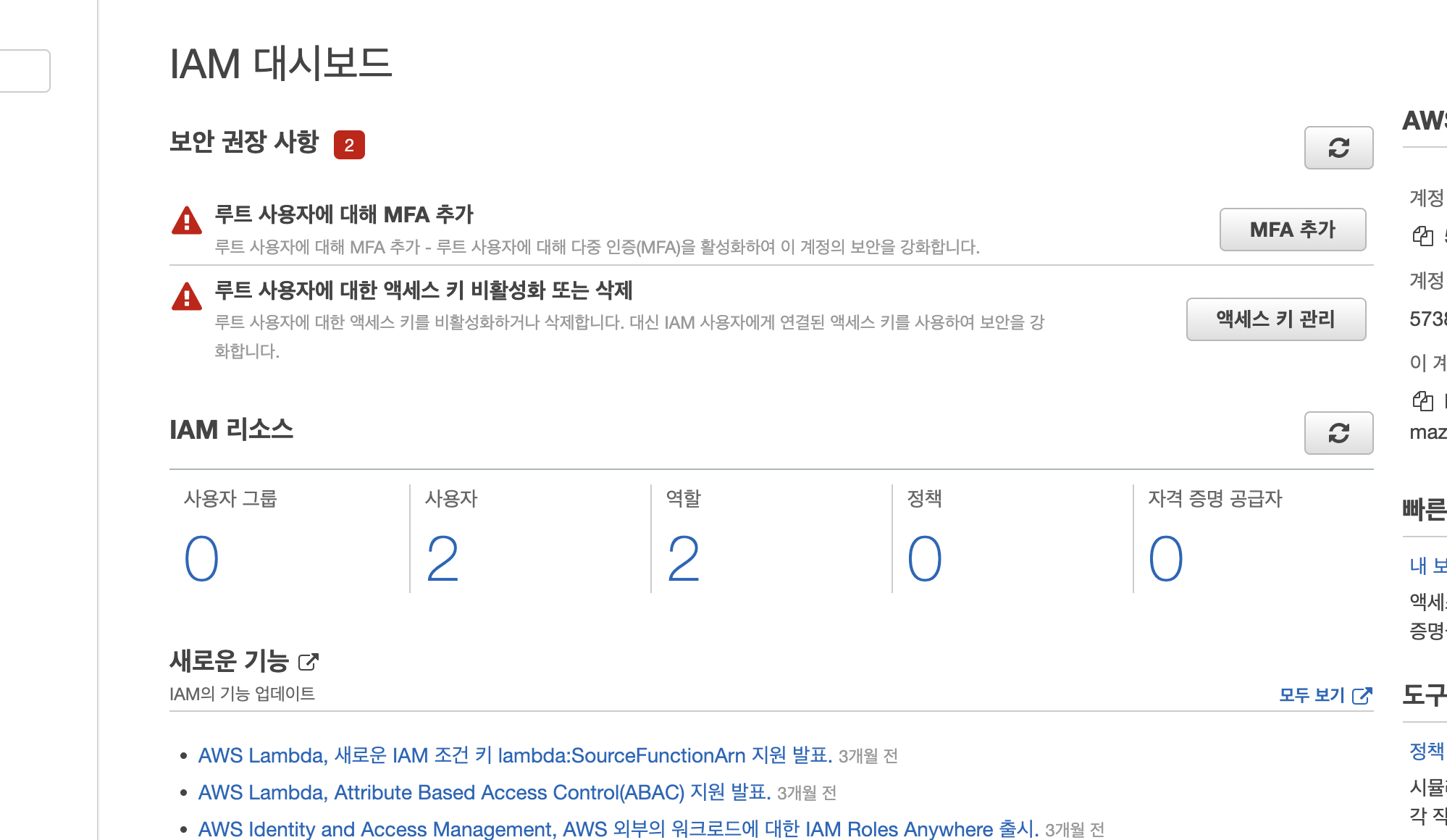
- AWS 계정에 로그인한 후 IAM 대시보드로 이동한다.
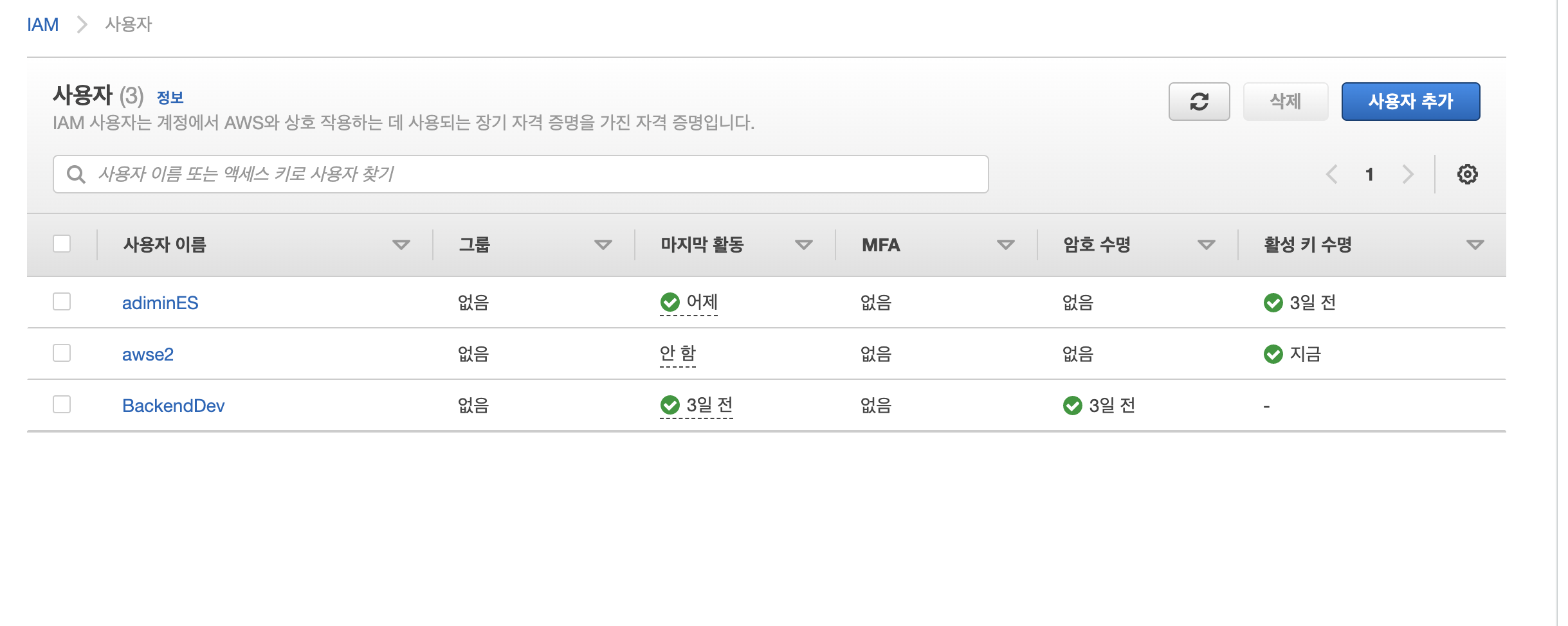
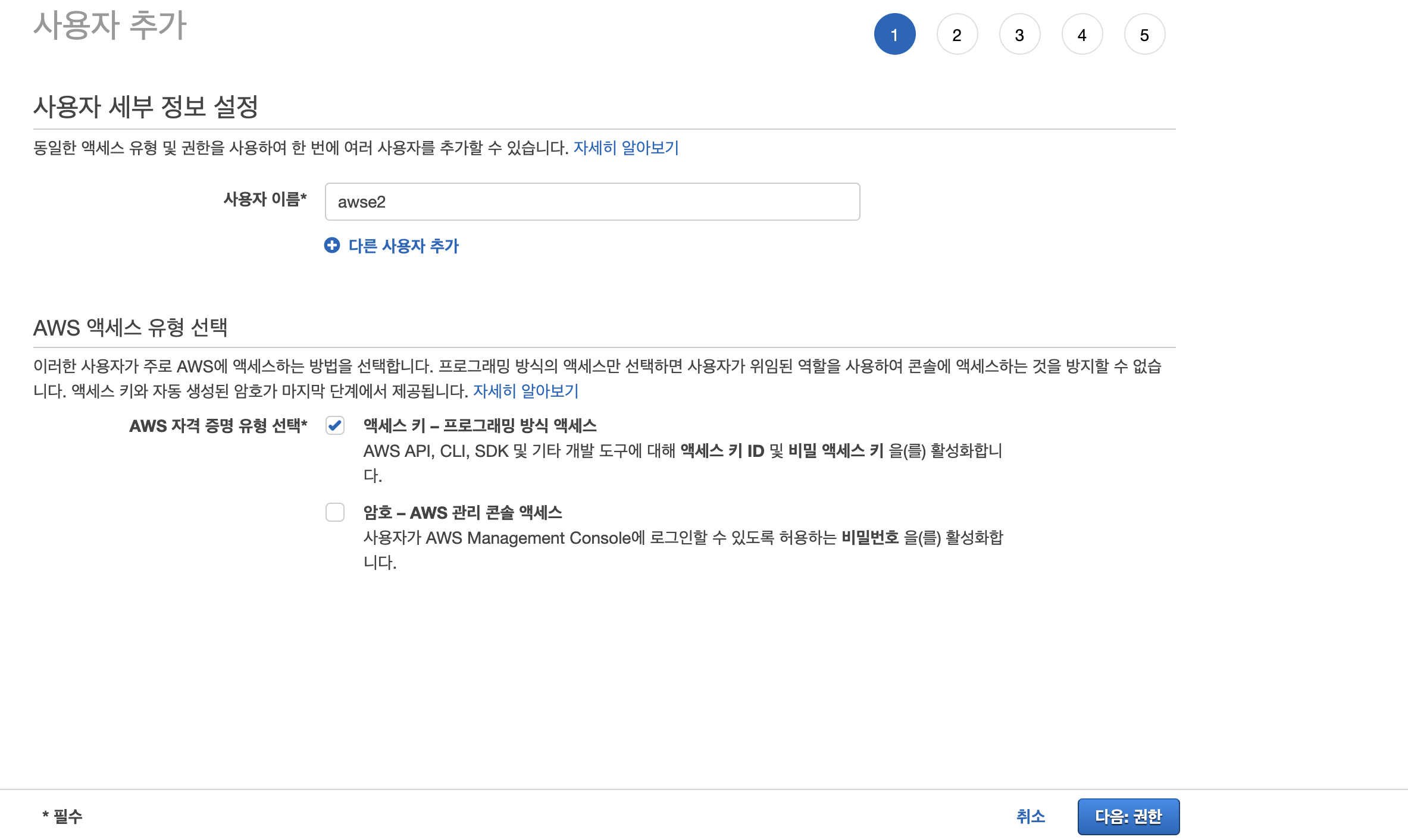
- IAM 리소스에서 '사용자' 섹션에 접속하여 사용자를 추가한다.
- 사용자 추가 시, 이름을 설정하고 액세스 키를 체크한 뒤 계속해서 다음 단계를 진행한다.
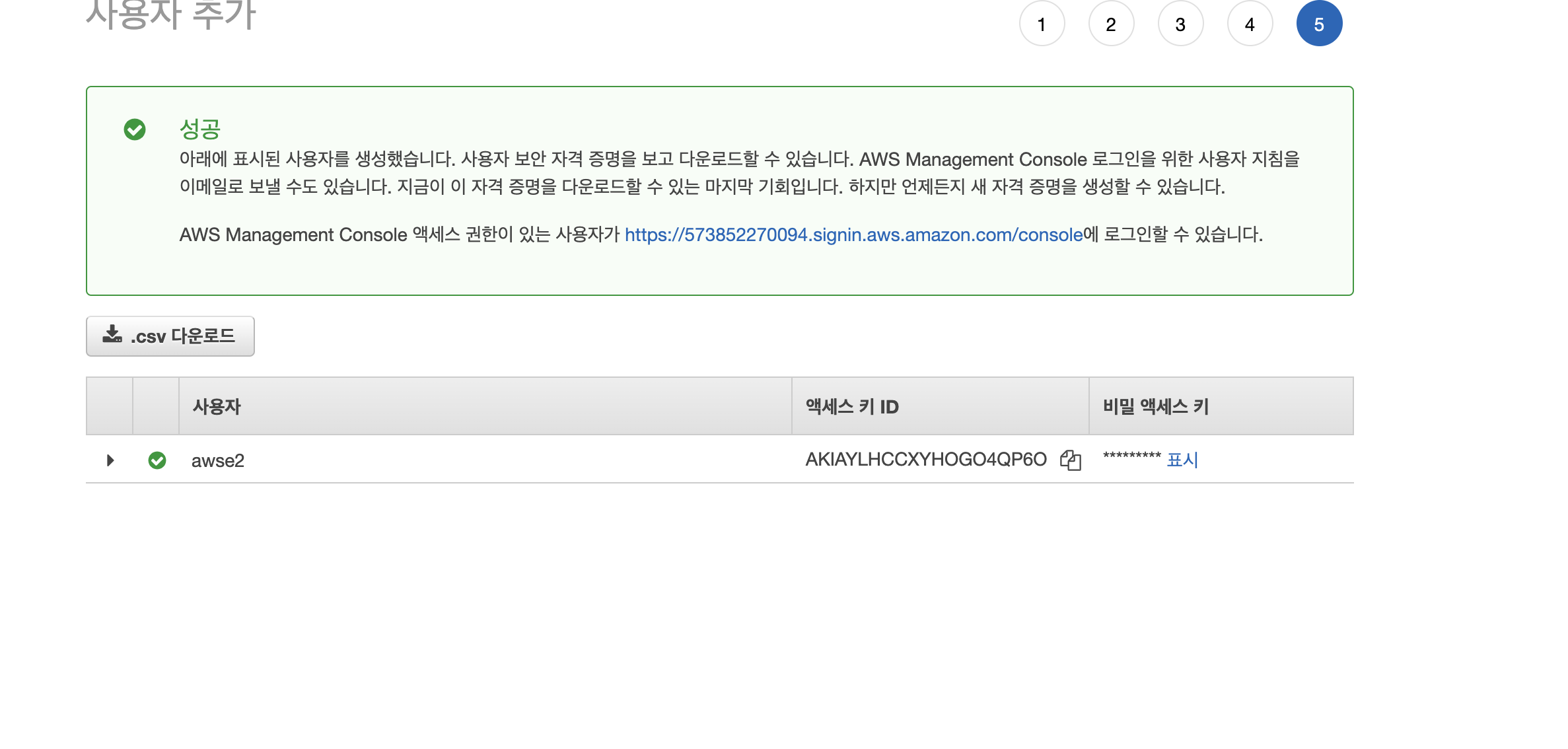
- 액세스 키가 발급되면, 비밀 키는 한 번만 확인할 수 있으니 반드시 파일로 다운로드하거나 기록해둔다.





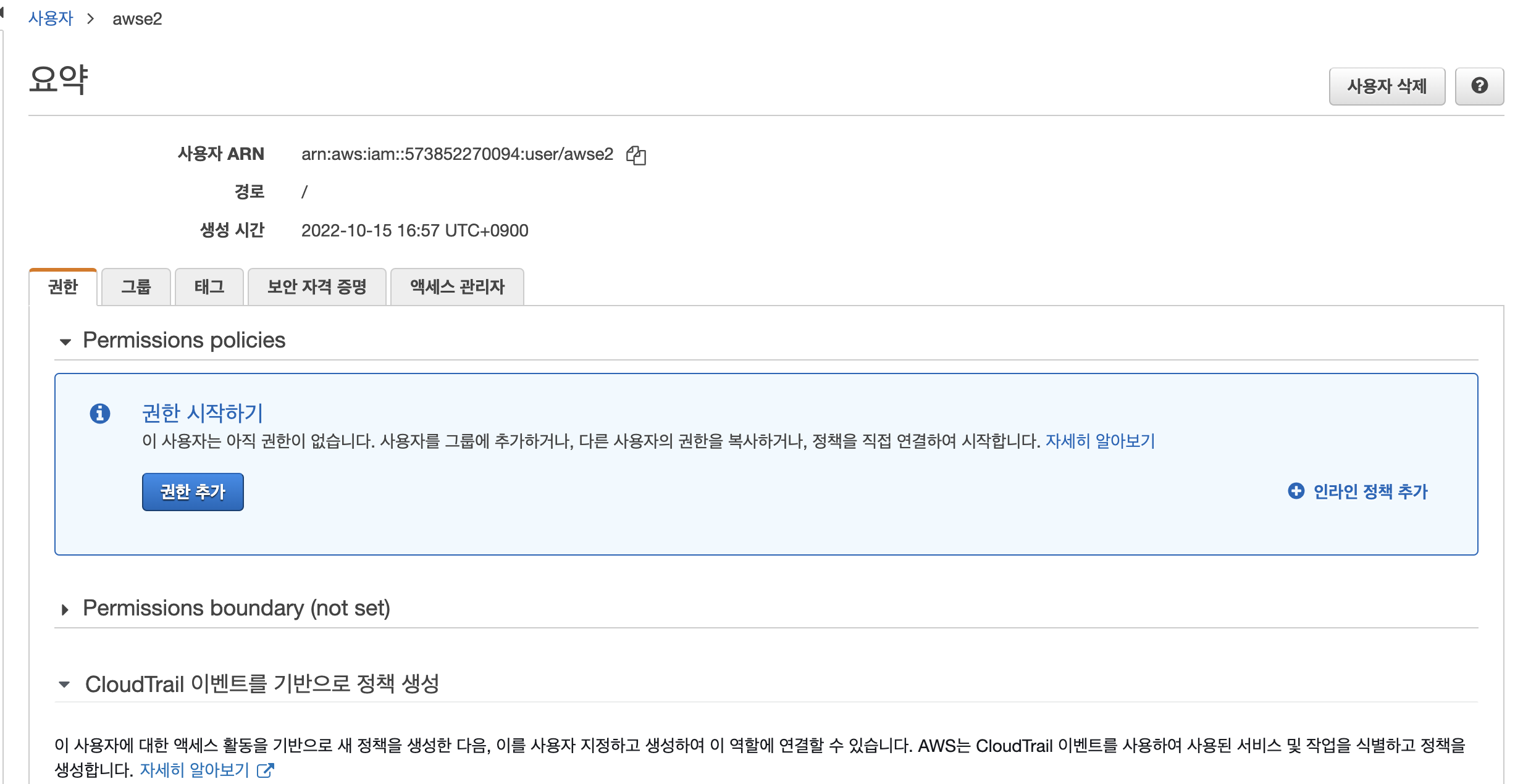
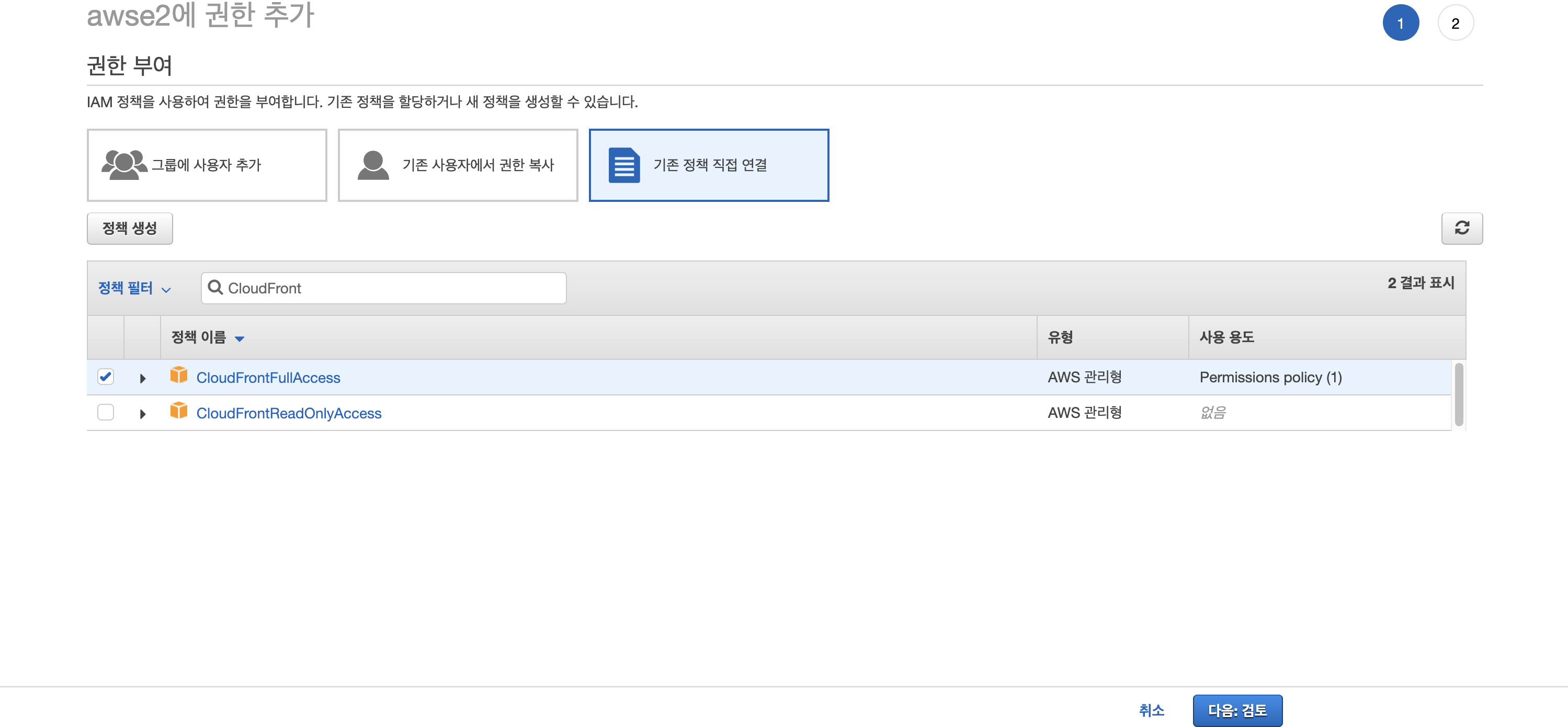
- 생성한 IAM 사용자에 권한을 추가하기 위해 '권한 추가' 버튼을 클릭한 후, CloudFrontFullAccess와 AmazonS3FullAccess 정책을 연결한다.
이제 S3 버킷을 생성할 준비가 되었다.
S3 버킷생성






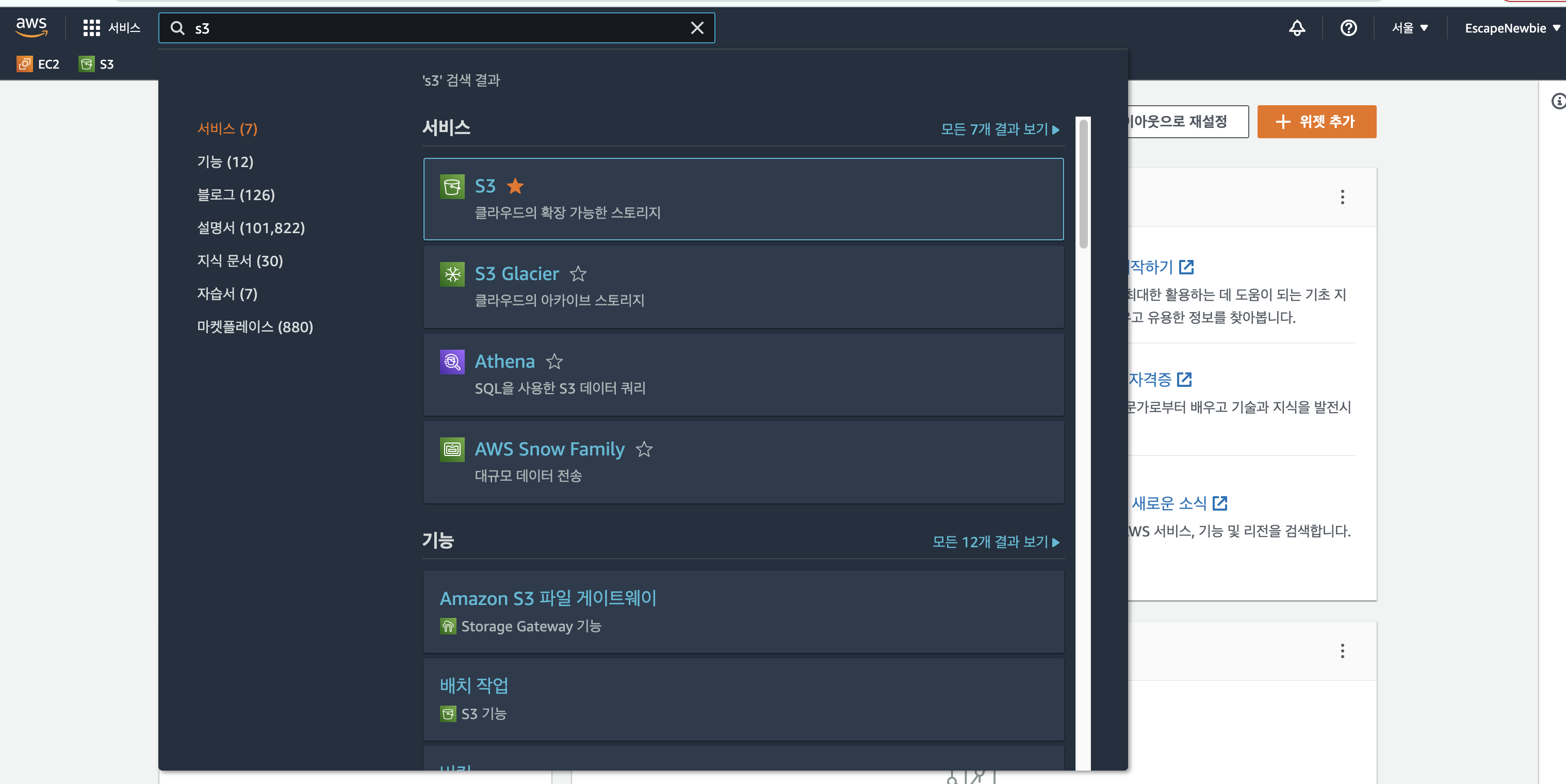
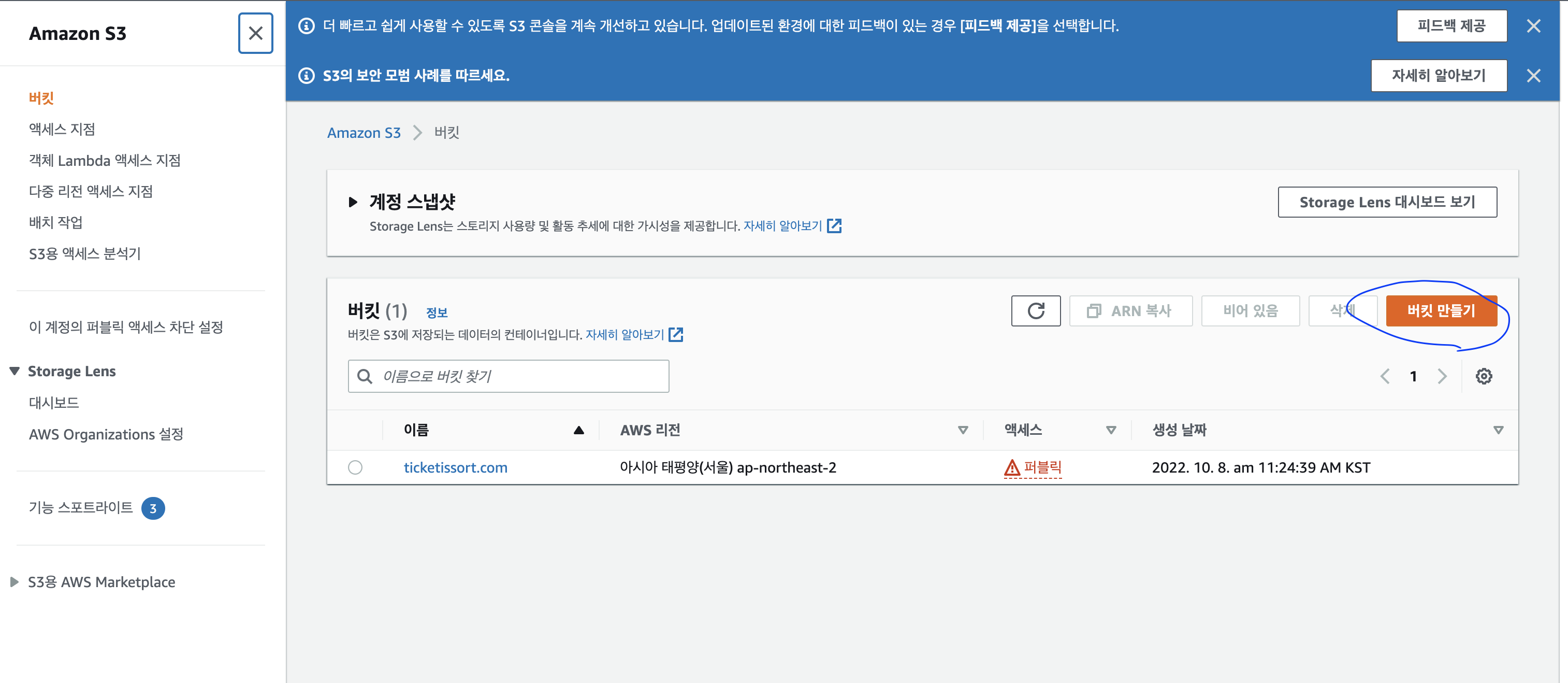
- AWS 대시보드에서 S3를 검색하고, S3 콘솔로 이동하여 '버킷 만들기' 버튼을 클릭한다.
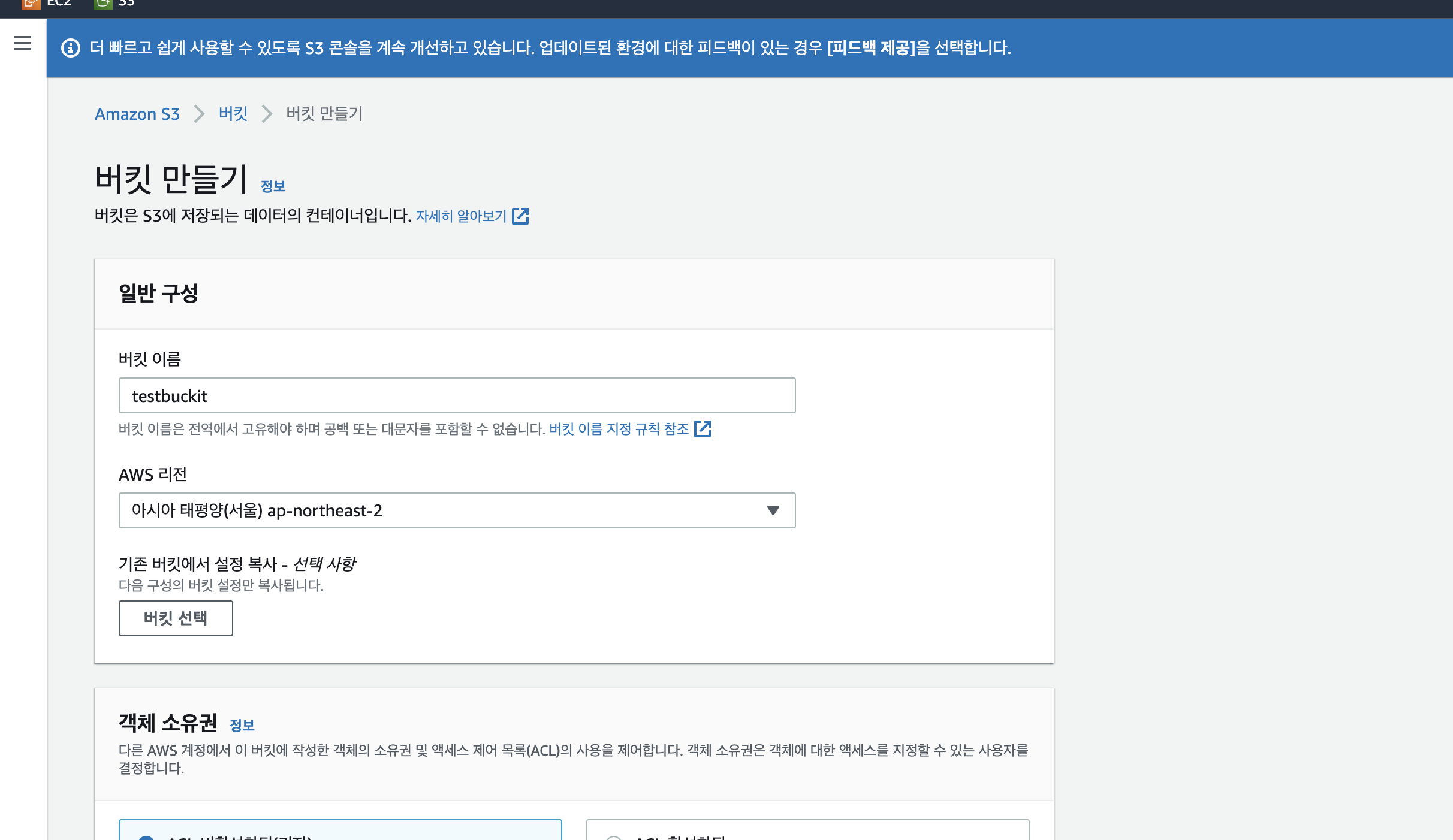
- 버킷 이름을 작성하고 기본 설정을 유지한 채로 '버킷 만들기'를 완료한다.
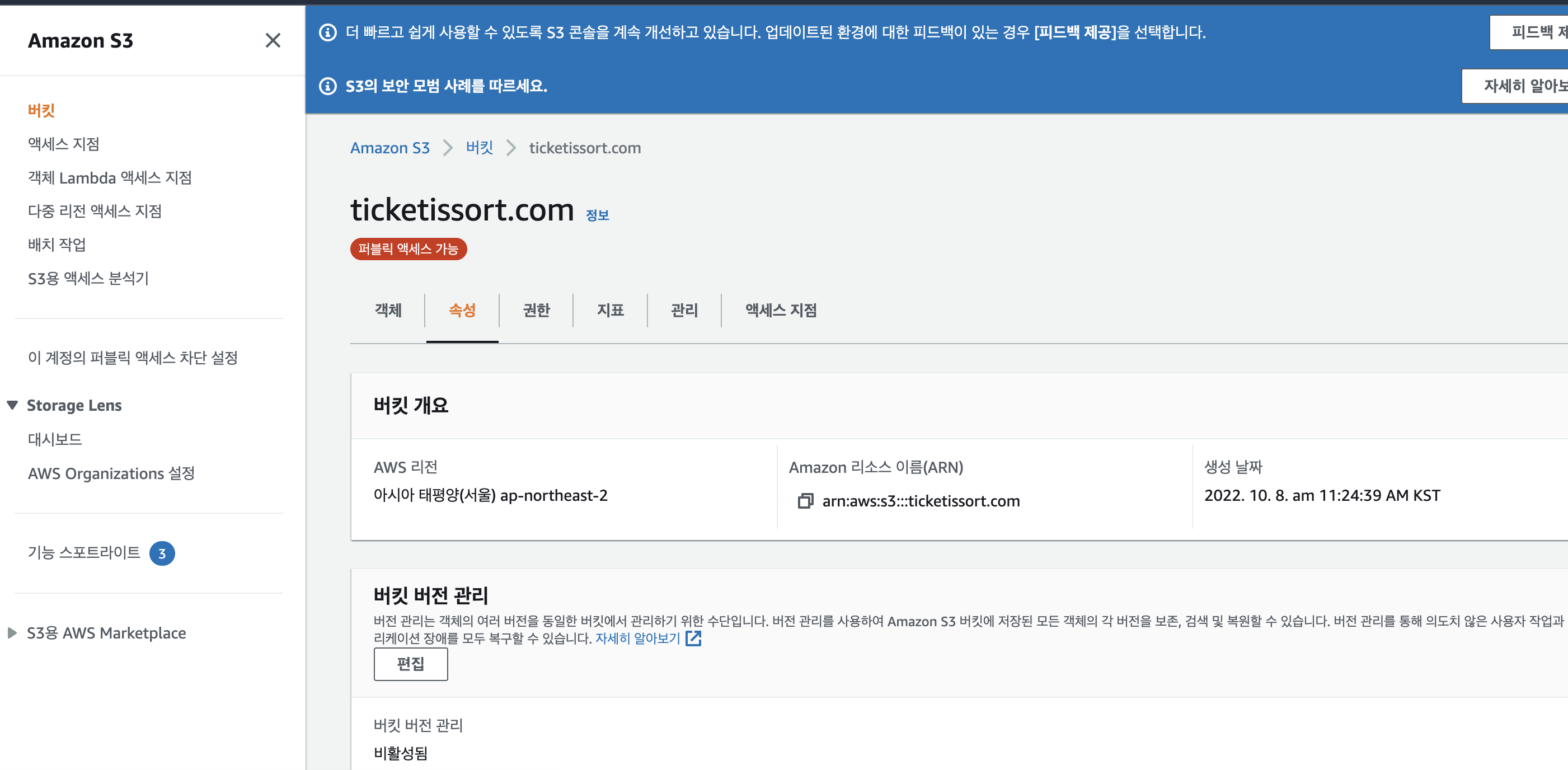
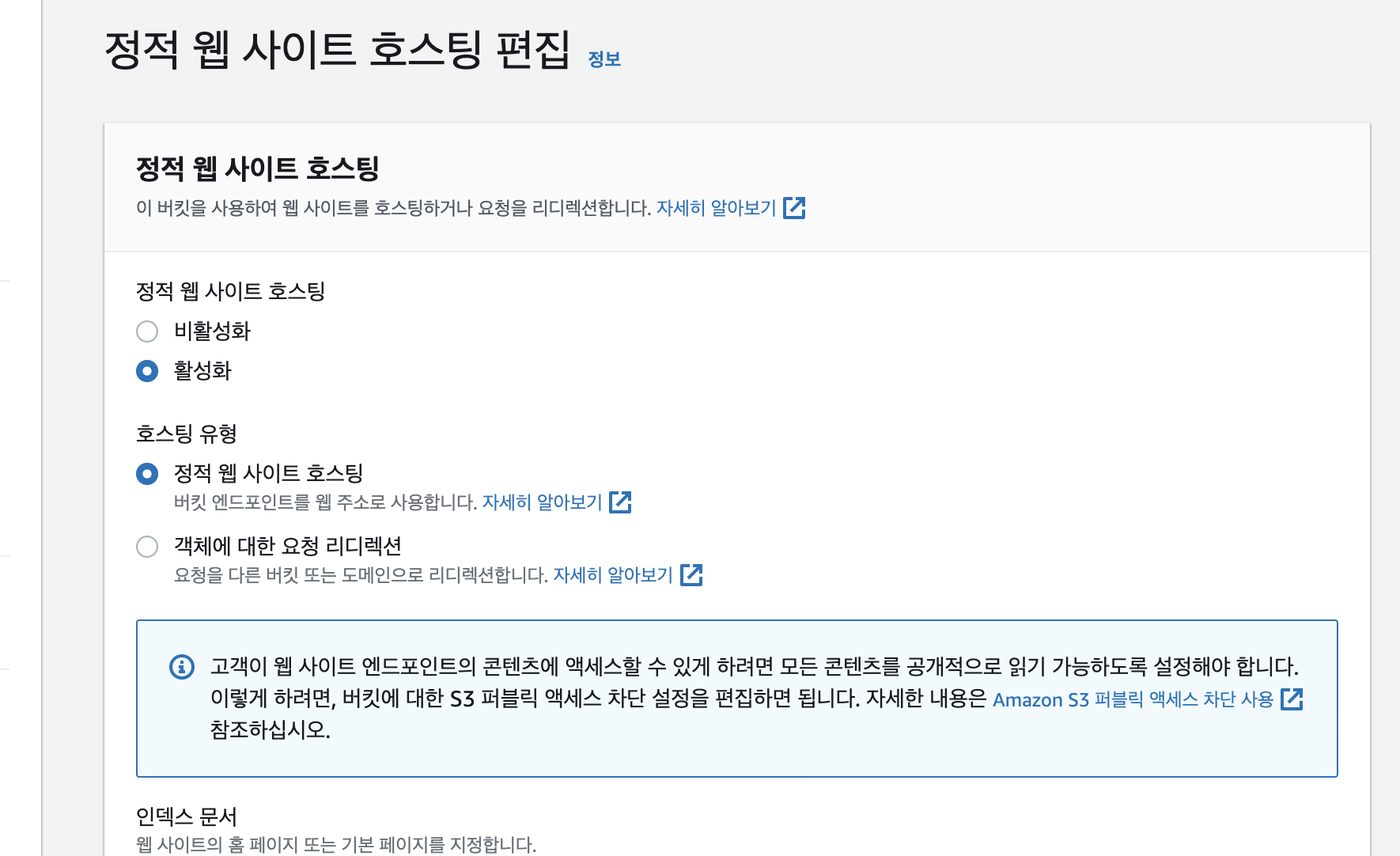
- 생성된 버킷의 이름을 클릭한 후, '속성' 탭 하단의 '정적 웹 사이트 호스팅'을 활성화한다.
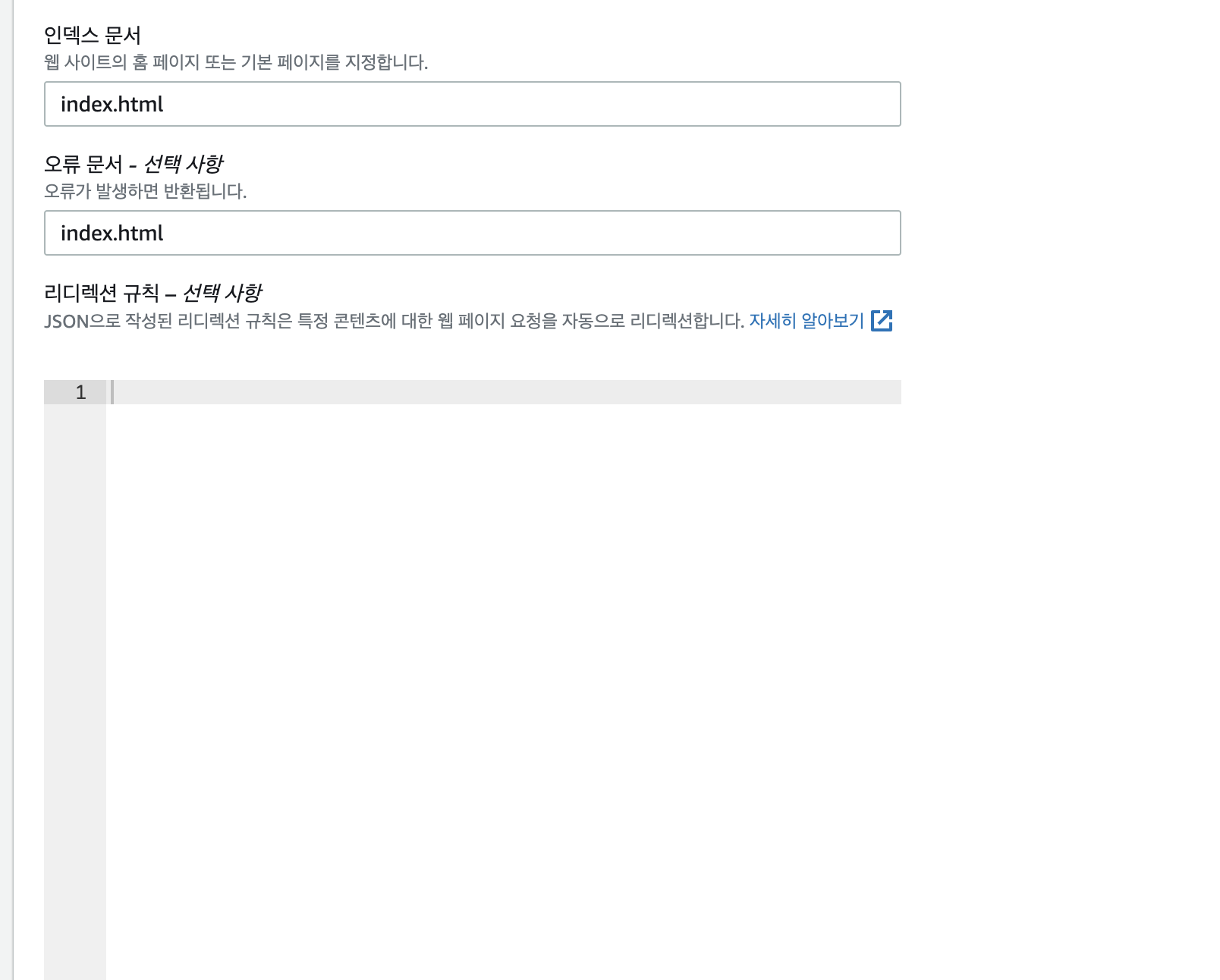
- 인덱스 및 오류 문서에
index.html을 입력한 후 저장한다.

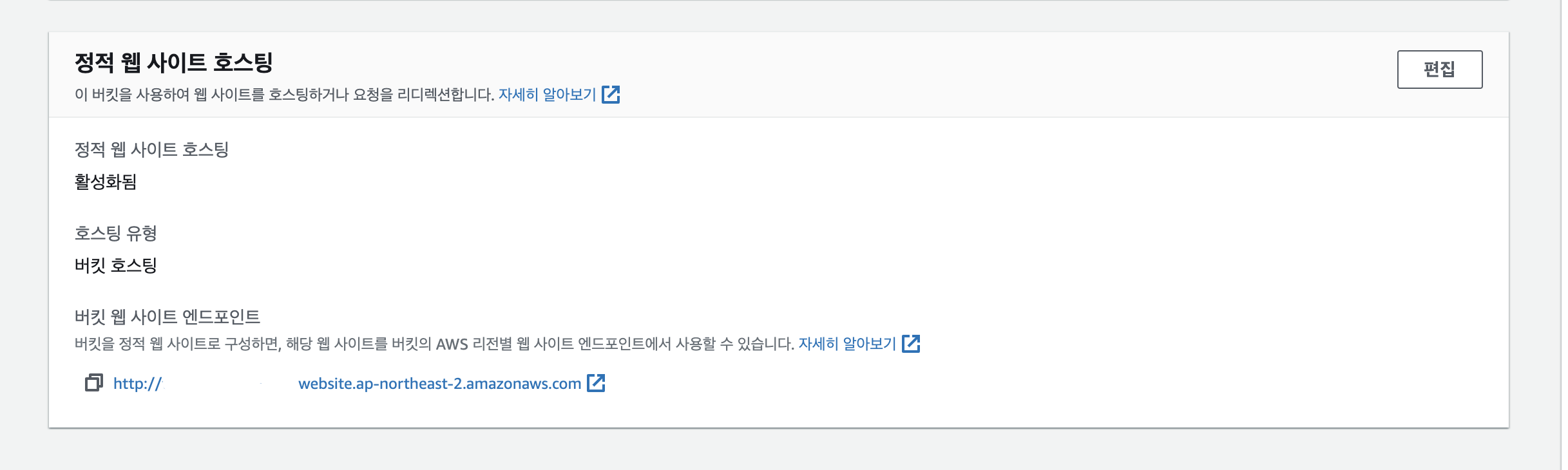
이제 버킷 웹 사이트 엔드포인트가 생성되었으며, 이 URL을 통해 프로젝트를 배포할 수 있다.
프로젝트 AWS CLI와 NPM 배포
AWS CLI를 설치하여 배포를 준비한다. AWS CLI 설치 가이드
- 터미널에서
aws configure --profile사용자명을 입력하고, 차례대로 액세스 키 ID, 비밀 키, 지역 (ap-northeast-2), 출력 형식 (json)을 입력한다. package.json파일의scripts섹션에 배포 스크립트를 추가한다.
"scripts": {
"start": "react-scripts-start",
"build": "react-scripts-build",
"test": "react-scripts-test",
"deploy": "aws s3 sync ./docs s3://버킷이름 --profile=사용자이름"
},npm run deploy명령어로 프로젝트를 정상적으로 배포한다.
CloudFront로 https 적용
- 시작하기 전에 SSL 인증서가 필요하다.
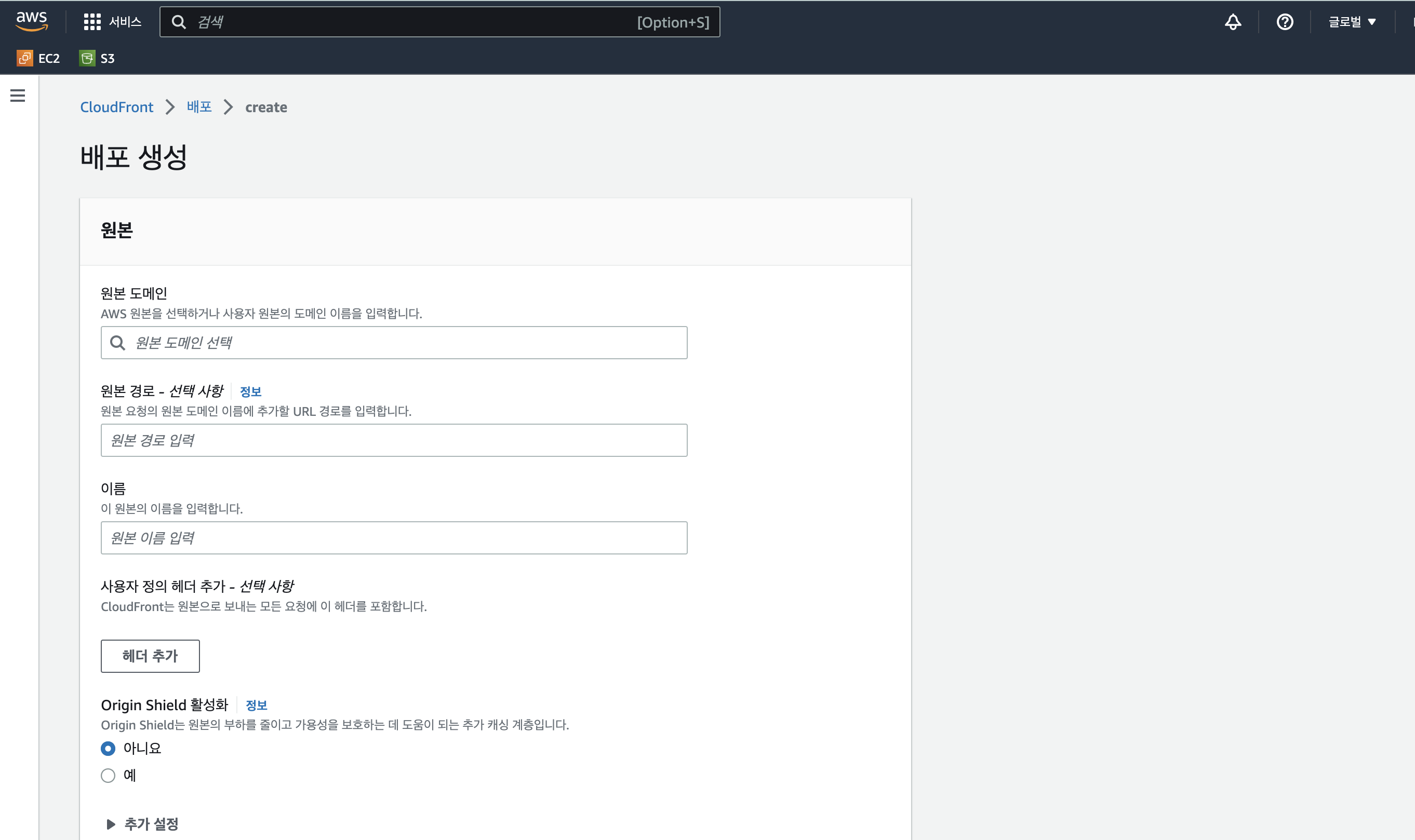
- AWS 콘솔에서 CloudFront로 이동한 후, '배포 생성' 버튼을 클릭하여 새 배포를 만든다.
- 원본 도메인 칸에 S3 버킷 웹 사이트 엔드포인트를 입력한다.
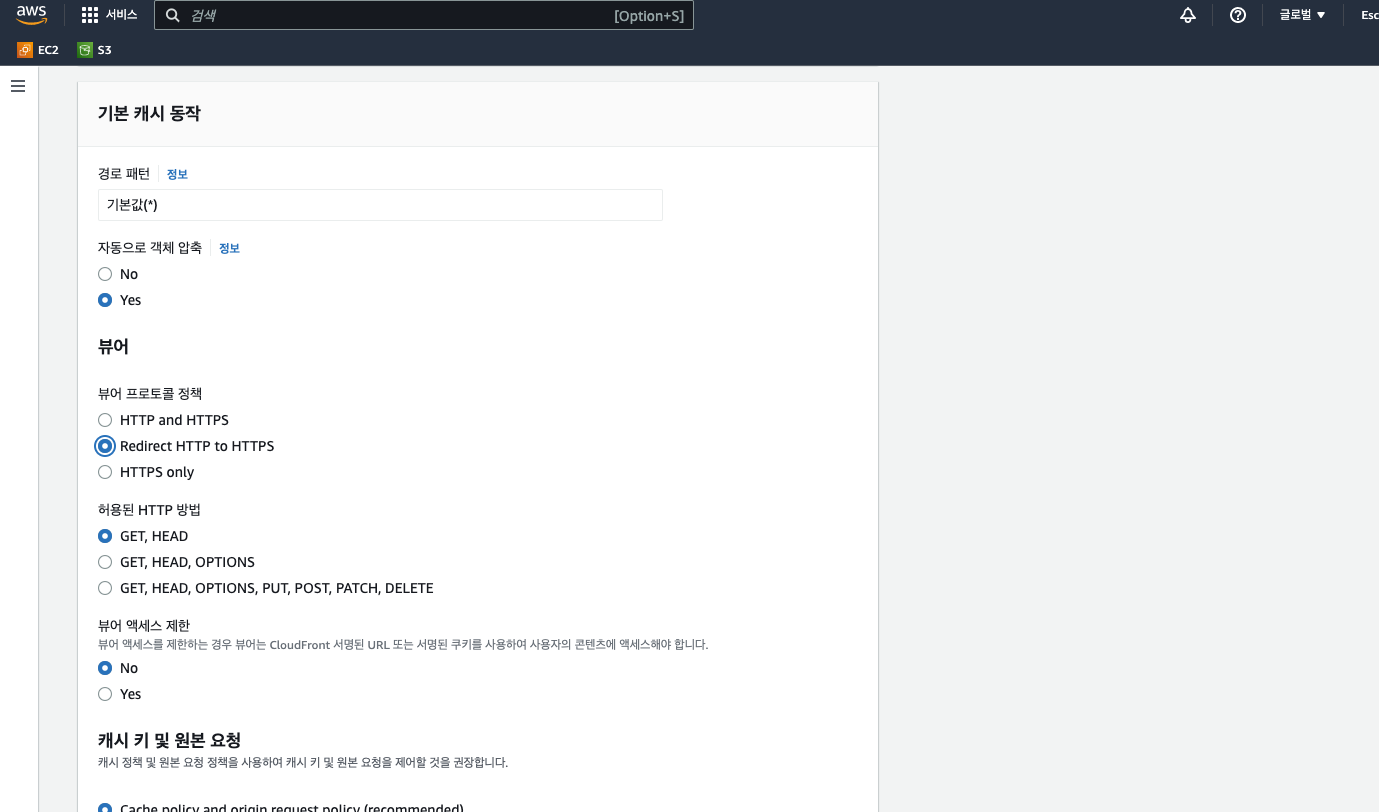
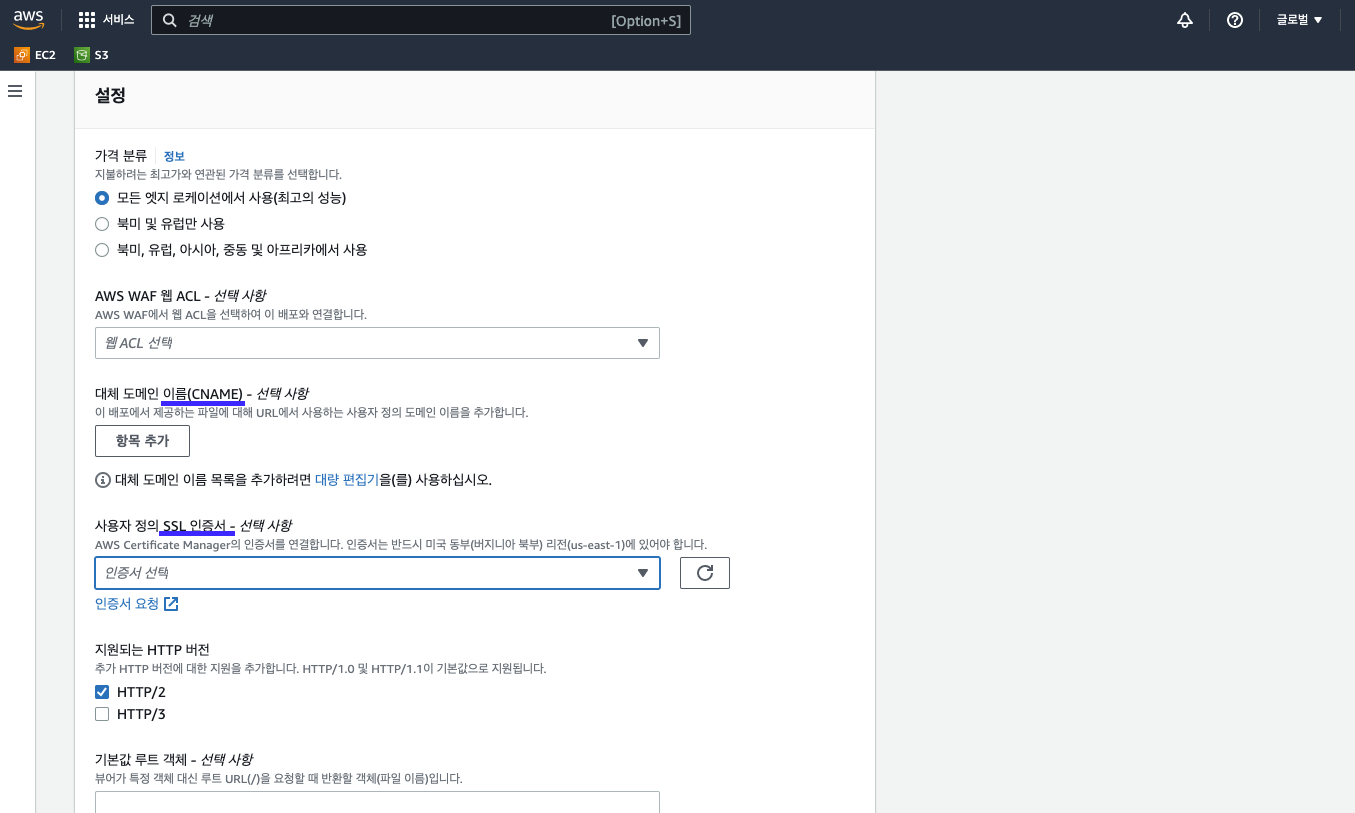
- '뷰어 프로토콜 정책'에서 'HTTP에서 HTTPS로 리디렉션'을 선택하고, 대체 도메인에 구매한 도메인 주소를 입력한다.
- 기존에 만들어둔 SSL 인증서를 선택한 후, 배포를 생성한다.






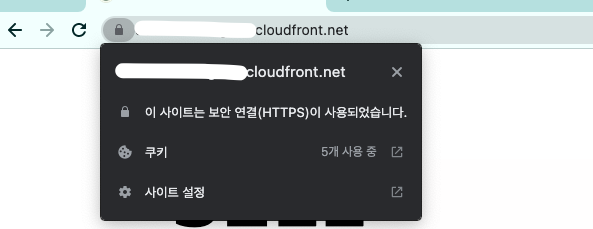
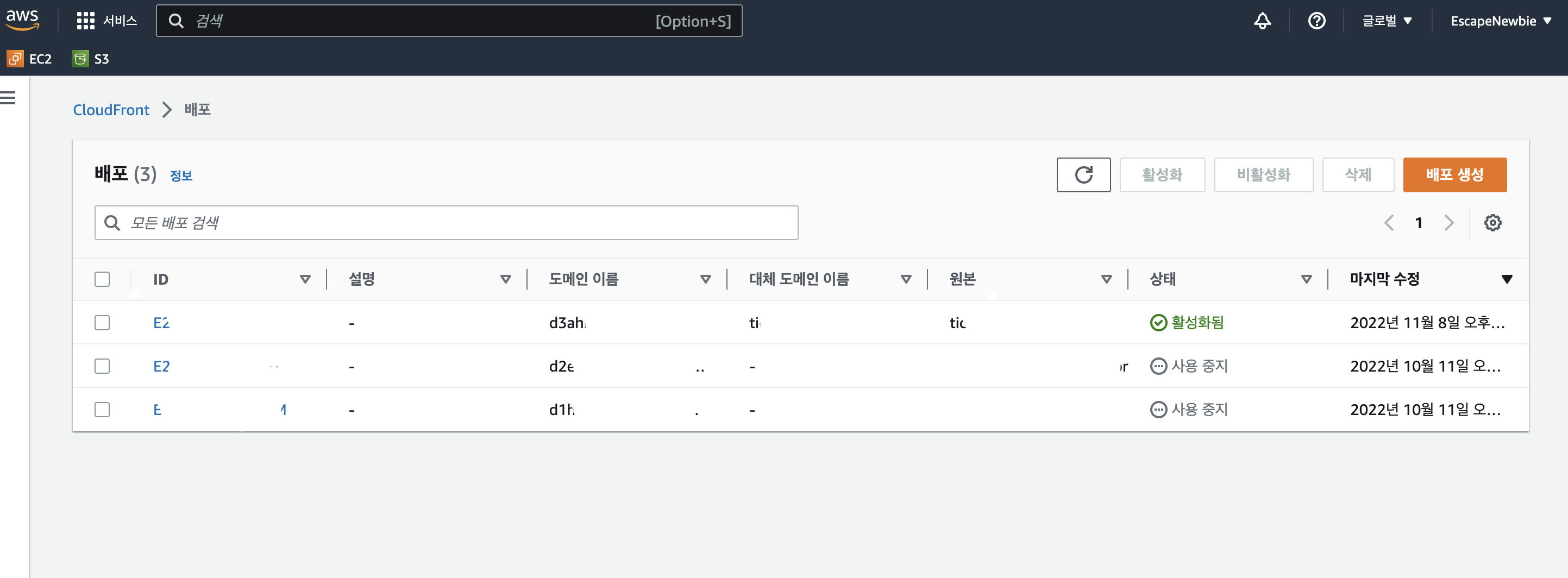
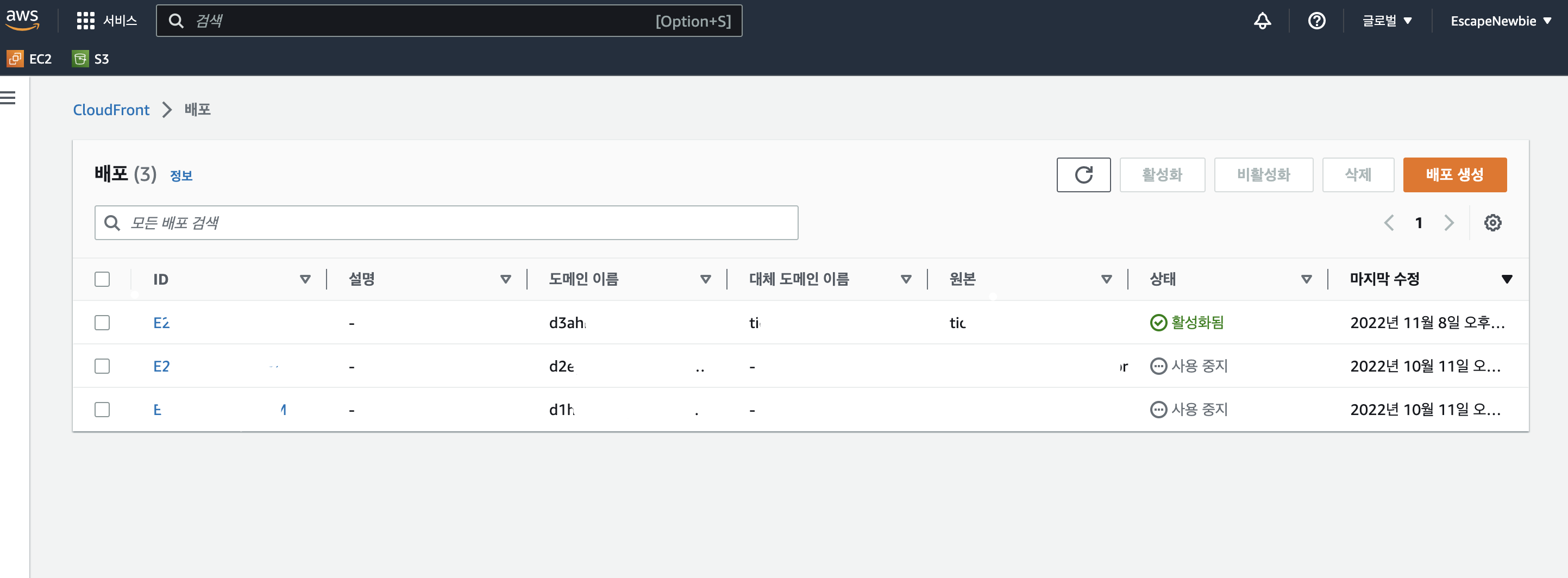
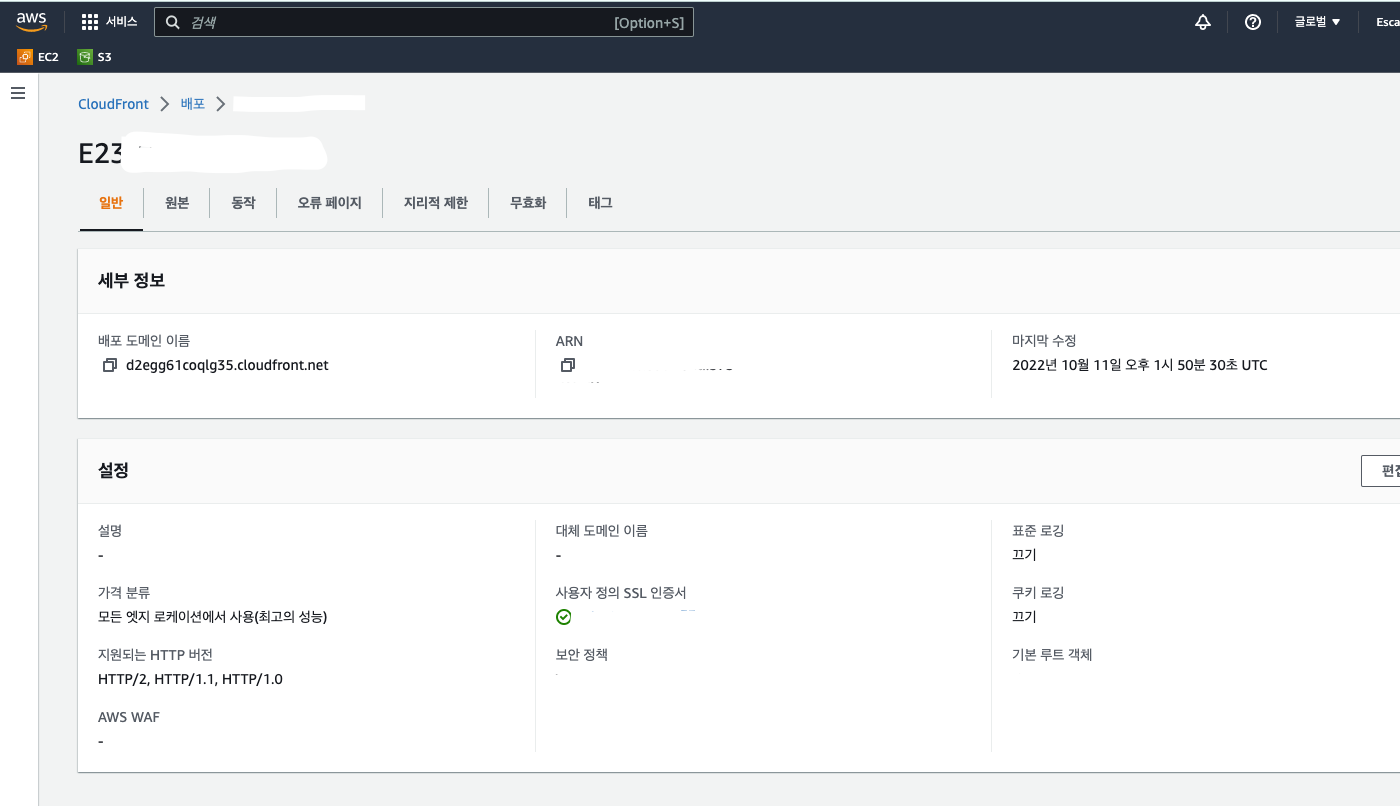
잠시 기다리면 CloudFront 배포가 활성화되며, 활성화된 도메인을 통해 HTTPS가 적용된 프로젝트에 접속할 수 있다.
적용 화면