장바구니에 들어있는 상품을 한번에 주문

장바구니에 들어있는 상품을 제거하는 기능까지 추가해봤다면 이번에는 장바구니에 들어있는 내용을 한번에 주문하는 기능을 추가해보려고한다.
과정
- 장바구니에서 상품 옆에 제거 버튼 추가
- 버튼 클릭시에 js와 ajax 실행
- js와 ajax로 넘겨준 데이터를 컨트롤러로 전송
- 해당 데이터를 받아줄 dto를 생성
- dto로 해당 데이터를 넘겨받고 담당 서비스로 전달
- 서비스에서 주문처리해주고 Repository에 저장
- 구매내역 페이지로 이동시에 주문 처리확인
- 상세보기에서 장바구니에 들어있는 내용이 정확히 다 들어가있는지 확인
- 장바구니 html에 주문하기 버튼 추가

<button type="button" class="btn btn-success" id="orderFromCart-btn">주문하기</button>- 버튼 클릭시에 js와 ajax로 넘겨준 데이터를 컨트롤러로 전송
$("#orderFromCart-btn").on('click',function (){
if (confirm("장바구니에 있는 모든 상품을 주문하시겠습니까?")) {
_this.orderFromCart();
}
});
orderFromCart: function () {
let data={
cartItemResponseDtoList:cartItemList,
orderPrice: $("#orderPrice").val()
}
$.ajax({
url: '/api/order/cart' ,
method: 'POST',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert("장바구니에 있는 상품을 주문하였습니다!");
location.href = '/orderList';
}).fail(function (error) {
alert(JSON.stringify(error));
});
},- 해당 데이터를 받아줄 dto(장바구니 상품 정보와 총 금액을 포함)를 생성
package com.qkrtprjs.happyexercise.dto;
import lombok.Builder;
import lombok.Getter;
import lombok.NoArgsConstructor;
import java.util.List;
@Getter
@NoArgsConstructor
public class OrderFromCartRequestDto {
private List<CartItemResponseDto> cartItemResponseDtoList;
private int orderPrice;
@Builder
public OrderFromCartRequestDto(List<CartItemResponseDto> cartItemResponseDtoList, int orderPrice) {
this.cartItemResponseDtoList = cartItemResponseDtoList;
this.orderPrice = orderPrice;
}
}
- dto로 해당 데이터를 넘겨받고 담당 서비스로 전달
//장바구니를 이용한 주문
@PostMapping("/api/order/cart")
private Long save(@RequestBody OrderFromCartRequestDto orderFromCartRequestDto, @LoginMember SessionMember sessionMember) {
return orderService.saveFromCart(orderFromCartRequestDto.getCartItemResponseDtoList(),orderFromCartRequestDto.getOrderPrice(), sessionMember);
}- 서비스에서 주문처리해주고 Repository에 저장
@Transactional
public Long saveFromCart(List<CartItemResponseDto> cartItemResponseDtoList,int orderPrice, SessionMember sessionMember) {
Member member = memberRepository.findByEmail(sessionMember.getEmail()).orElseThrow(() -> new IllegalArgumentException("해당 이메일은 존재하지않습니다!"));
Order order = orderRepository.save(Order.builder()
.member(member)
.price(orderPrice)
.status("주문완료")
.date(LocalDateTime.now())
.build());
for (CartItemResponseDto cartItemResponseDto : cartItemResponseDtoList) {
Item item = itemRepository.findById(cartItemResponseDto.getItemResponseDto().getId()).orElseThrow(() -> new IllegalArgumentException("해당 아이디는 존재하지않습니다!"));
orderItemRepository.save(OrderItem.builder()
.item(item)
.order(order)
.count(cartItemResponseDto.getCount())
.price(item.getPrice() * cartItemResponseDto.getCount())
.build());
}
return order.getId();
}-
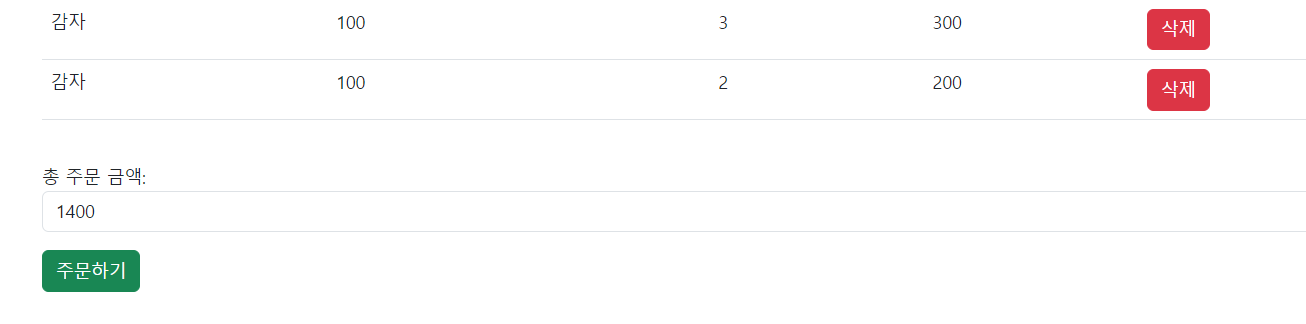
구매내역 페이지로 이동시에 주문 처리확인

확인완료! -
상세보기에서 장바구니에 들어있는 내용이 정확히 다 들어가있는지 확인

장바구니 내용 정확히 들어갔음을 확인!
추가로 상품 상세보기에 댓글기능 추가(라이브리 사용)
이전 프로젝트에서 댓글기능을 구현할때에는 내가 일일이 프론트화면과 백엔드 과정을 수행하면서 많은 시간을 사용했었다. 물론 경험적으로는 너무 좋은 경험이고 덕분에 코딩 실력도 늘은거 같지만 시간을 사용한만큼의 퀄리티는 나오지않았다. 또한 이동욱님의 책을 읽으면서 주요 기능에 시간을 투자하기도 벅찬 시간에 다른 부가적인 기능에 시간을 사용하는 것은 옳지 않은거 같다고 알려주셨기에 이번에는 댓글 서비스를 사용해서 추가해보려고한다. 나는 라이브리를 사용해서 댓글 기능을 구현했다.

- 라이브리를 들어가서 회원가입을 해주고 설치로 들어간다.

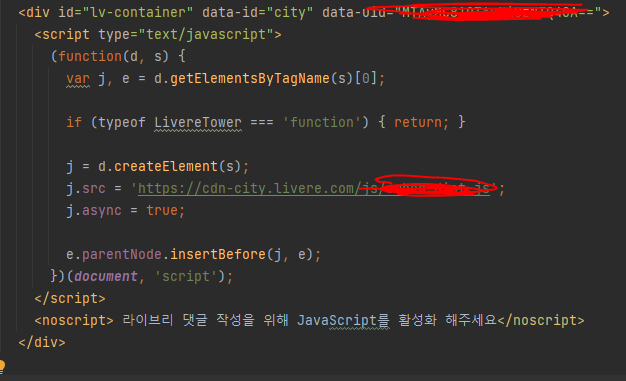
- City 버전을 클릭해주고 설정해주면 코드를 받게된다.

- 이렇게 생긴 코드를 추가해주게되면

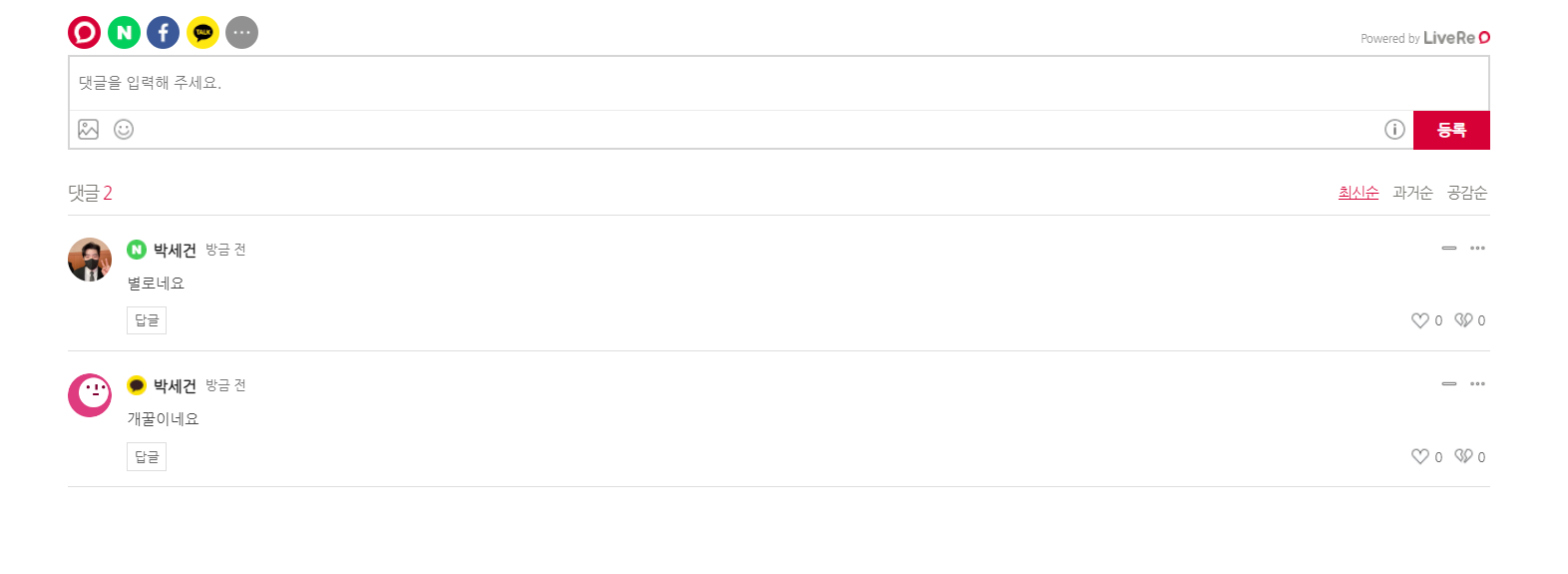
- 댓글 창이 추가되고 카카오 또는 네이버나 페이스북으로 로그인해서 댓글을 달수가 있고 또한 관리자 처럼 댓글 관리도 수월하게 진행할 수 있다. 다시 라이브리를 들어가서

- 인사이트로 들어가주게되면

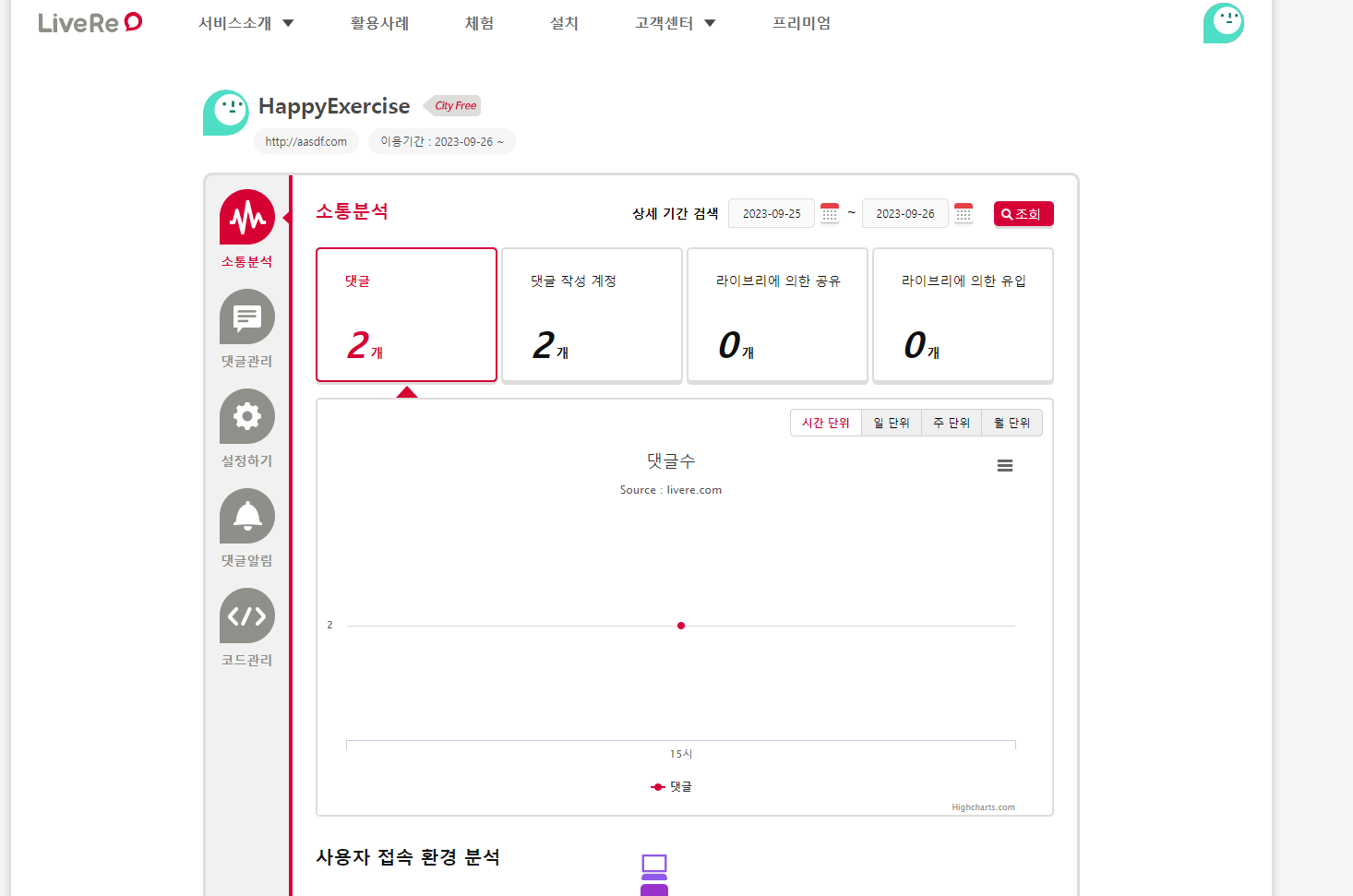
- 이렇게 관리자 처럼 관리까지 진행할 수 있게 해준다!
