
이전에 주문 삭제기능 추가를 위한 주문 상세보기 페이지를 만들고 구매 내역 페이지를 수정했기떄문에 본격적으로 삭제 기능을 추가해보자!!
삭제 버튼클릭시에
<button type="button" th:orderId="${order.id}" class="btn btn-danger" id="delete-order-btn" >삭제</button>버튼 속성에 orderId 라는 속성에 타임리프를 사용해서 데이터를 넘겨주고 이 정보를 js로 넘겨받아서 갖고온다.
let orderId = this.getAttribute("orderId");
_this.delete(orderId);getAttribute를 사용해서 갖고온뒤에 ajax를 진행
delete: function (orderId) {
$.ajax({
url: '/api/order/'+orderId,
method: 'DELETE',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
}).done(function () {
alert("주문이 취소되었습니다");
location.href = '/orderList';
}).fail(function (error) {
alert(JSON.stringify(error));
});
},해당 api 컨트롤러로 보내준뒤에 삭제과정 진행
- API컨트롤러
@DeleteMapping("/api/order/{id}")
private Long delete(@PathVariable Long id) {
orderService.delete(id);
return id;
}- 해당 서비스
@Transactional
public void delete(Long id) {
Order order = orderRepository.findById(id).orElseThrow(() -> new IllegalArgumentException("해당 id는 존재하지않습니다"));
orderItemRepository.deleteByOrder(order);
orderRepository.delete(order);
}@Transactional을 달아주지 않아서 오류가 발생!

5개 구매후

구매내역 확인

세부정보 확인



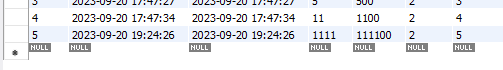
페이지에서도 정상적으로 사라지고 DB에서도 정상적으로 값이 제거된것을 확인할 수 있습니다!!
장바구니 기능 추가
취소기능 까지 설계를 완료했다면 이제 장바구니 기능에 대해서 추가해보려고한다.
장바구니 기능이란 내가 사고자 하는 품목을 모아서 한번에 주문하는 기능이라고 설명할 수 있다.
진행 -> 상품을 클릭하면 장바구니 추가 버튼이 있어야하고 추가버튼 클릭시에 장바구니로 상품을 이동, 상품과 개수가 전달된다.
그러면 주문 등록했던 방법과 비슷하게 진행해보자
!! 참고로 장바구니 기능의 중요한점은 사용자 한명당 장바구니는 하나있어야된다는 점이다
하나의 장바구니에 여러개의 상품을 담는다.
즉 상품을 담았을때에 장바구니가 없다면 생성해주고 또 다른 상품을 담았을때에는 장바구니가 있는지 확인해주고 있다면 그냥 상품을 담고 아니면 장바구니를 생성해주고 상품을 생성해주는 식으로 진행해야한다.
장바구니에 있는 상품을 제거할때에도 장바구니는 제거하지않은채 상품만 제거하는 방법으로 설계하자!

- 장바구니 담기 버튼 클릭시에 js 작동, 타임리프로 보내주었던 상품의 정보와 입력한 개수를 data변수에 저장해서 ajax로 해당 주소로 데이터 전송
let cart={
init: function () {
let _this = this;
$("#cart-save-btn").on('click',function (){
let count = $("#order-count").val();
if(count>0){
_this.save();
}else{
alert("구매하실 개수를 1개이상 입력해주세요");
}
});
},
save: function () {
let data={
itemResponseDto:itemForRequest,
count: $("#order-count").val()
}
$.ajax({
url: '/api/cart' ,
method: 'POST',
dataType: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function () {
alert("상품이 장바구니로 이동되었습니다");
location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
},
}
cart.init();- 보낸 data를 dto로 받아온뒤 Entity로 변경후에 Service로 전달
@PostMapping("/api/cart")
private Long save(@RequestBody OrderSaveRequestDto orderSaveRequestDto, @LoginMember SessionMember loginMember) {
Member member = memberRepository.findByEmail(loginMember.getEmail()).orElseThrow(() -> new IllegalArgumentException("해당 이메일은 존재하지 않습니다"));
Item item = itemRepository.findById(orderSaveRequestDto.getItemResponseDto().getId()).orElseThrow(() -> new IllegalArgumentException("해당 ID는 존재하지 않습니다!"));
int count = orderSaveRequestDto.getCount();
return cartService.save(item, count, member);
}- service에서 데이터를 받아주고 Repository에 저장, 이때 장바구니가 존재하는지 확인한 후에 저장
@Transactional
public Long save(Item item, int count, Member member) {
//장바구니가 존재하는지 확인
if (!cartRepository.findByMember(member).isPresent()) {
cartRepository.save(
Cart.builder()
.member(member)
.build()
);
}
Cart cart = cartRepository.findByMember(member).orElseThrow(() -> new IllegalArgumentException("해당 member 값은 존재하지않습니다!"));
return cartItemRepository.save(CartItem.builder()
.count(count)
.item(item)
.cart(cart)
.build()).getId();
}

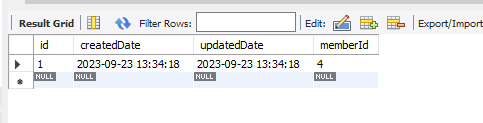
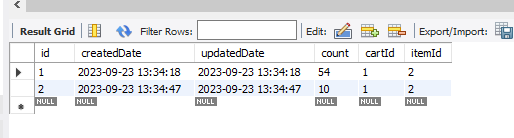
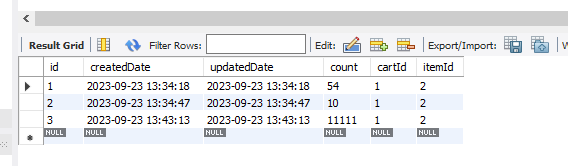
- 장바구니 등록 + 장바구니에 들어있는 Item 등록 정상적으로 완료


- 여러개의 Item을 저장해도 장바구니는 하나만 유지

- 다른 회원으로 변경후에 장바구니 등록하면 새로운 장바구니 등록완료!
다음 시간에 장바구니에 들어있는 상품을 제거하는 과정을 진행하고 장바구니에 들어있는 상품을 주문하는 기능을 추가해보려고한다.
주의 해야될점은 장바구니에 있는 상품을 제거할때에는 장바구니가 아닌 CartItem만을 제거해야한다는 점이다!!