정의
렌더링이란 HTML, CSS, Javascript등 개발자가 작성한 문서를 브라우저에서 그래픽 형태로 출력하는 과정을 뜻한다. 웹개발자라면 반드시 알고 있어야할 개념
근데 렌더링을 하려면 렌더링 엔진이 있어야 하고 브라우저마다 사용하는 렌더링 엔진은 다양하다
파이어폭스는 게코 사파리는 웹킷 크롬은 블링크 엔진을 자체적으로 구현하여 사용하고 있다.
렌더링 과정
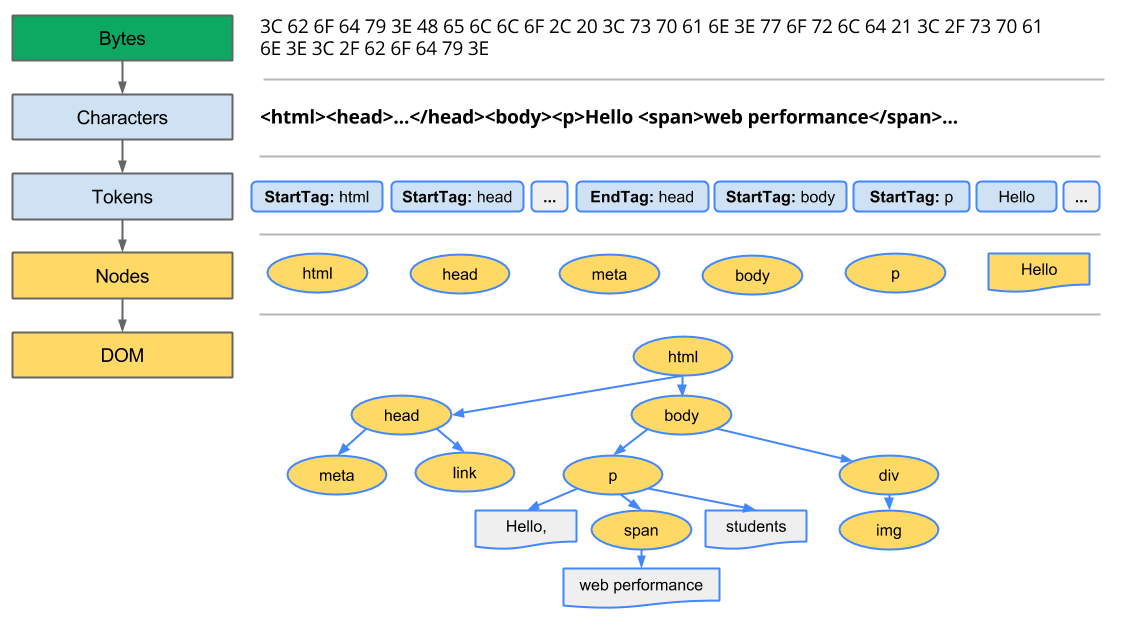
DOM 트리 생성
DOM(Document Object Model)이란?
HTML 태그를 JS에서 이용할수 있는 객체로 만드는 것이다. 즉 HTML문서의 객체 기반표현 방식이다.
사용자가 브라우저를 통해 웹 사이트에 접속하면, 서버로 부터 HTML,CSS등 웹 사이트에 필요한 리소스를 다운로드 받음
브라우저가 페이지를 렌더링 하려면 먼저 HTML 코드는 DOM,
CSS는 CSSOM 트리를 생성해야 함

HTML파일은 HTML파서에 의해 파싱 되어 DOM 트리로 변환된다.
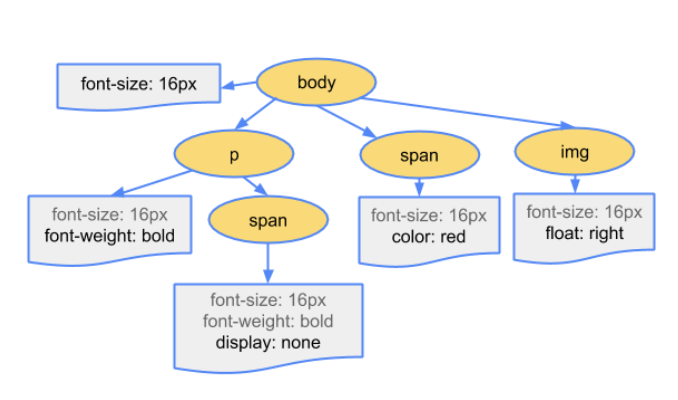
CSSOM 트리 생성

CSS파일은 CSS파서에 의해 파싱되어 CSSOM트리로 변환된다.
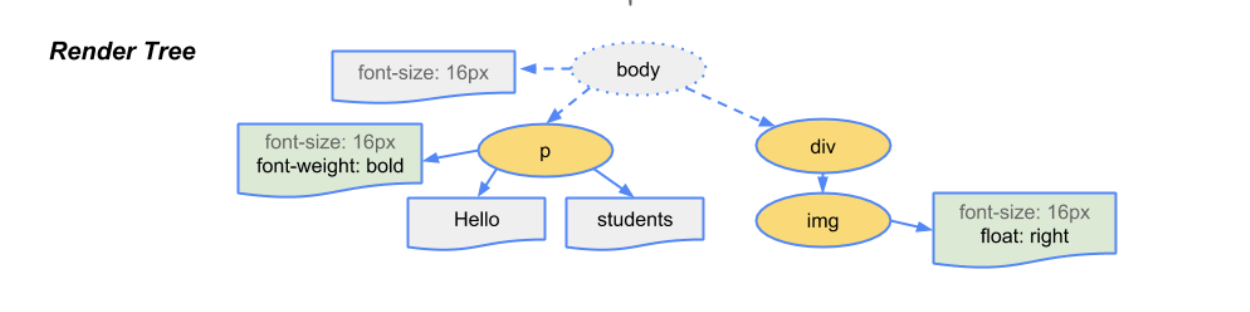
DOM과 CSSOM을 합친다.

Layout
렌더트리가 만들어 졌으면 이것을 토대로 그려질 노드와 그의 스타일값 그리고 치수까지 계산한다.
Paint
이 정보들을 페인팅 단계로 전달해서 렌더트리의 각 노드를 화면산의 실제 픽셀로 변환한다.
