동아리 홈페이지 제작
1.0. Next.js 사용하기

동아리 홍보 및 게시판 기능을 가진 홈페이지 제작을 진행해보고자 한다. 이번 개발을 위해서는 Next.js 라는 프레임워크를 사용할 계획이다. 그럼 Next.js 프레임워크가 무엇인지 알아보고, 프로젝트 시작을 위한 setup을 진행해보고자 한다.
2.1. Layout 구성 / NavBar 제작

메인페이지 Layout 구성 / NavBar 제작
3.2. Home / About 파트 구현

Home / About 파트 구현
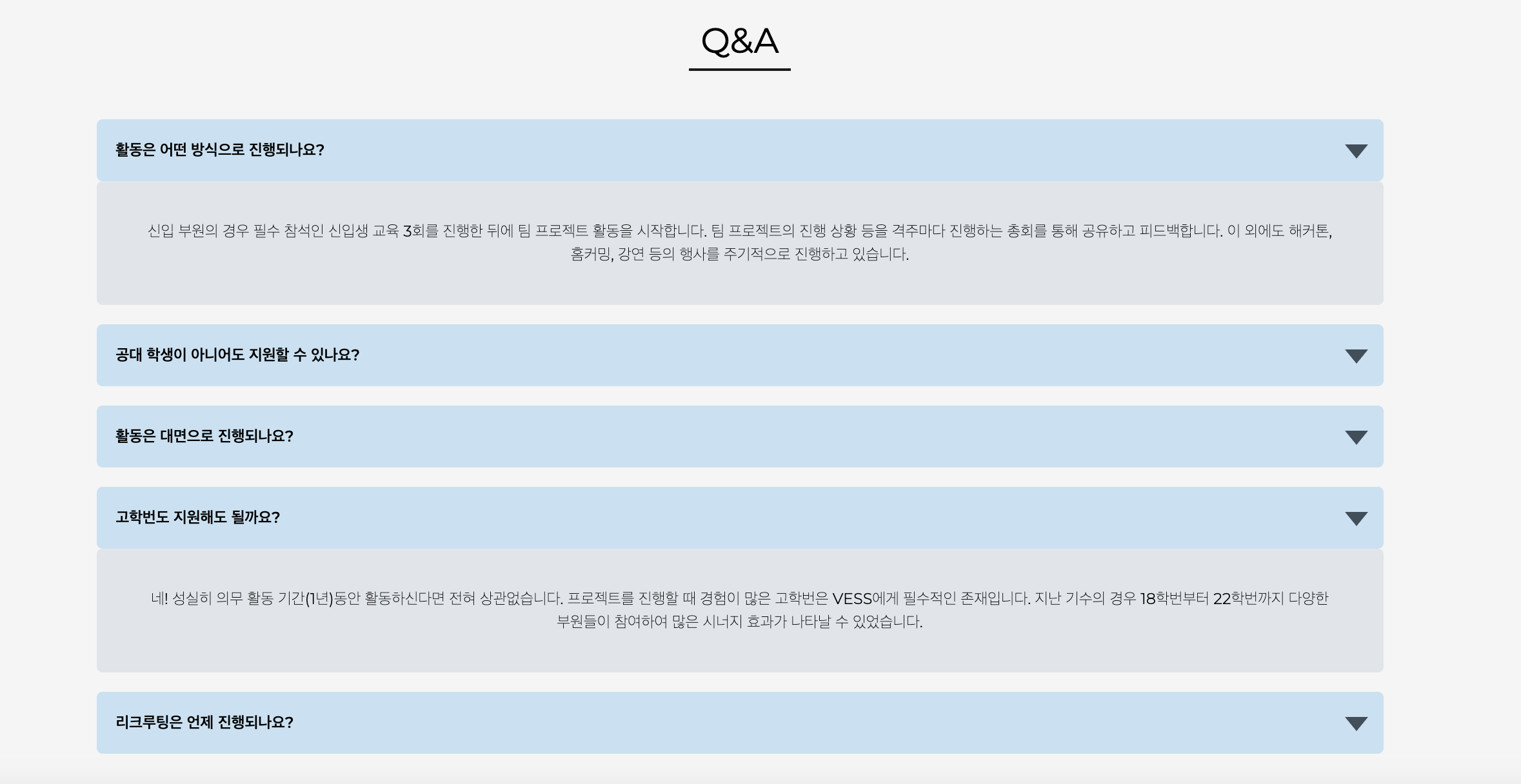
4.3. What / Q&A / Contact 파트 구현

홈페이지 메인 페이지에서 남은 화면들을 구현하는 과정을 정리해보고자 한다. 앞서 NavBar, Home, About을 구현하였고, 남은 What, Q&A, Contact 방식을 구현해보고자 한다.
5.4. NavBar 애니메이션 추가 / 모바일 화면

NavBar에서 적용되는 애니메이션을 추가하고, 지금까지 제작한 NavBar은 PC 용이기 때문에 모바일에서 적용가능한 NavBar도 제작한 과정에 대하여 정리해보고자 한다.
6.5. 게시판(Post) 사이트 / 로그인 구현(NextAuth.js)

동아리에 대한 전반적인 소개와 설명을 담은 메인페이지 구현이 마무리 되었으니 이번에는 동아리 부원들이 회의록 작성 및 게시판 용도로 사용 할 수 있는 사이트를 구현해보고자 한다.
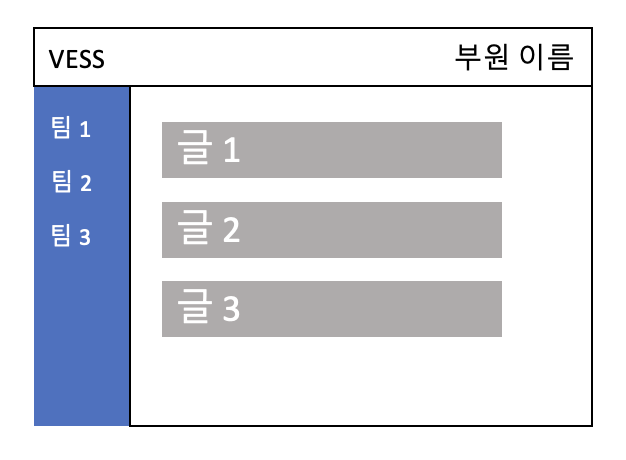
7.6. 게시판 NavBar 구현 / 게시판 홈 화면 구성

본격적으로 게시판의 구체적인 기능들을 구현하기 위해 먼저 게시판에서 사용될 NavBar(상단과 좌측에 위치한 목록들)과 게시판 홈 화면을 구성 하는 것까지 정리해보고자 한다.
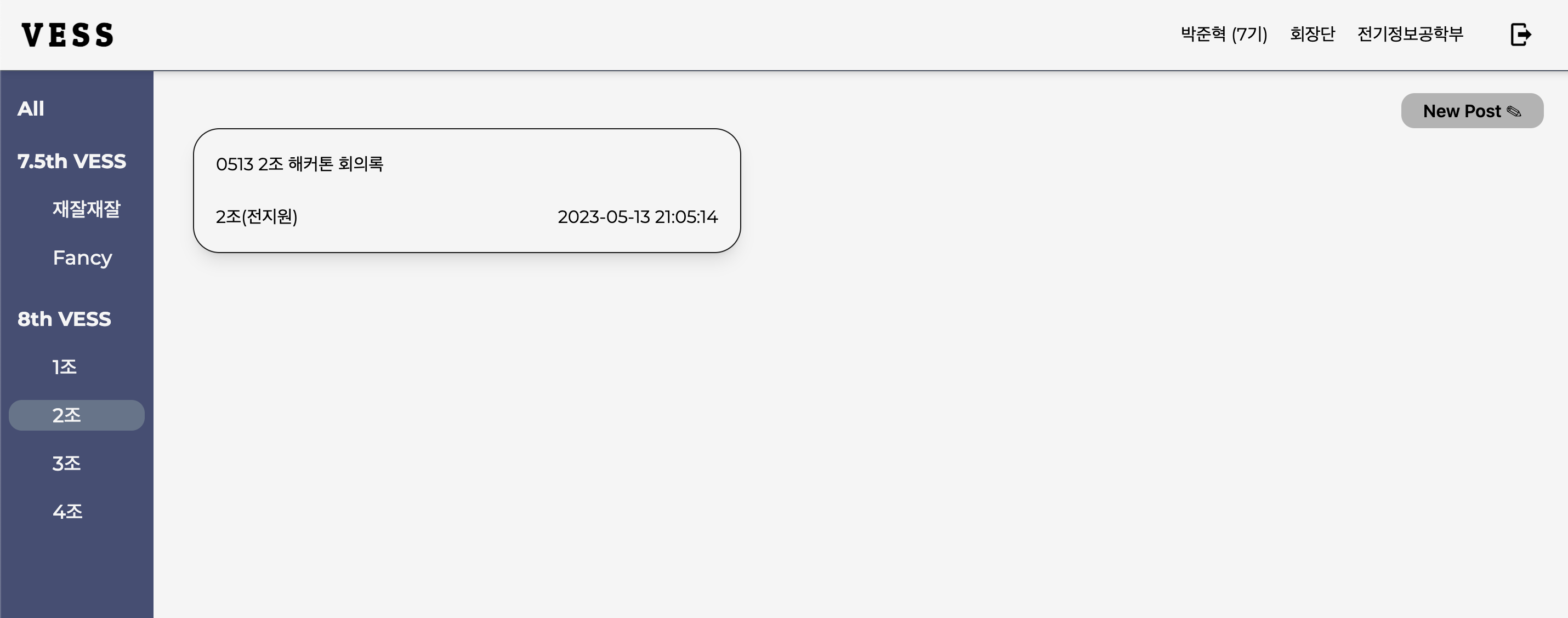
8.7. 팀 별 게시글 목록 / 게시글 상세 페이지 구현

팀 별 게시글의 목록을 확인할 수 있는 페이지와 게시글을 눌러 상세 페이지에서 확인할 수 있도록 확인할 수 있는 페이지를 구현하고자 한다.
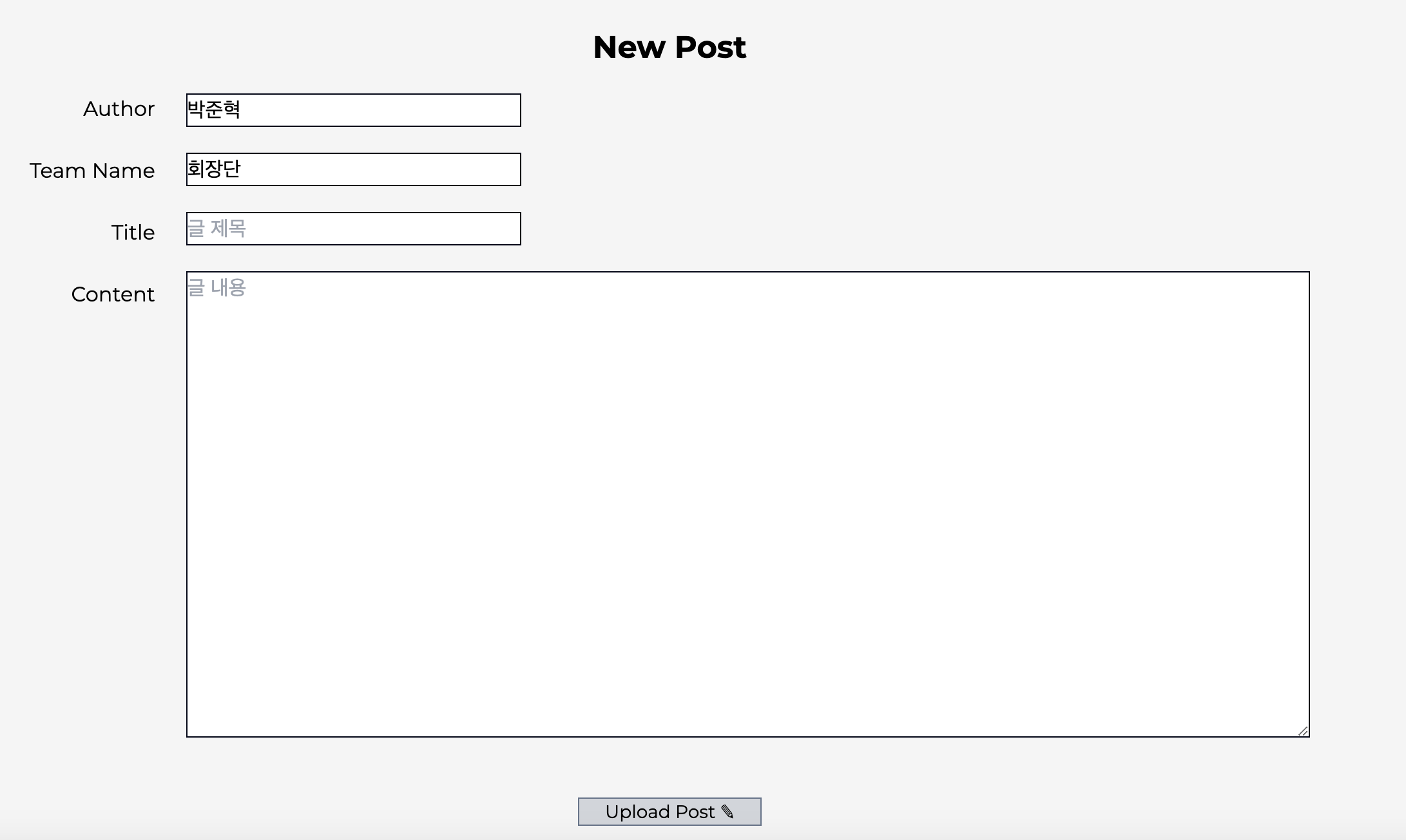
9.8. 게시글 작성 / 수정 / 삭제 기능

현재 게시글을 표현하는 방식까지 나타내었고, 이번에는 게시글을 작성, 수정, 삭제하는 기능을 구현해보고자 한다.
10.9. 비밀번호 변경 기능

원래는 앞선 기능들로 마무리하고자 하였지만 추가로 기능 하나를 더하고자 한다. 바로 회원의 비밀번호 변경 기능이다.
11.10. Vercel로 프로젝트 배포하기

앞서 개발한 프로젝트를 Vercel를 이용해 배포해보고자 한다.
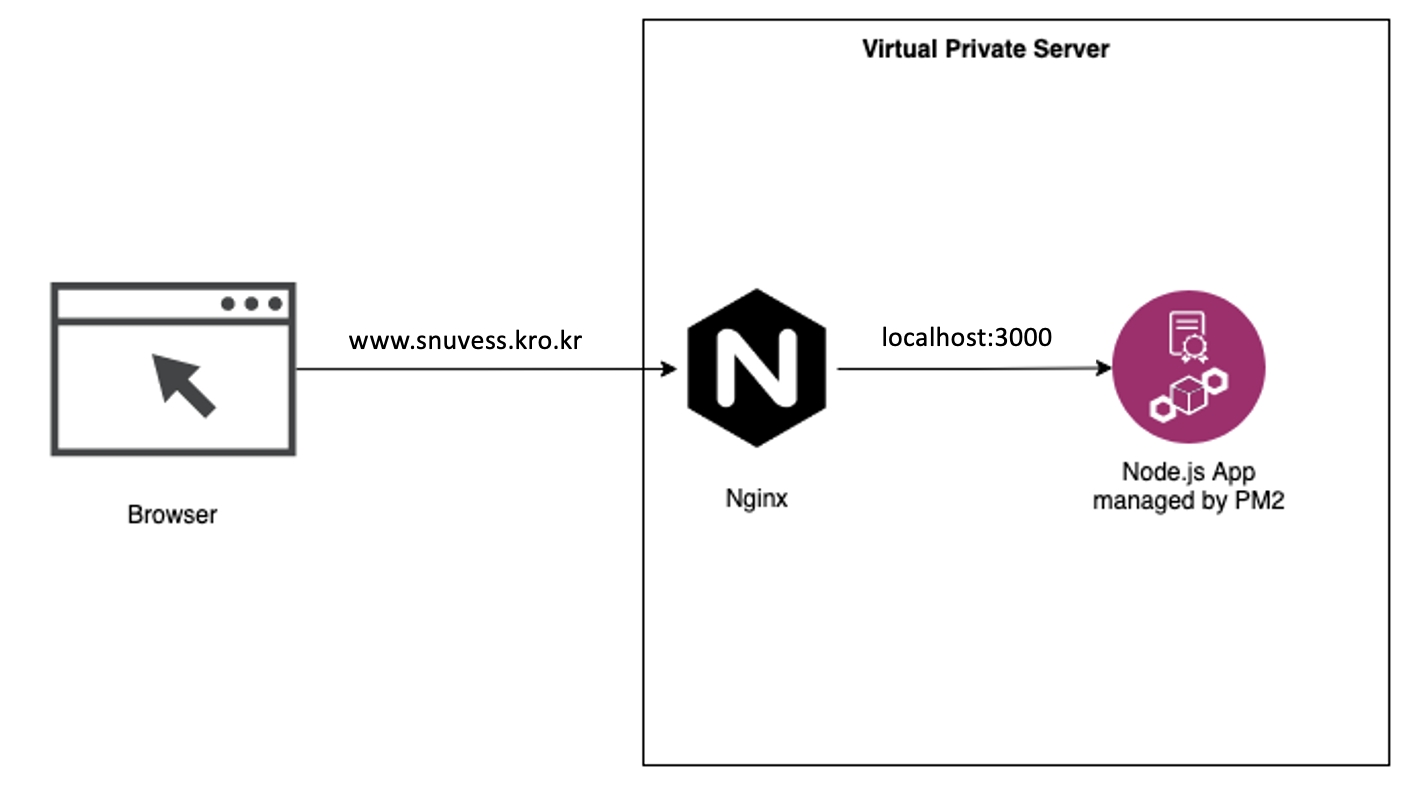
12.11. Ubuntu 환경 pm2 / nginx / MongoDB / Next.js 프로젝트 배포

프로젝트 제작의 최종 목표인 서버를 제작해, 해당 서버에서 배포하는 과정을 진행해보고자 한다. 굉장히 중요한 과정이면서도 가장 어려웠던 과정이라고 말할 수 있을 것 같다.