태블로는 시트와 대시보드로 구성되어 있으며 시트는 차트나 그래프를 생성하는 곳이고 대시보드는 시트들을 합쳐서 한번에 보여주는 곳입니다.
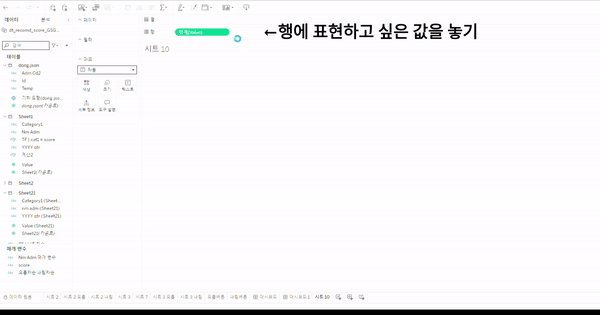
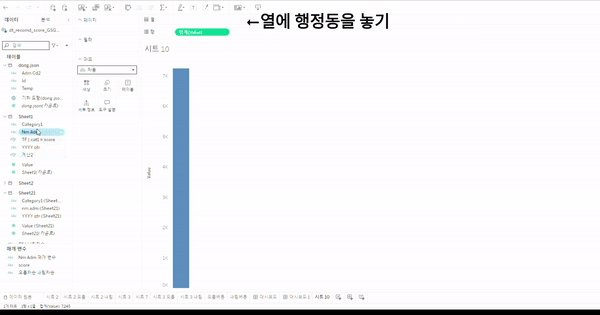
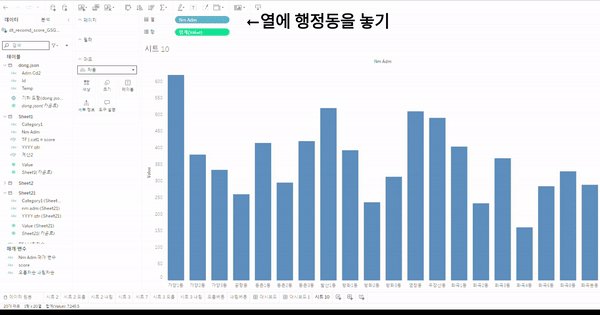
왼쪽은 데이터 시트들이 존재하는 곳입니다. 데이터 시트에서 값을 끌어 위에 행부분에 가져다 놓으면 그래프가 생성되게 됩니다.

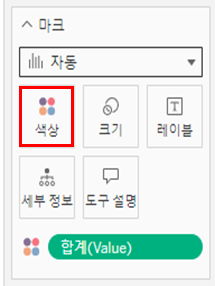
값에 색상을 주고 싶다면 색상 박스에 값을 끌어다 놓으면 됩니다.


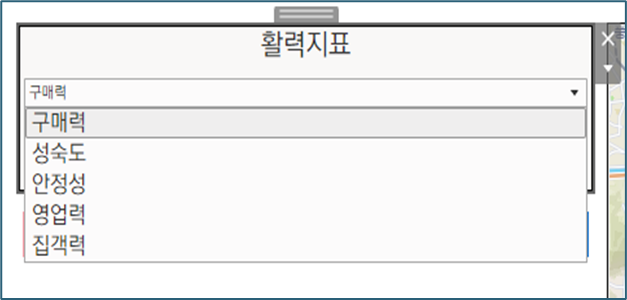
지표별로(구매력, 영업력…) 선택하면 값이 변화하도록 구성을 주었습니다.
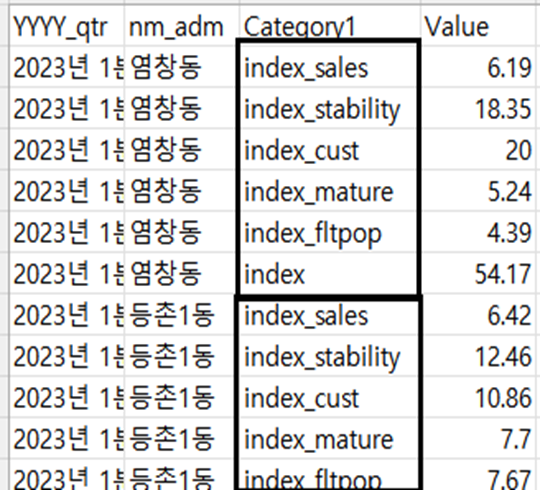
지표별로 선택할 수 있게 하기 위해서는 데이터단에서 category라는 열로 각 지표를 묶어주어야 합니다.

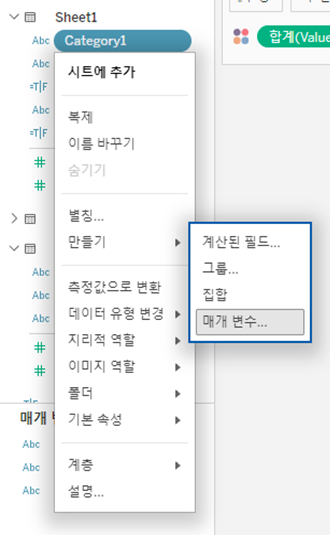
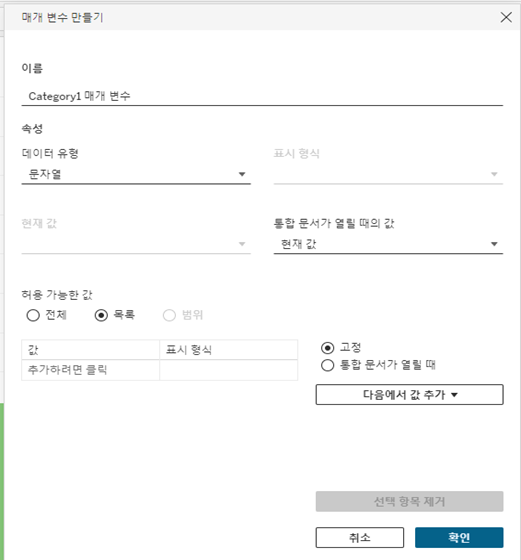
category를 오른쪽 클릭후 만들기-매개변수를 클릭하면 창이 뜨게됩니다.


이제 지표를 선택했을 때 그 지표에 맞는 값을 보여주고 싶다면 매개변수에서 계산된 필드를 만들고 [Category1] = [score] 조건을 걸어줍니다.
지표가 참일때의 점수만 보여달라는 의미입니다.

조건이 참일때만을 보여주는 필터를 걸고 지표를 바꾸면 그래프가 변화하게 됩니다.

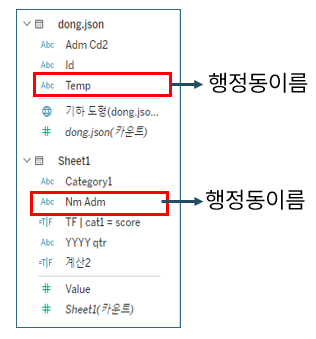
json에 있는 값과 데이터에 있는 값 중 공통된 것이 하나는 있어야 합니다.예를 들어 json에 행정동코드가 있으면 데이터에도 행정동코드가 있어야 하고 행정동 이름이 있다면 데이터에 행정동 이름이 있어야 합니다.

json파일을 가지고 오면 지구본 모양이 생기는데 그걸 시트에 끌어다 놓으면 지도가 자동으로 생성됩니다.
🌏http://www.gisdeveloper.co.kr/?cat=102
shp 파일을 다운받을 수 있는 사이트
🗺️https://github.com/vuski/admdongkor
geojson으로 다운받을 수 있는 사이트 - 행정동만 있음
지도에 나타내고 싶은 값이 있으면 값을 색상 박스에 끌어다 놓으면 그라데이션으로 표현 가능합니다.

이제 대시보드로 이동해서 shift를 누르고 시트를 끌어다 놓으면 생성이 완료됩니다.
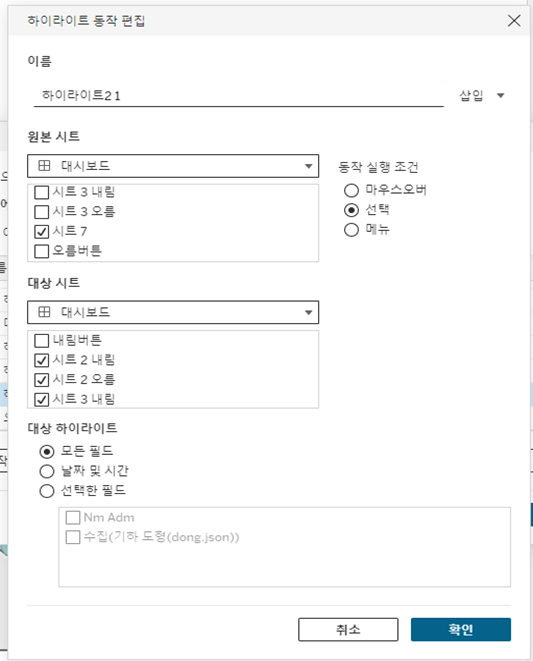
지도를 누르면 차트값이 하이라이트 되고 오름이나 내림버튼을 누르면 차트가 변화하는 기능을 해주는 것은 대시보드-동작 기능입니다.

동작 추가를 누른 후 원하는 동작을 선택합니다. 하이라이트를 하고 싶기 때문에 하이라이트를 선택하였습니다.
지도의 특정 행정동을 선택하면 그래프의 값이 하이이트 되는 동작을 만들것입니다. 원본시트는 클릭할 시트로 지도시트가 되고 대상시트는 하이라이트 될 시트로 그래프가 있는 시트가 될 것 입니다.

