
결과
호스팅url: https://endearing-dolphin-42b437.netlify.app/
github: https://github.com/MiniMini-On/stalkerJ-client.git
기술스택: JS(React) + Python(Django)

진행 과정
- 팀프로젝트로 진행
★팀 구성★

팀 내 역할
- 팀장
- front-end(react)
- 기획/스토리 구상/테스트 질문지 작성
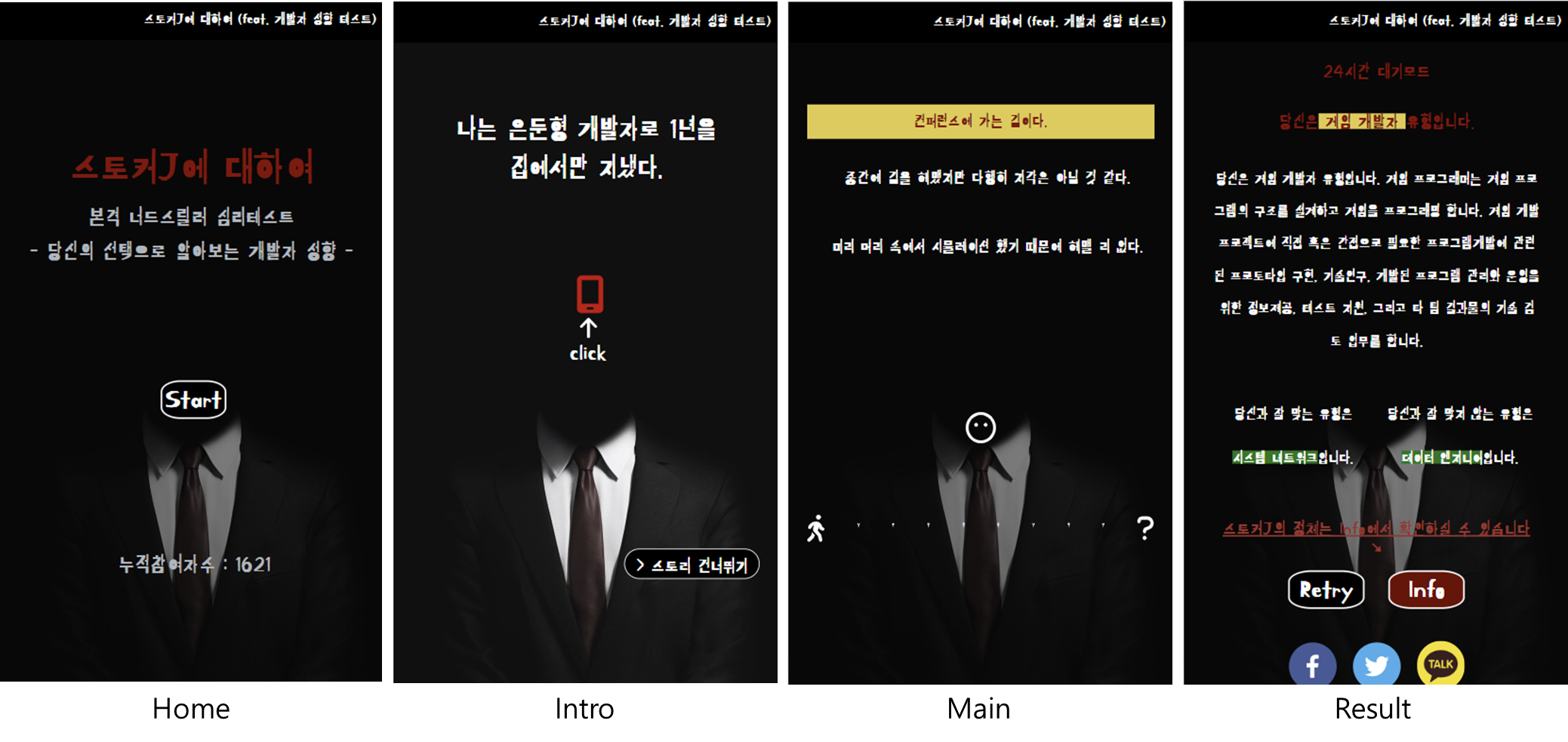
나는 front-end 작업에서 총 4개 페이지(Home, Intro, Main, 404)를 담당했다. result 부분에서도 예외처리 부분, 카카오 공유하기 부분의 코드를 작성했다.
커스텀 훅에 조금 더 익숙해졌고, 카카오 공유하기 기능을 처음 도입해 볼 수 있었다. 배포는 netlify를 사용했으며, 배포 후에 수정해야 할 부분들도 꽤 있어서 이 부분에서도 성장할 수 있었던 것 같다.
성장점
- 배포 전 개발 단계
-
Browser storage 사용
main page에서 result page로 넘어갈 때, 사용자의 테스트 결과 값을 넘겨주어야 정상적으로 result page를 출력할 수 있다.
🙄하지만 사용자가 result page에서 새로고침을 할 경우, main page에서 넘겨줄 결과값이 없기 때문에 result page에 결과가 출력되지 못한다. 이럴 때를 위한 예외처리로서, main page에서 result page로 넘어가기 전에 사용자의 sessionStorage에 테스트 결과 값을 저장하도록 설정하였다.
🧐sessionStorage를 사용한 이유?
Browser storage에는 cookie, web storage가 있다. 일단 cookie의 경우 한번 cookie가 설정되게 되면 서버에 요청을 보낼 때마다 cookie가 함께 전달된다. 그렇기 때문에 불필요한 서버 트래픽을 발생시킬 수 있다. 그리고 사용자가 삭제하지 않는 이상 영구적으로 유지된다. 반면 web storage는 서버로 값을 전달하지 않는다. localStorage, sessionStorage가 있는데 localStorage의 경우 영구적으로 값이 저장된다. sessionStorage에 경우 사용자가 해당 브라우저를 종료할 시 값이 지워진다. 결론적으로, 서버트래픽을 줄일 수 있고 영구히 키값을 저장할 필요는 없기 때문에 sessionStorage를 택하게 되었다. -
페이지간 변수 넘기기
1) link, navigate
2) redux
3) useContext
4) useParams
이번 프로젝트에서 별 생각없이 useContext를 사용하였는데 navigate의 state 값을 사용해서 넘겨주는 방식으로 간소화 할 수 있다는 것을 뒤늦게 알게되었다... useContext의 경우 context 값들이 변화할 때 마다 값을 사용하는 모든 컴포넌트들이 리렌더링 되기 때문에 복잡한 로직에서 성능저하가 나타난다고 한다. 다음에는 다른 방식으로 구현해 보아야 겠다는 생각이 든다. -
== 보다 === 을 사용하자
배포를 위해 build할 때 모든 warning들을 다 해결했었는데 그 중 가장 많은 것이 ==을 === 으로 고치는 것이었다. 그래서 코드 작성 단계에서 부터 타입까지 ===으로 쓰는 습관을 기르자는 생각이 들었다.
- 배포 후 수정 단계
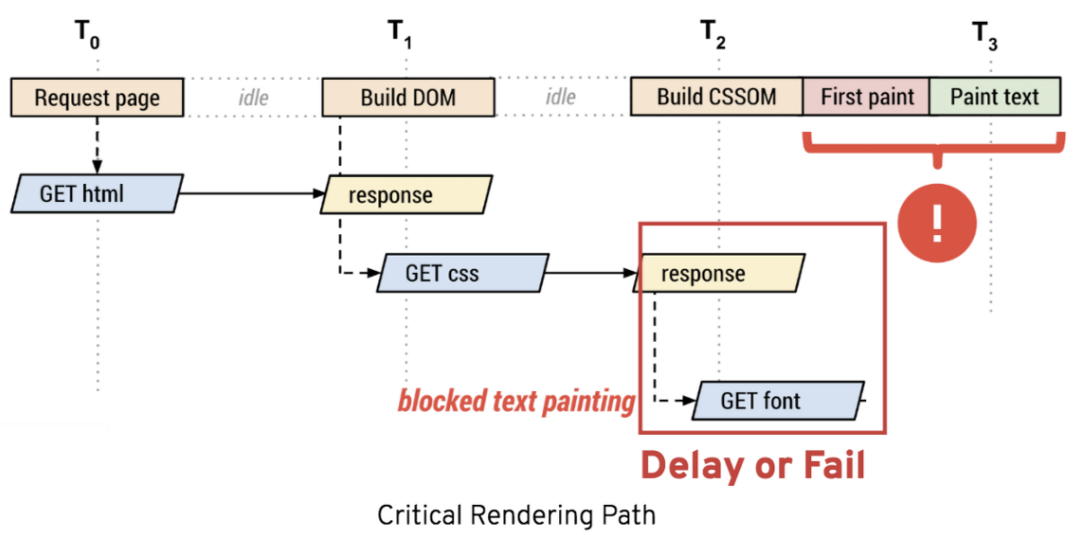
- 첫 렌더링 폰트 미적용 문제
배포 후에 처음 렌더링 될 때 폰트가 미적용되는 문제가 있었다.

cssom을 생성할 때 font 다운로드가 시작되는데 폰트 용량이 클 수록 지연되어 paint에 실패하는 것이었다. 그래서 용량을 낮추기위해 woff2파일로 폰트를 변환하였더니 확실히 개선됨을 느꼈다.
참고링크 https://lakelouise.tistory.com/337
- 아이폰 버튼 깨짐 문제
일부 버튼에 width와 height을 설정하지 않았는데 안드로이드에서는 이 부분이 문제가 되지 않았지만 아이폰에서는 버튼내부의 폰트가 잘리는 현상이 발생하였다. 이 부분은 width와 height에 auto를 주어서 해결하였다.
개선점
- key값 숨기기
netlify를 사용해 배포할 때 숨겨야할 키값들을 숨기고자 하였는데 시도하였지만 실패했다... 이 부분은 추후에 더 시도해 볼 예정이다.
